Weekly Web Design & Development News: Collective #438
Here's the 438th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #438
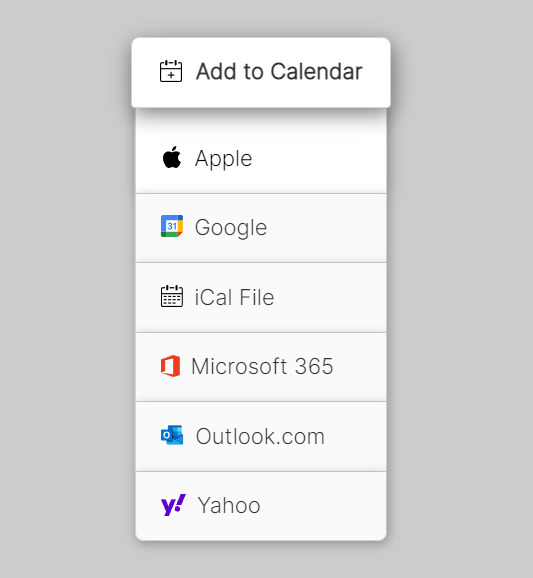
Add-to-Calendar Button
A convenient JavaScript snippet, which lets you create beautiful buttons, where people can add events to their calendars.

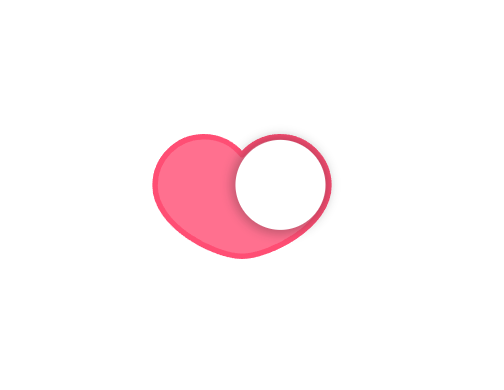
heart-switch
A heart-shaped toggle switch component for React.

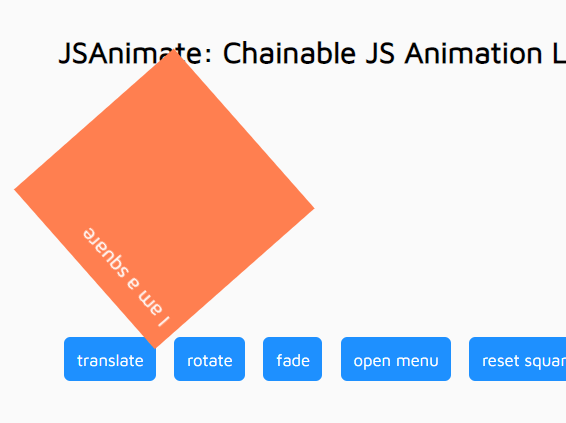
jsanimate
Programmatic animations from javascript.

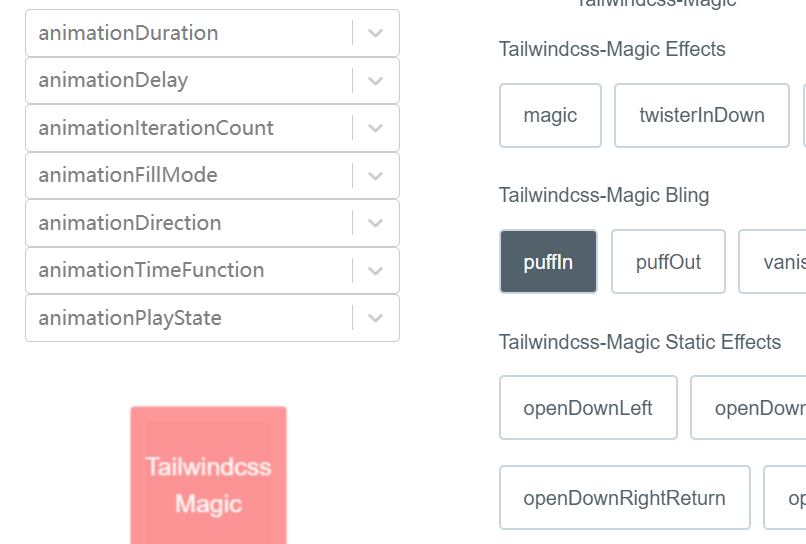
tailwindcss-animation-property
A plugin that provides utilities for animation property. Not only does the plugin provide the usual animation properties, these also support dynamic writing using JIT mode, even you can add new properties by using configuration.

gsap-video-export
Expertly and easily export GreenSock (GSAP) animation to video.

Image Animation With Clip Path
A pretty cool, clip-path-based revealing image slider that interacts with mouseover. Written in PURE CSS.

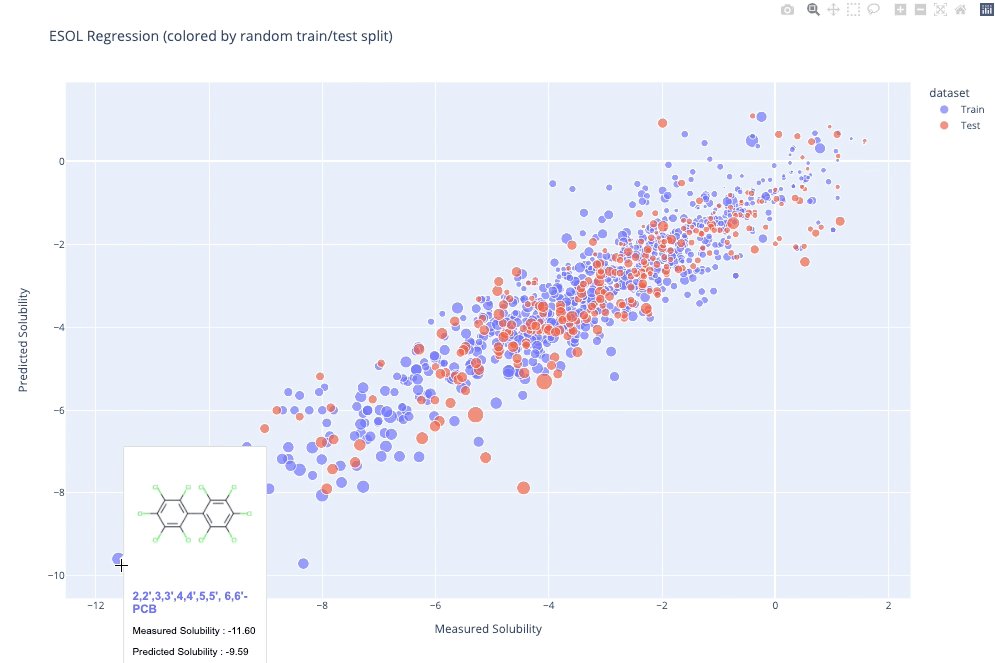
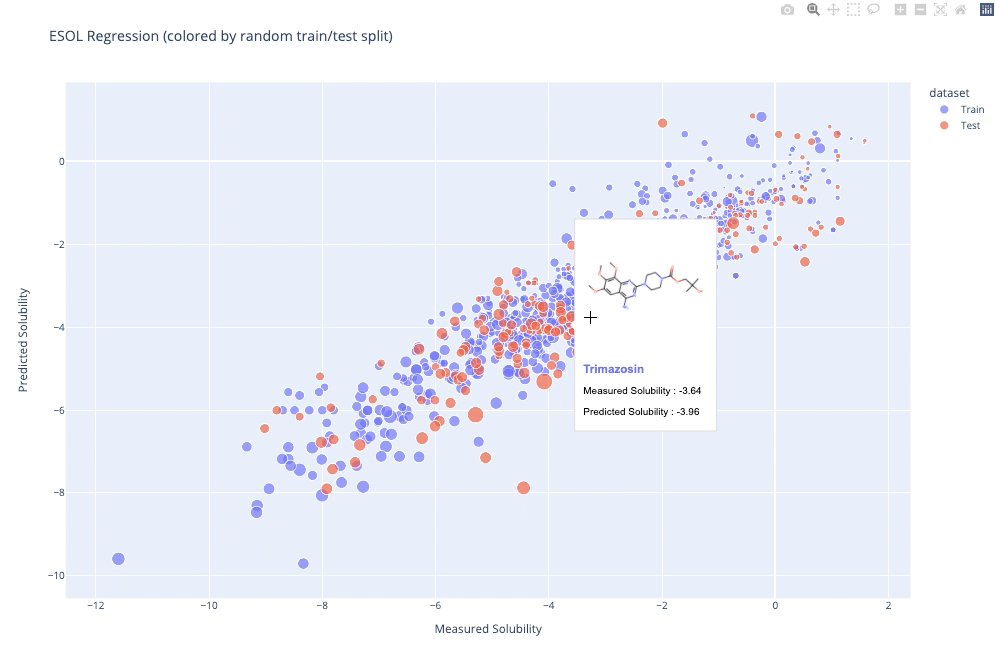
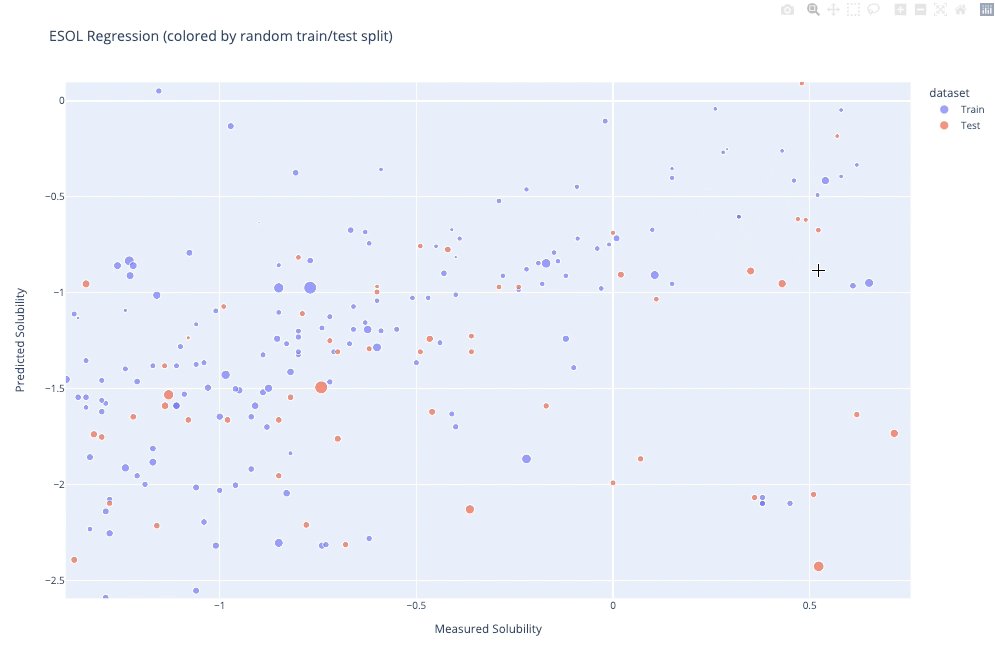
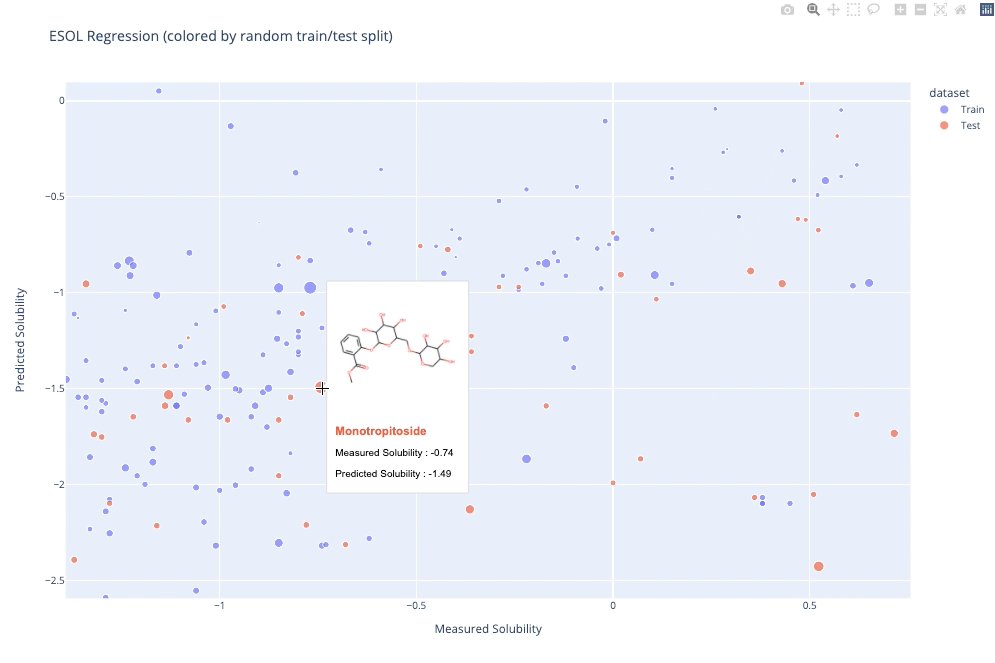
molplotly
An add-on to plotly built on RDKit which allows 2D images of molecules to be shown in plotly figures when hovering over the data points.

[Download]
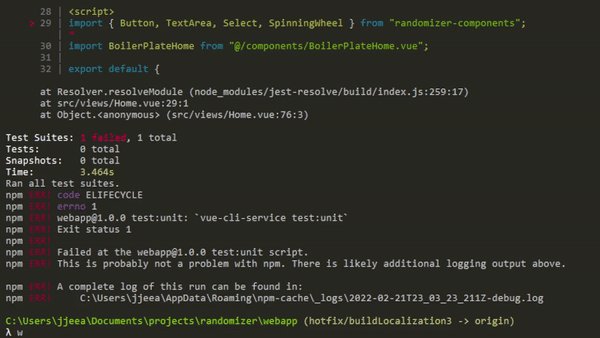
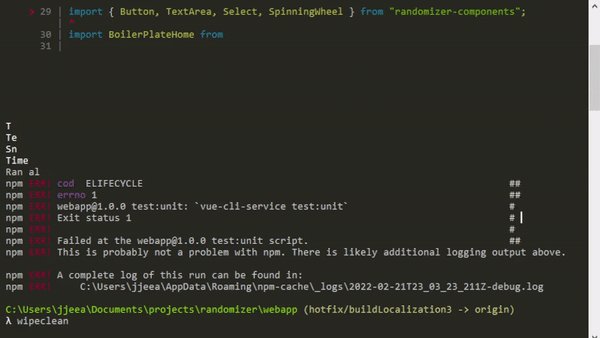
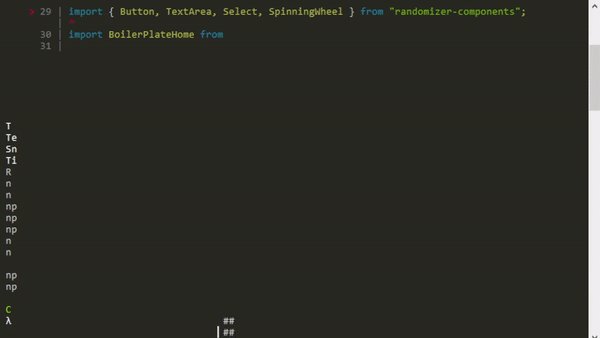
wipeclean
Awesome clear command effect.

[Download]
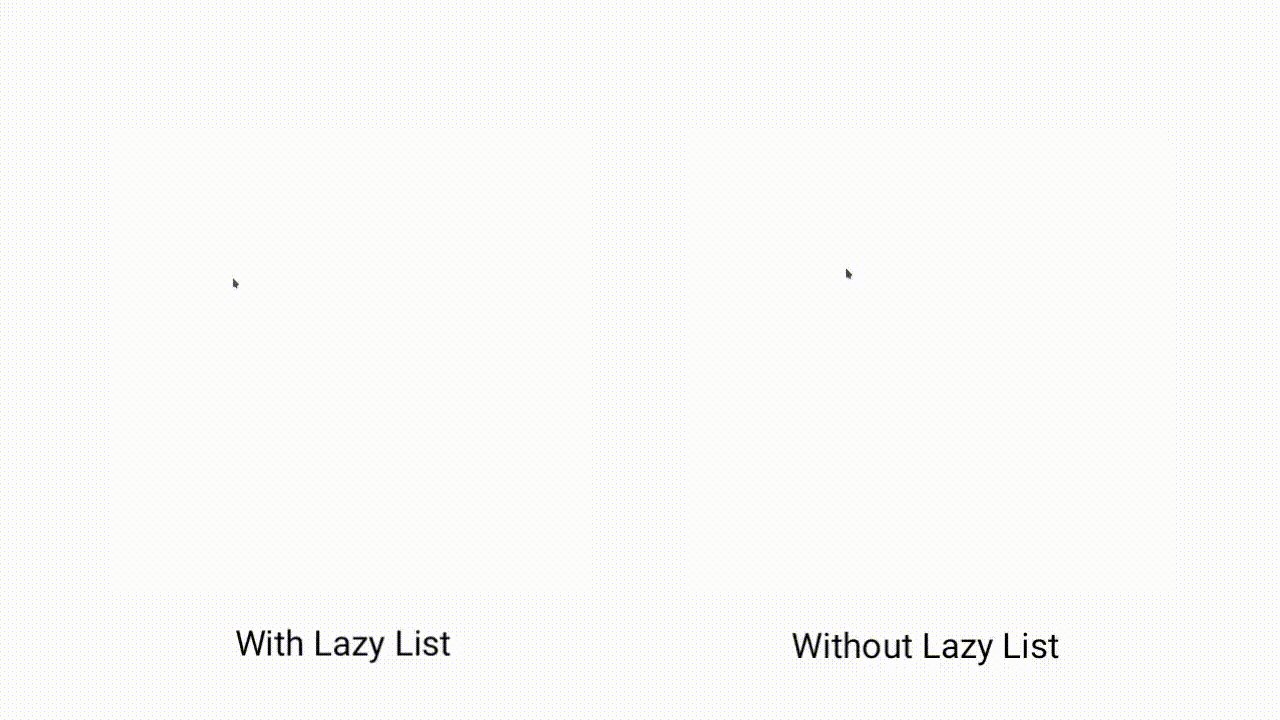
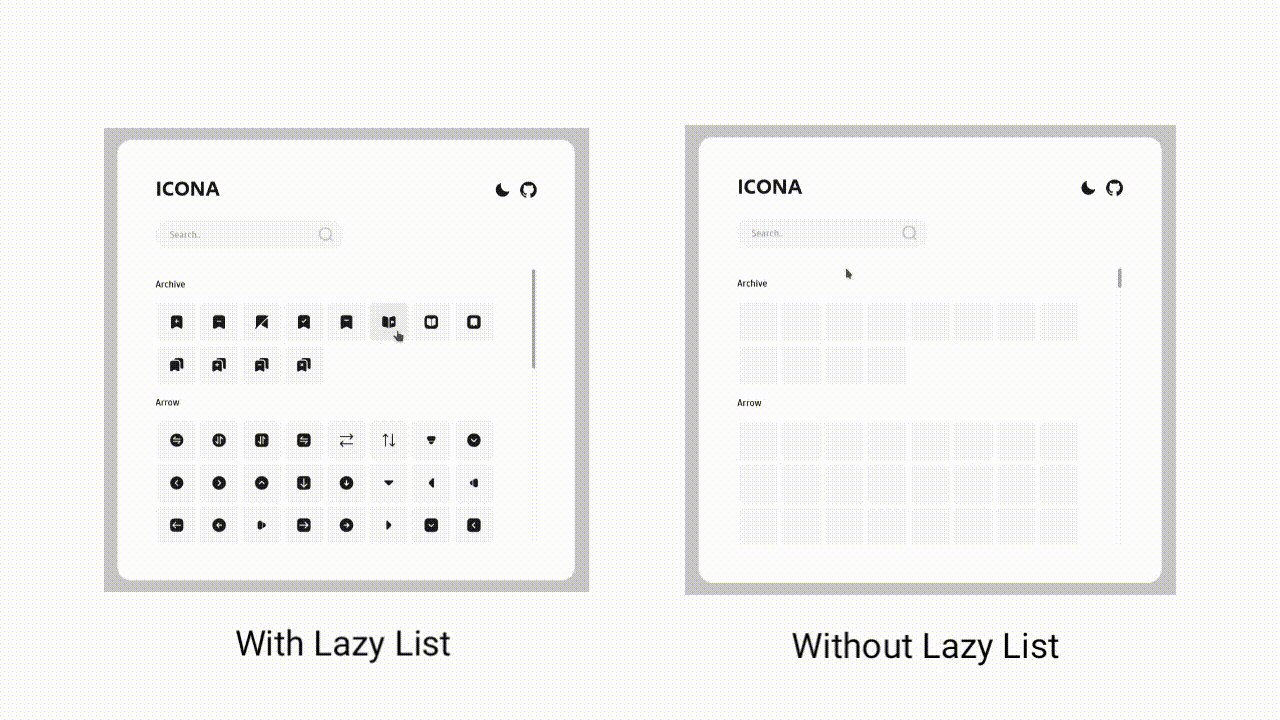
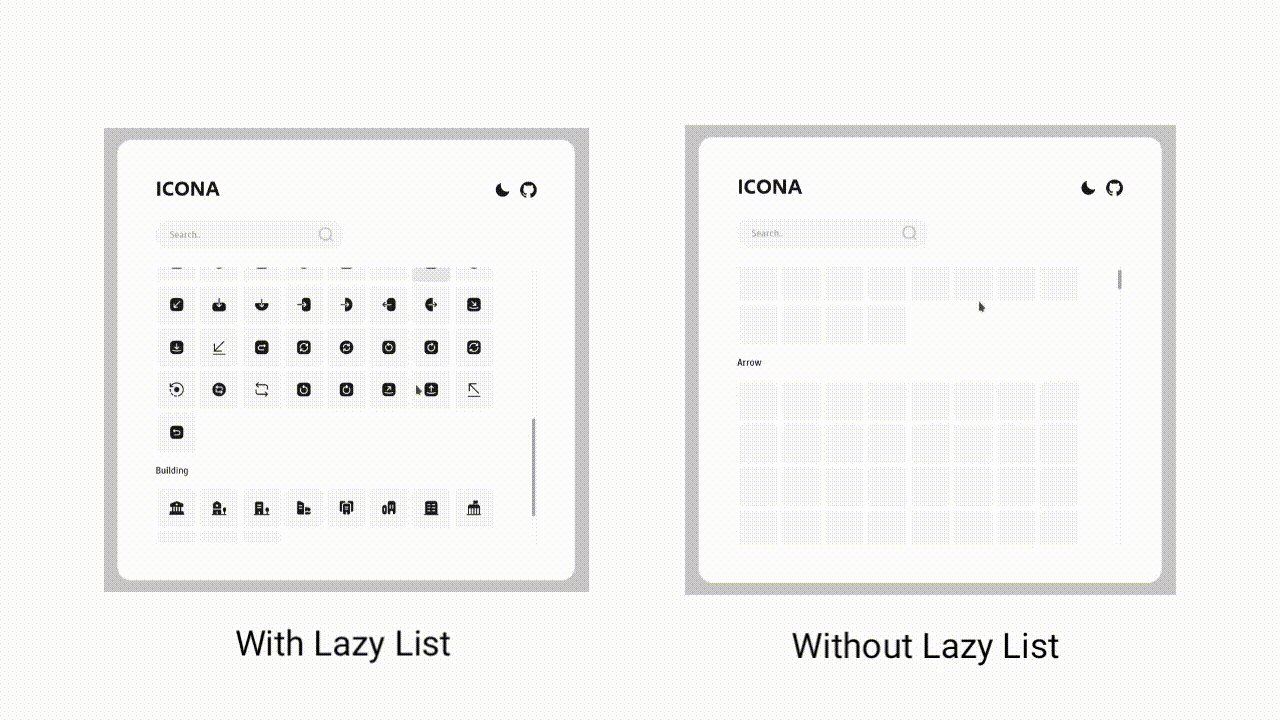
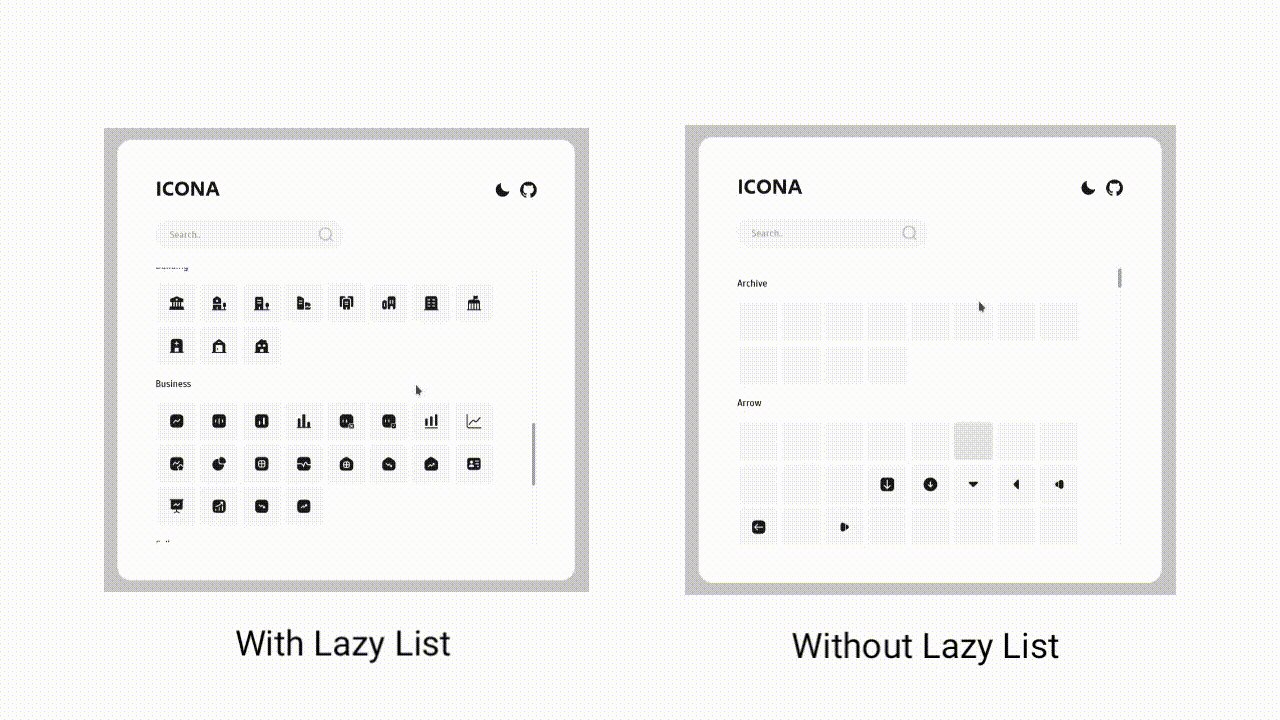
Lazy Load List
A lightweight web package that loads items in lazy way to achieve high performance and better UX in large lists.

SpeedGrid
Micro-library for CSS Flexbox and CSS Grid.

Minze
Dead-simple JS framework for native web components. It provides an intuitive abstraction layer around the web components API with its own fully typed JavaScript API. Including reactivity, lifecycle hooks, scoped styles, one-shot components registration, and more.
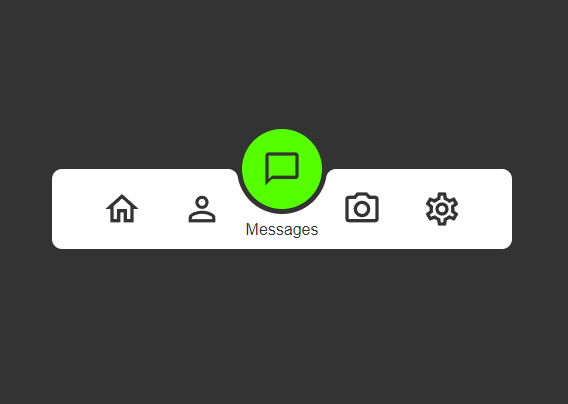
css-magic-indicator-nav
A pretty cool animated tab bar (navigation bar) interaction written in JavaScript and CSS/CSS.

qwik
Qwik is designed for the fastest possible page load time, by deliving pure HTML with near 0 javascript for your pages to become interactive, regardless of how complex your site or app is. It achieves this via resumability of HTML and ultra fine-grained lazy-loading of code.

[Download]
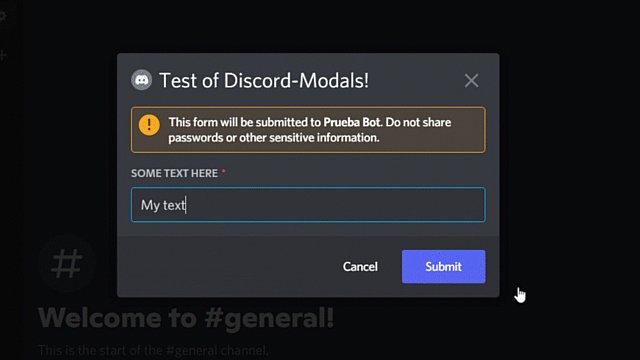
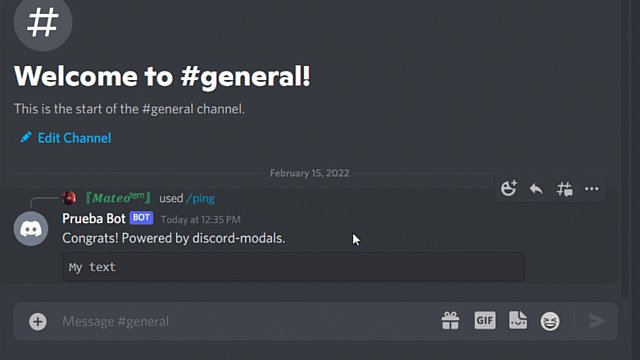
discord-modals
A package that allows your bot of discord.js v13 to create the new awesome Discord Modals and interact with them.

[Download]
hackclub.css
A classless CSS utility which applies the Hack Club theme styles to a given HTML page. Color mode (light or dark) is automatically determined based on the system mode.

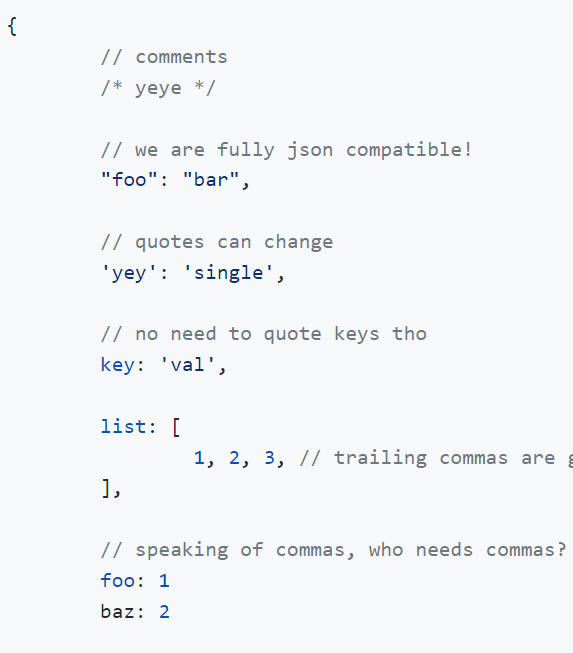
yason
A data interchange format based on JSON. It aims to be a more user friendly JSON without completely changing everything like Yaml or Toml does.

[Download]
GLSL distortion shader
See the Pen WARP by al-ro (@al-ro) on CodePen.
Scroll Snap Experiment
See the Pen Scroll Snap Experiment by Sheelah Brennan (@sheelah) on CodePen.
CSS Stretchy Heading
See the Pen CSS Stretchy Heading by S. Shahriar (@ShadowShahriar) on CodePen.
16 Amazing Furniture Icons Free For Download
A set of 16 high quality, vector-shaped, and carefully-designed furniture Icons that can be used in web designing, application design, mock-up designing, theme designing, and more.
![]()
[Download]
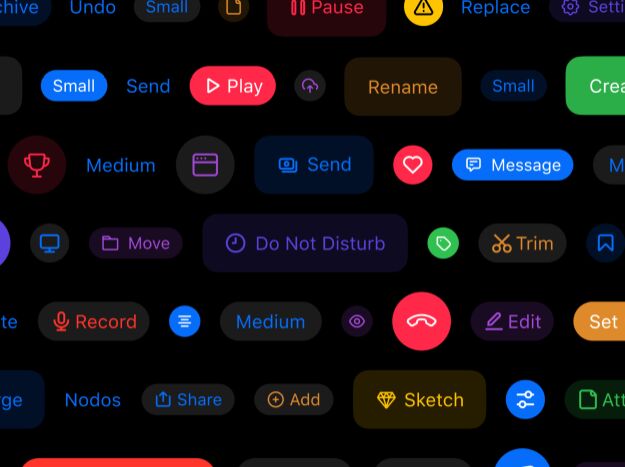
Flat Buttons
A little collection of buttons commonly-needed with different styles especially for iOS.

[Download]
Material Gradients Free Pack

[Download]






