Weekly Web Design & Development News: Collective #462
Here's the 462nd Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #462
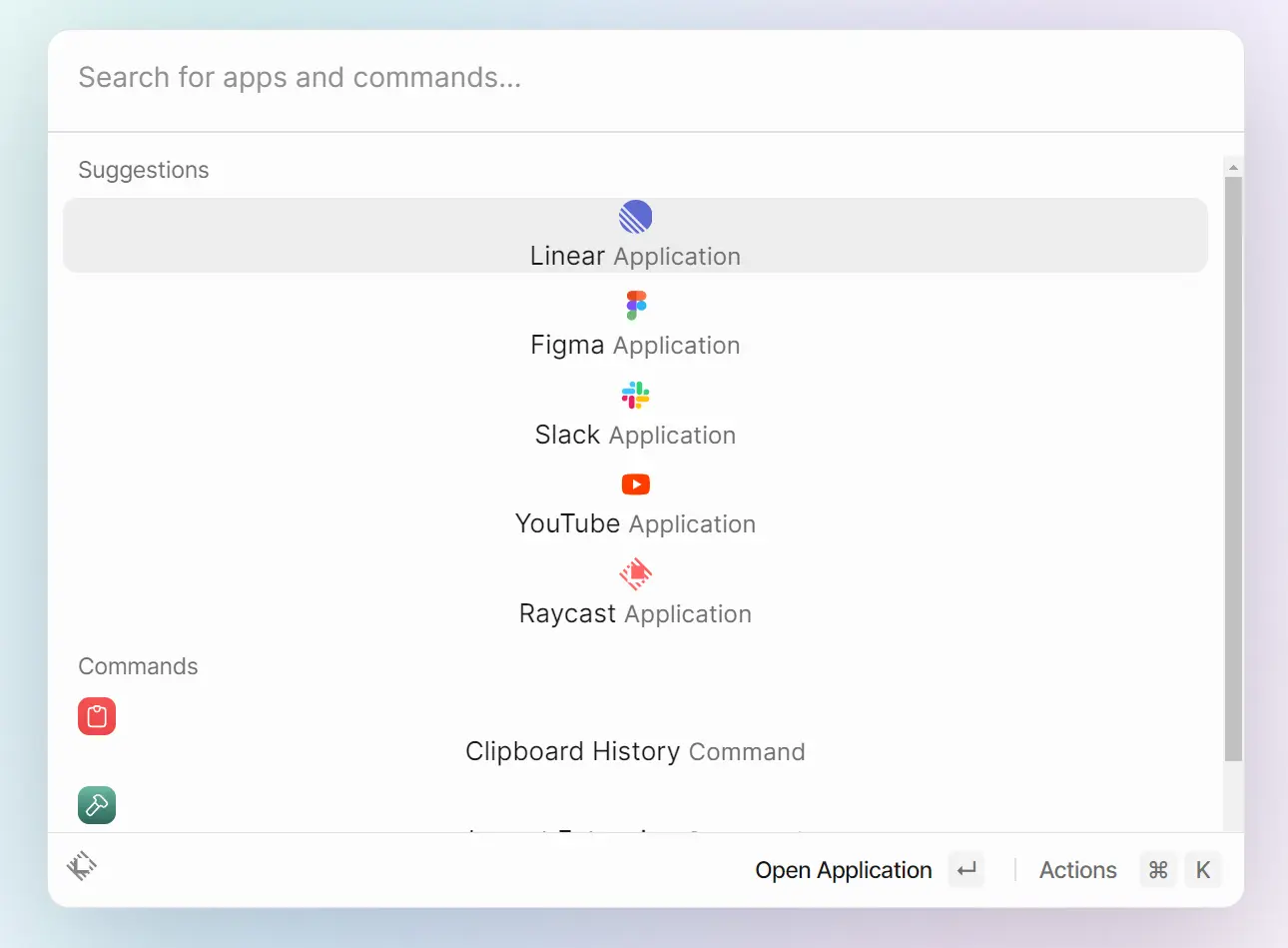
cmdk
A command menu React component that can also be used as an accessible combobox. You render items, it filters and sorts them automatically. It supports a fully composable API, so you can wrap items in other components or even as static JSX.

safe-json-value
JSON serialization should never fail.
[Download]
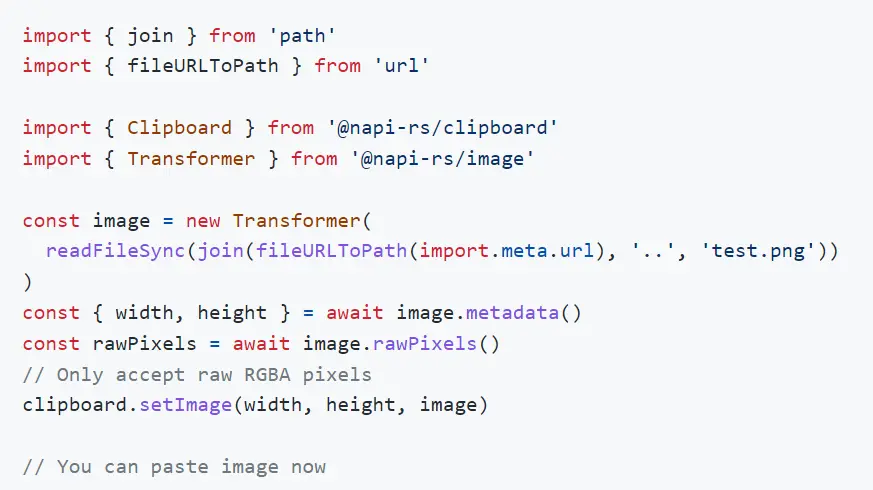
@napi-rs/clipboard
A JavaScript library for animating DOM elements to represent time in the same ways as many of the world's greatest haute horologist watchmakers. It supports and enables many of the different watchmaking complications and variations such as chronographs, minute repeaters, multiple time zones, perpetual calendars and more.

[Download]
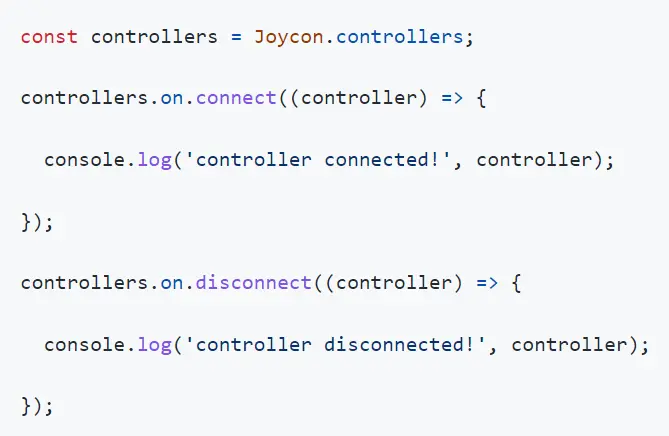
Joycon.js
Add controller functionality to your JavaScript game.

CSS-Image-Loader
Add a image loader & image load error (without adding an HTML element or using JS).

Figus
Easily download Figma and create SVGs components for Vue, React, Angular and more to come.

react-native-intro-carousel
An introduction page carousel animated with pagination.

[Download]
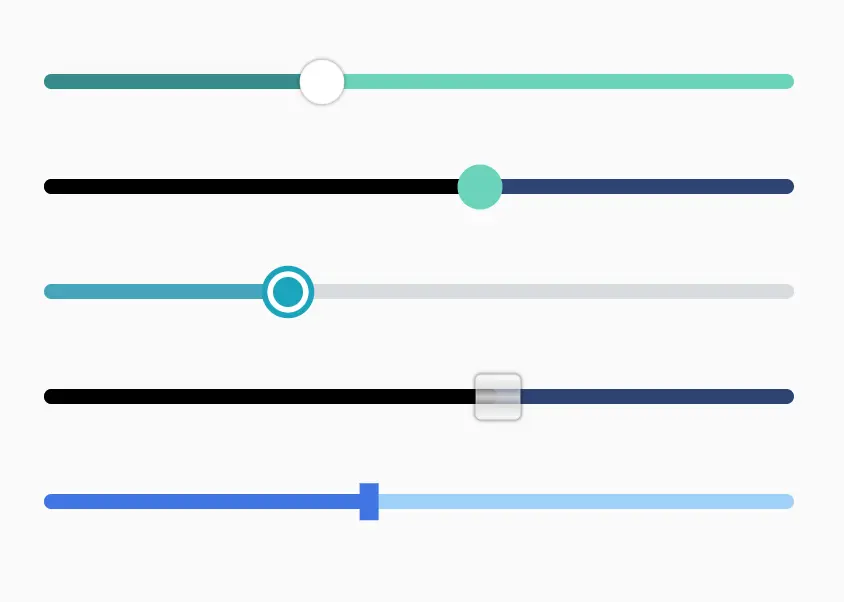
Tool Cool Range Slider
Responsive range slider library written in typescript and using web component technologies. Pure JavaScript without additional dependencies. It has a rich set of settings, including a vertical slider, touch and keyboard support.

get-link-preview
View the link preview using our App. Use the API to generate link preview in your app or use the NPM package to use the custom hook in your React app.
SYNTHBLAST
Retro-futuristic tank game. Pure JavaScript with ThreeJS. Open Source.
text-reveal-on-mouse-move
CSS Text reveal effect

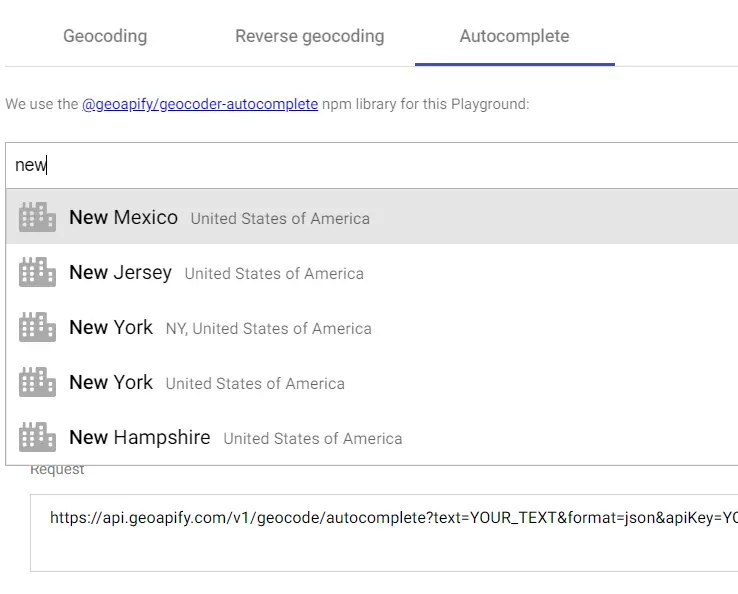
Geoapify Geocoder Autocomplete
A JavaScript(TypeScript) library that provides autocomplete functionality for the Geoapify Geocoding API.

kepler.gl
Kepler.gl is a powerful open source geospatial analysis tool for large-scale data sets.

Expanding Gallery View
See the Pen Expanding Gallery View ( jus' flex it ) by Jhey (@jh3y) on CodePen.
Medals SVG
See the Pen Medals SVG by leimapapa (@leimapapa) on CodePen.
CSS Marquee Examples
See the Pen CSS Marquee Examples by Ryan Mulligan (@hexagoncircle) on CodePen.
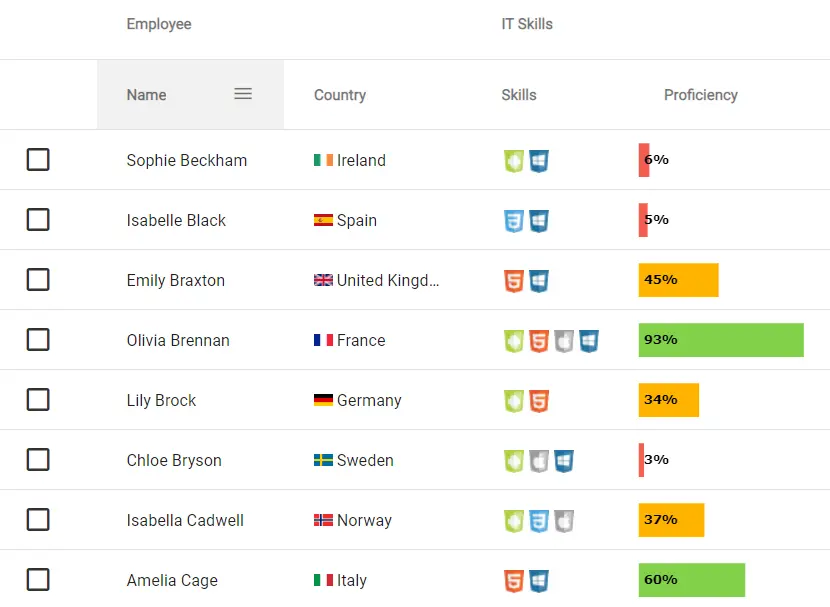
10 Best And Free Data Table Libraries For React Applications
10 best and open source JavaScript libraries that will help you create awesome, interactive data tables on your React powered applications.

[Download]
10 Best And Free WordPress Notification Plugins
10 best and free notification (notification bar, alert bar, and message bar) WordPress plugins around the world.

Zesty Free Display Font

[Download]
VAST App Landing Page
A simple scroll effect and page transition.

Responsive Gym Website Design
Responsive Gym Website Design Using HTML CSS & JavaScript.

[Download]







