10 Best Signature Pad Plugins In JavaScript (2025 Update)
We have picked 10 of best JavaScript signature pad plugins that help you add a signature pad to your website and make your visitors feel more engaged.

A signature pad is a form on the page which allows users to sign or draw something. It is a very useful and popular way for people to interact and express themselves.
The concept of a signature pad is not new and we have already seen how to implement it in the HTML5 canvas. In this article I want to show you additional 10 implementations of a digital signature; all of them are in jQuery & Vanilla JavaScript and can be used with any kind of browser, whether desktop or mobile.
These best signature pad plugins are very flexible and easy to use. You can draw almost any shape with these libraries like a signature box, smiley, photo (with a mask), medallion, etc. These libraries are open source so everyone can contribute to them with updates and fixes to bugs. So if you want add an interactive Signature Pad to your site, you're one click away from turning your cursor into a virtual pen or pencil.
Last Updated Feb 26, 2025
Table of contents
Best jQuery Signature Pad Plugins
Smooth Signature Pad Plugin with jQuery and Html5 Canvas
Signature Pad is a jQuery plugin that takes advantage of HTML5 canvas element and javascript to create a flexible and smooth Signature Pad on your web page & app.

Canvas Signature Pad In JavaScript - jQuery sign.js
sign.js is a jQuery plugin which generates a smooth, mobile-friendly Signature Pad for capturing your signature and saving as an image using HTML5 canvas API.

Touch-friendly Signature Field Plugin For jQuery - jSignature
jSignature is a jQuery plugin that lets you create a mobile-friendly, cross-browser, canvas based signature field using HTML5 canvas.

Customizable Signature Pad Plugin With jQuery
A lightweight yet fully configurable Signature Pad plugin used to draw a downloadable electronic signature on an HTML canvas element.

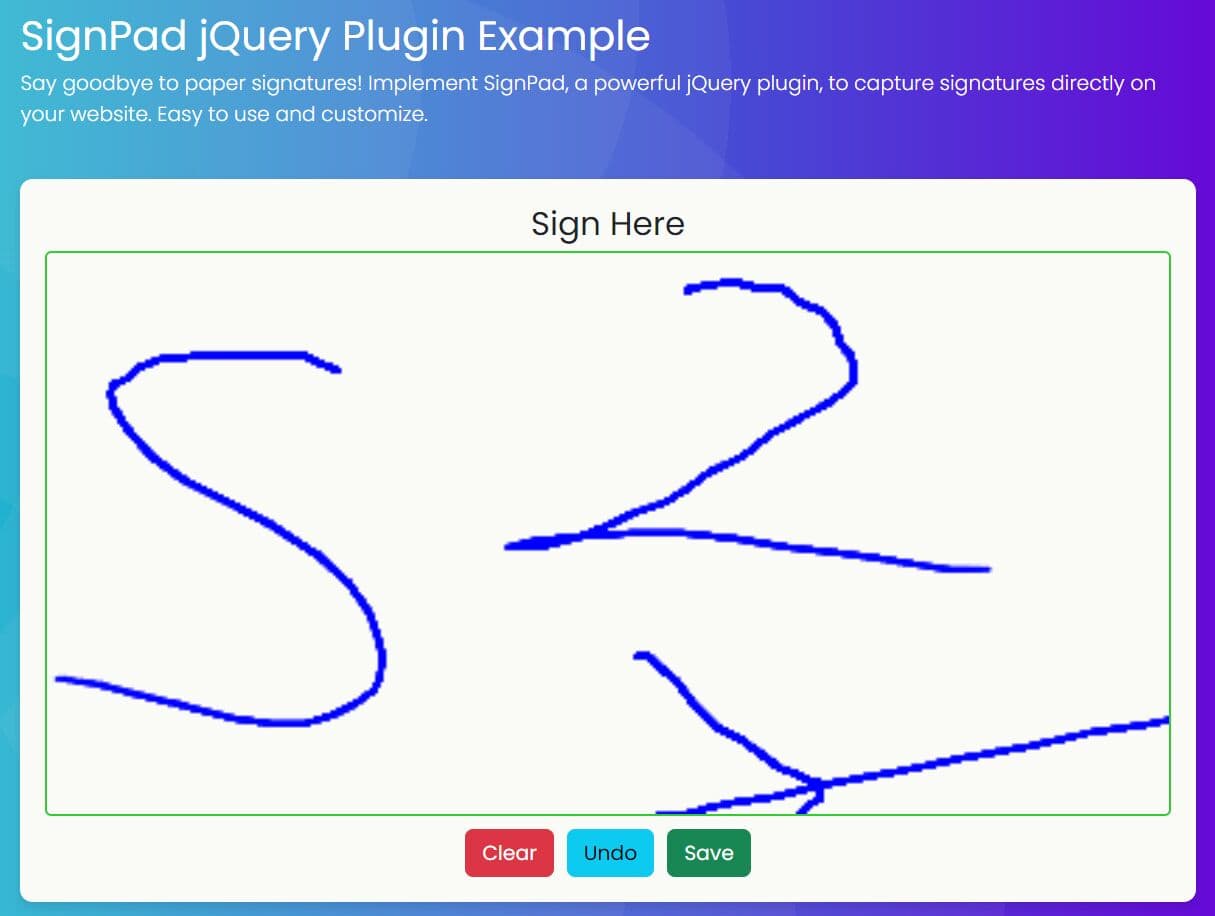
Implement Digital Signatures in Web Apps - jQuery SignPad
A lightweight and touch-enabled jQuery plugin that creates a digital signature pad using HTML5 canvas. It is ideal for online contracts, user agreements, or even digital waivers. Instead of printing, signing, and scanning documents, users can sign directly on the screen.

Best Vanilla JS Signature Pad Libraries
Smooth Signature Drawing On Canvas – Signature Pad
A Vanilla JavaScript-powered signature pad that allows the users to draw smooth signatures on an HTML canvas element and export the signatures to PNG/JPG/SVG images.

Draw & Save User Signatures With NonnySignature.js Library
NonnySignature.js is a signature pad JavaScript library that allows you to capture user signatures on canvas and save them as PNG images.

Minimal JavaScript Drawing Library – handwriting-canvas
A lightweight JavaScript drawing library that enables visitors to draw graphics on an HTML5 canvas element.

Smooth Canvas Drawing Library – PortrayCanvas
A JavaScript drawing app that allows the user to draw smooth points and lines on a canvas element.

Lightweight Canvas Drawing Pad For The Web – DrawingTablet.js
The DrawingTablet.js library creates a customizable drawing pad where users can sketch, doodle, or jot down notes directly within your website or application.

SVG Drawing JavaScript Library – svg-pen-sketch
A JavaScript library for drawing custom SVG strokes on the webpage.

Conclusion:
Creating a Signature Pad on the website is very easy in modern browsers. Developers can get it done with a few lines of JavaScript. There are many existing libraries that allow one to add this useful feature to the website. We chose only 10 best libraries/plugins in this article. If you like it and have something to add please leave comments below and let us know!
More Resources:
Looking for more jQuery plugins or JavaScript libraries to create Online Calculators on the web & mobile? See jQuery Signature Pad and JavaScript Signature Pad sections for more details.





