Canvas Signature Pad In JavaScript - jQuery sign.js
| File Size: | 15.1 KB |
|---|---|
| Views Total: | 25587 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

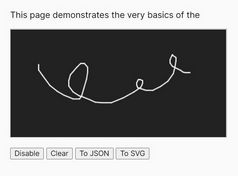
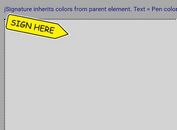
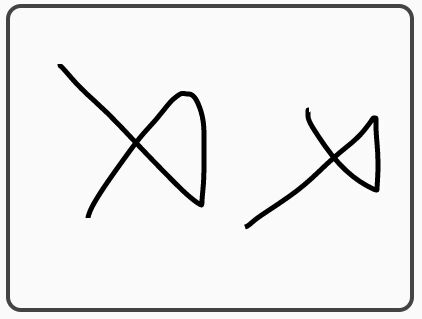
sign.js is a jQuery plugin which generates a smooth, mobile-friendly Signature Pad for capturing your signature and saving as an image using HTML5 canvas API.
How to use it:
1. Download and place the main JavaScript file 'sign.js' after jQuery.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="sign.js"></script>
2. Create a canvas element for the signature pad.
<canvas id="myCanvas"></canvas>
3. Create a reset button next to the signature pad.
<input type="button" value="Reset" id="resetSign">
4. Initialzie the signature pad plugin on document read. Done.
$(document).ready(function()
{
$('#myCanvas').sign({
resetButton: $('#resetSign')
});
}
);
5. Customize the thickness of lines. Default: 10.
$(document).ready(function()
{
$('#myCanvas').sign({
resetButton: $('#resetSign'),
lineWidth: 5
});
}
);
6. Customize the height/width of the signature pad.
$(document).ready(function()
{
$('#myCanvas').sign({
resetButton: $('#resetSign'),
width: 400, // default: 500
heigh6: 200 // default: 300
});
}
);
This awesome jQuery plugin is developed by lucasato. For more Advanced Usages, please check the demo page or visit the official website.