Lightweight Signature Pad With jQuery And Canvas - Drawpad
| File Size: | 3.94 KB |
|---|---|
| Views Total: | 4729 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

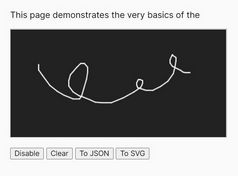
A lightweight, simple-to-use jQuery drawing pad (pen tool) plugin that enables you to draw smooth lines and curves on an HTML5 canvas element.
Especially suitable for creating a signature pad to collect users' electronic signatures on your web app.
How to use it:
1. Insert the jQuery Drawpad plugin's files into the HTML document.
<link rel="stylesheet" href="jquery-drawpad.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="jquery-drawpad.js"></script>
2. Create a container to hold the drawing pad.
<div id="target" class="drawpad-dashed"></div>
3. Call the function on this container and done.
$(function(){
$("#target").drawpad();
});
4. Determine the default color. Default: '#000'.
$("#target").drawpad({
defaultColor: "#222"
});
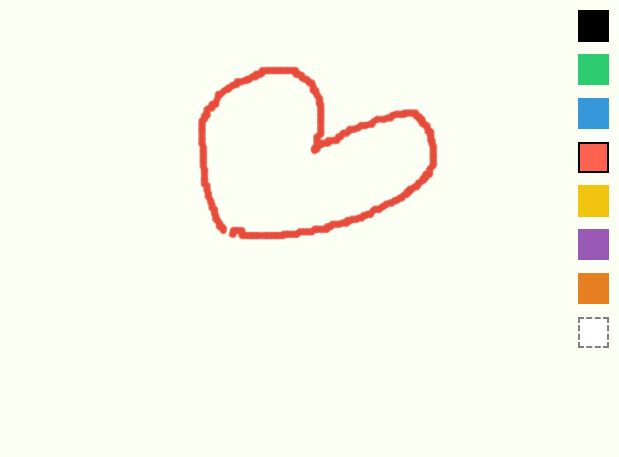
5. Override the default colors for the palette displayed on the drawing pad.
$("#target").drawpad({
colors: [
"#000000", //black
"#2ecc71", //green
"#3498db", //blue
"#e74c3c", //red
"#f1c40f", //yellow
"#9b59b6", //purple
"#e67e22", //orange
],
});
6. Customize the size of the eraser tool. Default: 10(px).
$("#target").drawpad({
eraserSize: 20
});
This awesome jQuery plugin is developed by cnbilgin. For more Advanced Usages, please check the demo page or visit the official website.