Draw And Mark On Webpage With markerPen jQuery Plugin
| File Size: | 5.41 KB |
|---|---|
| Views Total: | 1142 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Have you ever wanted to highlight something or draw on a web page, but don't have the software? This JavaScript library was made for you.
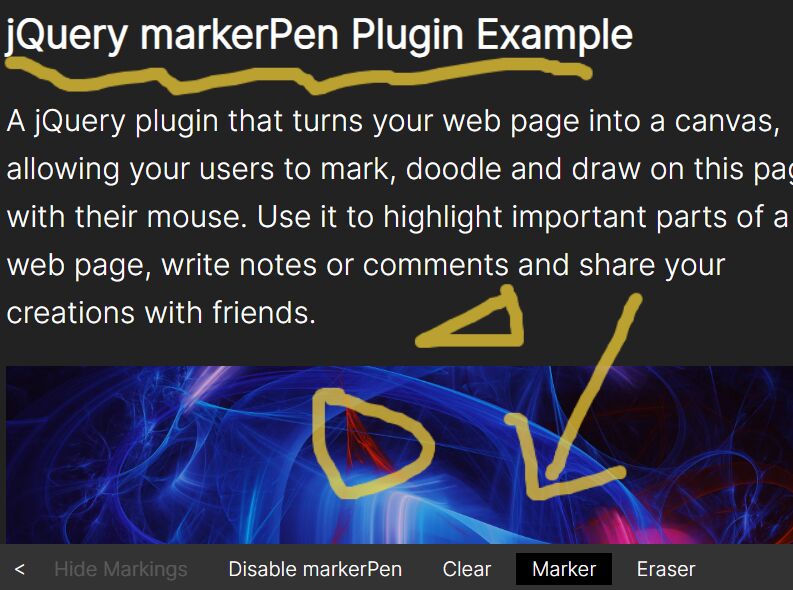
markerPen is a jQuery plugin that turns your web page into a canvas, allowing your users to mark, paint, doodle and draw on this page with their mouse. Use it to highlight important parts of a web page, write notes or comments and share your creations with friends.
How to use it:
1. Download and insert the main JavaScript markerPen.js after loading the latest jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/src/markerPen.js"></script>
2. Initialize the plugin and done.
$(document).ready(function() {
$.markerPen({
// options here
});
});
3. Customize the color, stroke width, and opticty of the marker pen.
$(document).ready(function() {
$.markerPen({
"color":"red",
"stroke":20,
"opacity":".5"
});
});
This awesome jQuery plugin is developed by ajarunthomas. For more Advanced Usages, please check the demo page or visit the official website.