Draggable Image Annotation Plugin - DragDropAnnotate
| File Size: | 424 KB |
|---|---|
| Views Total: | 5555 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

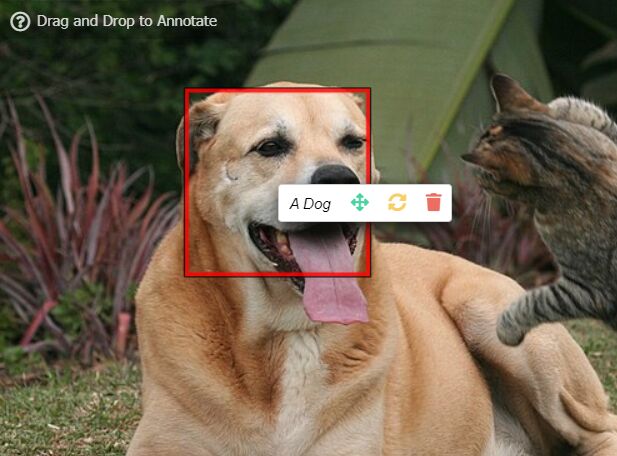
DragDropAnnotate is a lightweight image annotation tool that make it easy to add custom markers, comments, hotspots to images via drag and drop.
Supports rectangle, rectangle, and image annotations. The drag and drop functionality based on jQuery UI draggable widget.
More Features:
- Hint messages on mouse hover.
- Popup window showing descriptions and tools of the annotation.
- Custom annotation styles.
- Allows to rotate the annotaion with mouse.
- Licensed under the GPL-3.0.
How to use it:
1. Load the necessary jQuery and jQuery UI libraries in the document.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/jquery-ui.min.js"></script>
2. Load the latest Font Awesome 5 iconic font for the drag, rotate, trash, and hit icons (OPTIONAL).
<link rel="stylesheet" href="/path/to/cdn/fontawesome/all.css" />
3. Download and load the DragDropAnnotate plugin's files in the document.
<link rel="stylesheet" href="./src/dragDropAnnotate.min.css" /> <script src="./src/dragDropAnnotate.min.js"></script>
4. Initialize the plugin on your image and we're ready to go.
<img id="imageExample" src="example.jpg" />
var anno = $("#imageExample").annotable({
// optional settings here
});
5. Add a custom annotation to the image using the addAnnotation(myAnnotation, annotationReplaced) method. The second parameter is used to decide whether to replace the existing annotations.
<img id="imageExample" src="example.jpg" />
anno.addAnnotation({
// Unique ID
// OPTIONAL
id: "1",
// path to the image annotation
// OPTIONAL
image: "http://www.example.com/myimage.jpg",
// Description of the annotation
text: "My annotation",
// "disabled", "noText", "full"
editable: "noText",
// Position of the annotation
position: {
center: { x: 0, y: 0 }
},
// Rotation of the annotation with respect to the x-axis (degrees).
// OPTIONAL
rotation: 0,
// Width/height of the annotation
// OPTIONAL
width: 123,
height: 123
});
6. Or create custom annotations that you can place on the images via drag and drop.
<h2>Drag and Drop an annotation to Annotate</h2>
<div class="draggable-annotation"
annotation-text="Rectangle Annotation"
annotation-width="200"
annotation-height="400"
annotation-rotation="0"
annotation-id="1"
annotation-editable="full">
Rectangle Annotation
</div>
<img class="annotation"
src="2.jpg"
annotation-text="Image Annotation"
/>
7. Override the default CSS select of draggable annotations.
var anno = $("#imageExample").annotable({
"draggable": ".draggable-annotation"
});
8. Customize the hint.
var anno = $("#imageExample").annotable({
"hint": {
"enabled": true,
"message": "Drag and Drop to Annotate",
"icon": '<i class="far fa-question-circle"></i>',
"messageMove": "Move to set new annotation position",
"iconMove": '<i class="fas fa-info"></i>',
"messageRotate": "Move to set new annotation rotation",
"iconRotate": '<i class="fas fa-info"></i>',
},
});
9. Customize the popup window.
var anno = $("#imageExample").annotable({
"popup": {
"buttonMove": '<i class="fas fa-arrows-alt"></i>',
"tooltipMove": "Change the position of annotation",
"buttonRotate": '<i class="fas fa-sync-alt"></i>',
"tooltipRotate": "Change the rotation of annotation",
"buttonRemove": '<i class="fas fa-trash"></i>',
"tooltipRemove": "Remove the annotation",
"tooltipText": "Text of annotation"
},
});
10. Customize the annotation styles.
var anno = $("#imageExample").annotable({
"annotationStyle": {
"borderColor": '#ffffff',
"borderSize": 2,
"hiBorderColor": '#fff000',
"hiBorderSize": 2.2,
"imageBorder": true
}
});
11. Publish methods.
// Returns an array of annotations. ano.getAnnotations(); // Removes an annotation. ano.removeAnnotation(annotation) // Removes all annotations or removes specific annotation ano.removeAll(id) // Hides all annotations ano.hideAnnotations(); Hides existing annotations. // SHows annotations ano.showAnnotations(); // Highlights an annotation ano.highlightAnnotation(id);
10. Event handlers.
ano.on('onAnnotationCreated', function (event, annotation) {
console.log(annotation);
});
ano.on('onAnnotationUpdated', function (event, annotation) {
console.log(annotation);
});
ano.on('onAnnotationRemoved', function (event, annotation) {
console.log(annotation);
});
ano.on('onMouseMoveOverItem', function (event, coordinate) {
console.log(coordinate);
});
Changelog:
v1.2.0 (2024-03-11)
- added ability to show metadata text
- bugfixes
2021-03-03
- v1.1
2021-03-01
- Added the ability to edit the annotation text
2021-02-26
- Added: Mobile Devices Support
This awesome jQuery plugin is developed by AntoninoBonanno. For more Advanced Usages, please check the demo page or visit the official website.