Weekly Web Design & Development News: Collective #461
Here's the 461st Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Updated: Fixed resource links
Web Design & Development News: Collective #461
Hyper Service Transfer Protocol on Networks
The protocol aims to develop a application layer abstraction for the Hyper Service Transfer Protocol.

[Download]
WackyWebM
WackyWebM is a tool that allows you to create WebM video files with changing aspect ratios.
[Download]
horologist
A JavaScript library for animating DOM elements to represent time in the same ways as many of the world's greatest haute horologist watchmakers. It supports and enables many of the different watchmaking complications and variations such as chronographs, minute repeaters, multiple time zones, perpetual calendars and more.

lyra
Fast, in-memory, typo-tolerant, full-text search engine written in TypeScript.

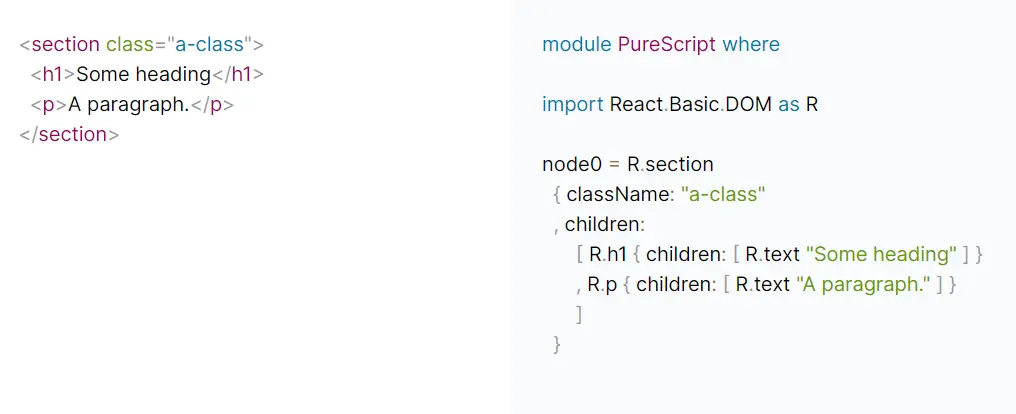
Purescriptify
HTML to PureScript converter.

Sassafras
A minimalist portfolio template built with Vue and Tailwind.

[Download]
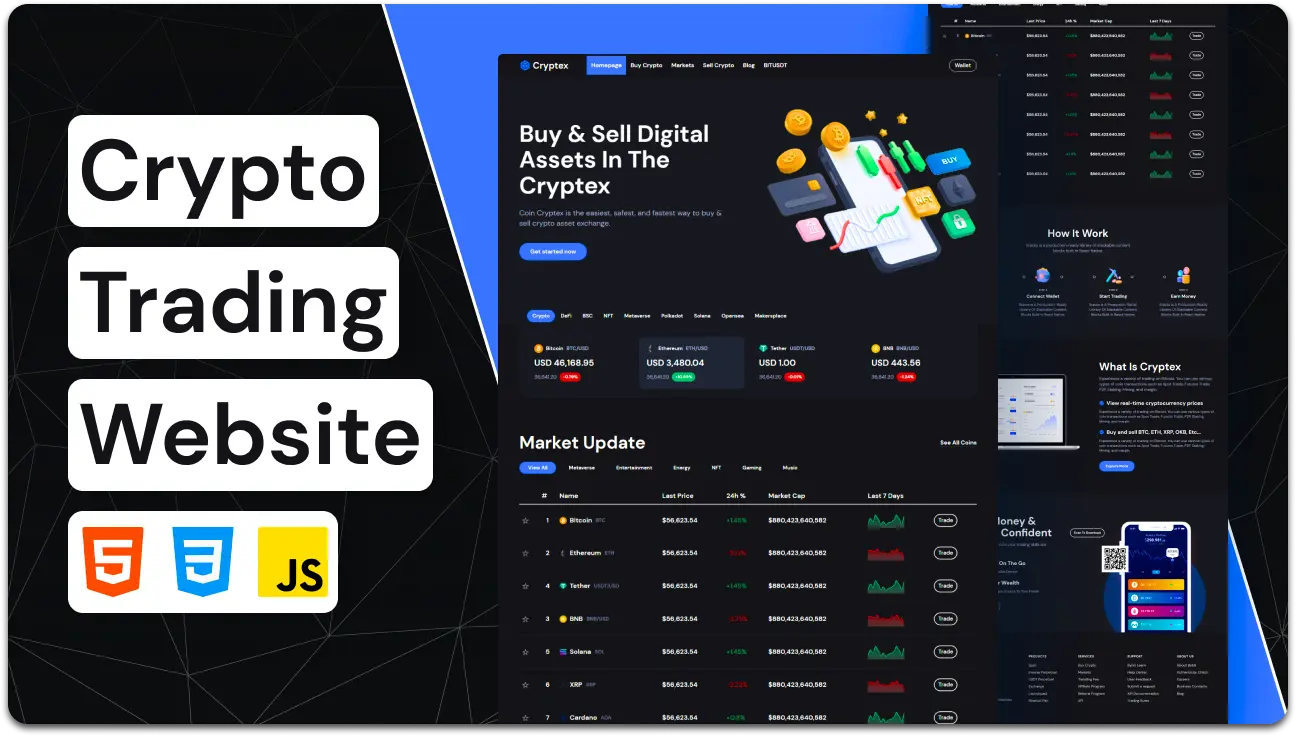
Cryptex
A tool for previewing a web page in a number of different viewport widths, using iframes.

hyperspace-text
hyperspace-text using CSS and JavaScript

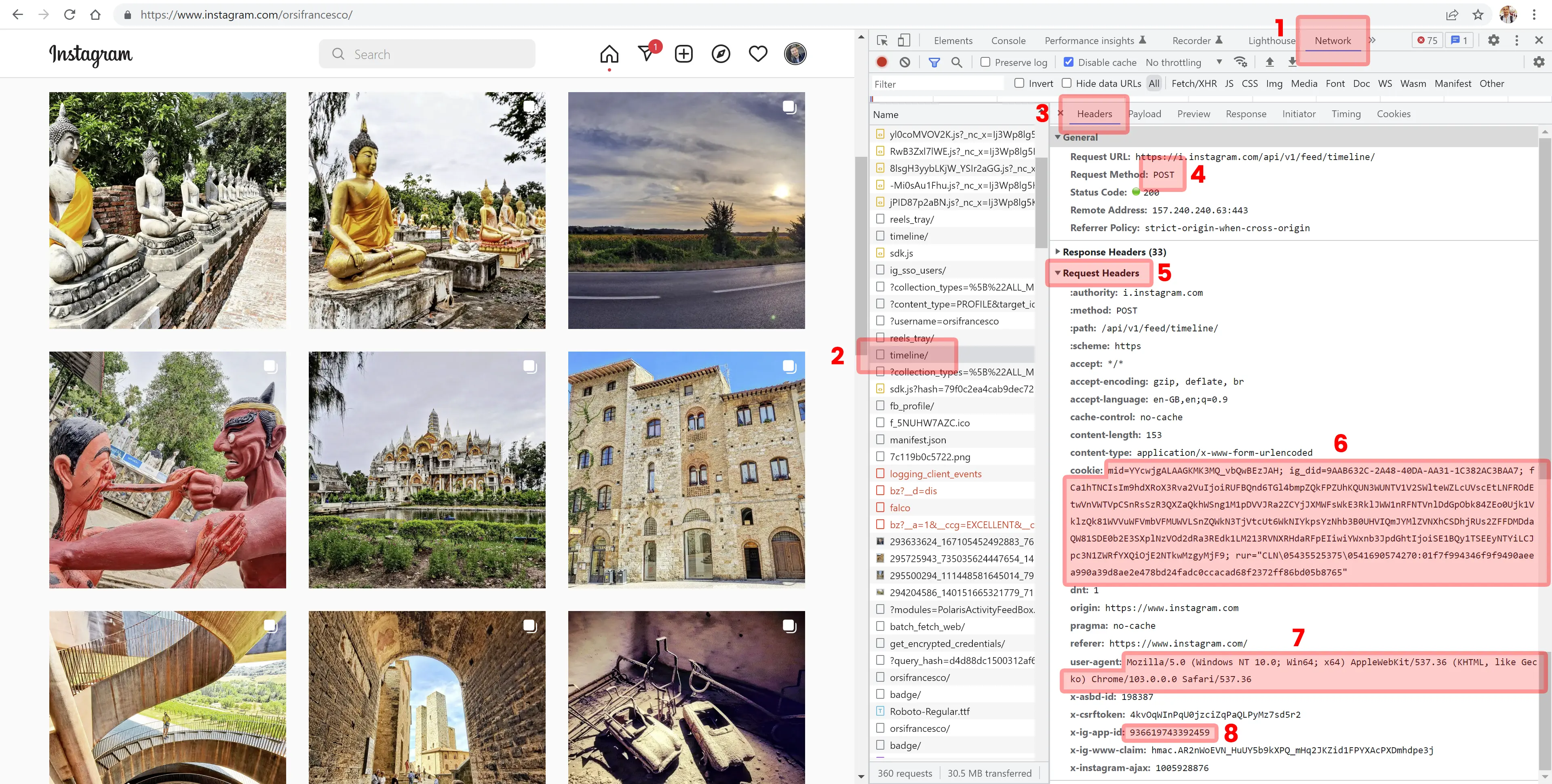
Instagram Without APIs
A simple Node.js code to get unlimited instagram public pictures by every user without api, without credentials.

smoothcaret
A smooth caret library for javascript.

million-react
Write React with a faster Virtual DOM.

SimpleTooltip
A lightweight, flexible JavaScript tooltip library.

kmenu
Animated and accessible cmdk interface.

Parallax Menu Effect
See the Pen Parallax Menu Effect by Hyperplexed (@Hyperplexed) on CodePen.
Zig-zag border & cool hover effect
See the Pen Zig-zag border & cool hover effect by Temani Afif (@t_afif) on CodePen.
Scroll-Linked Animations
See the Pen Scroll-Linked Animations: Counter and Snap Points with Navigation Controls (Motion One Version) by Bramus (@bramus) on CodePen.
10 Best React Toast Components To Enhance Notification Experience
If you're looking to promote your business with a great mockup, look no further. Download these free postcard mockups today to create stunning marketing material for your next project.

[Download]
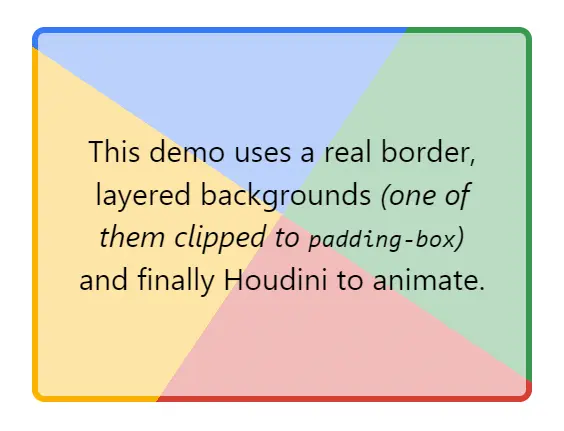
CSS border animations
Looking at several ways to animate a border in CSS.

6 Icons Blue Browser Glassmorphism
![]()
[Download]
Large Image to Content Page Transition
A simple scroll effect and page transition.