Weekly Web Design & Development News: Collective #460
Here's the 460th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #460
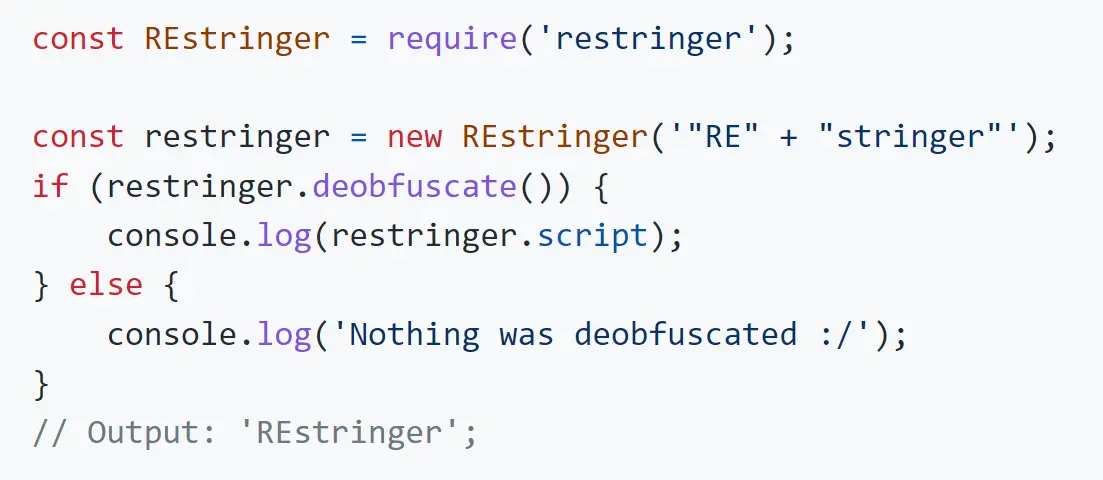
Restringer
Create a 3D city from your GitHub contributions.

dark-mode-toggle
A dark mode toggle component for React.

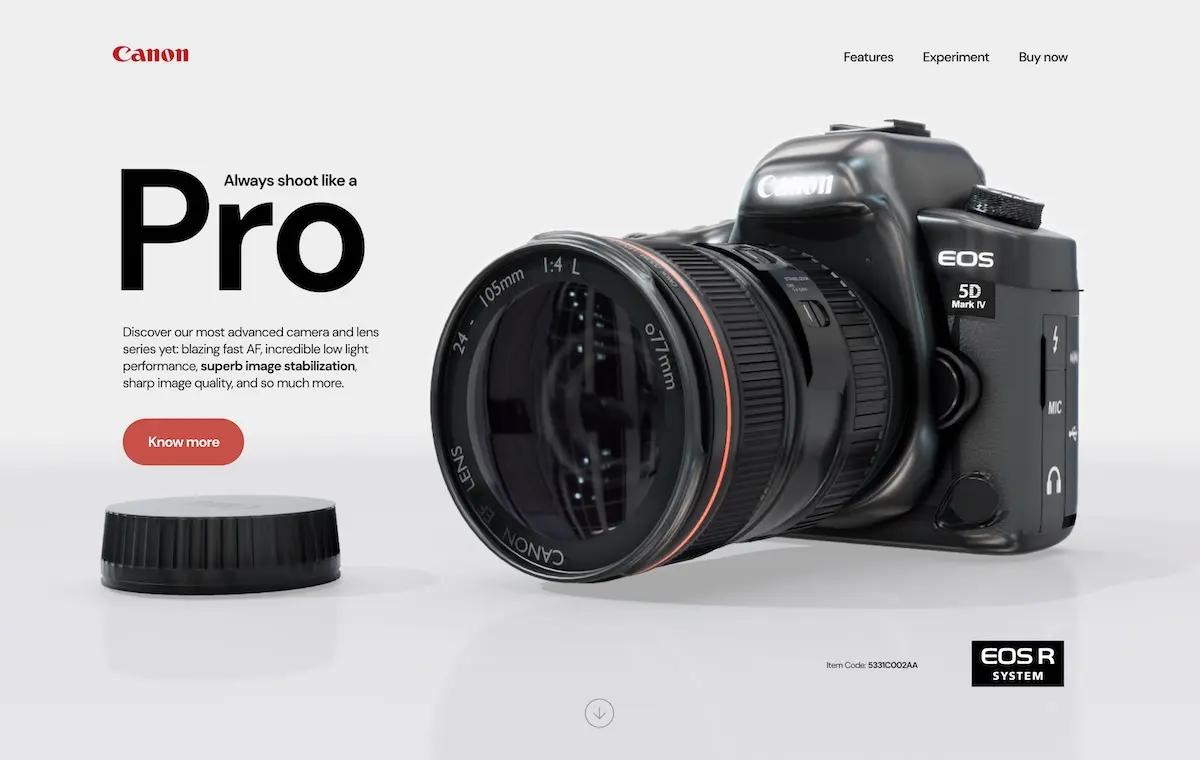
WebGi Camera Landing Page
A template for buildind scrollable landing pages with Gsap, ScrollTrigger and webgi engine in typescript using parcel bundler.

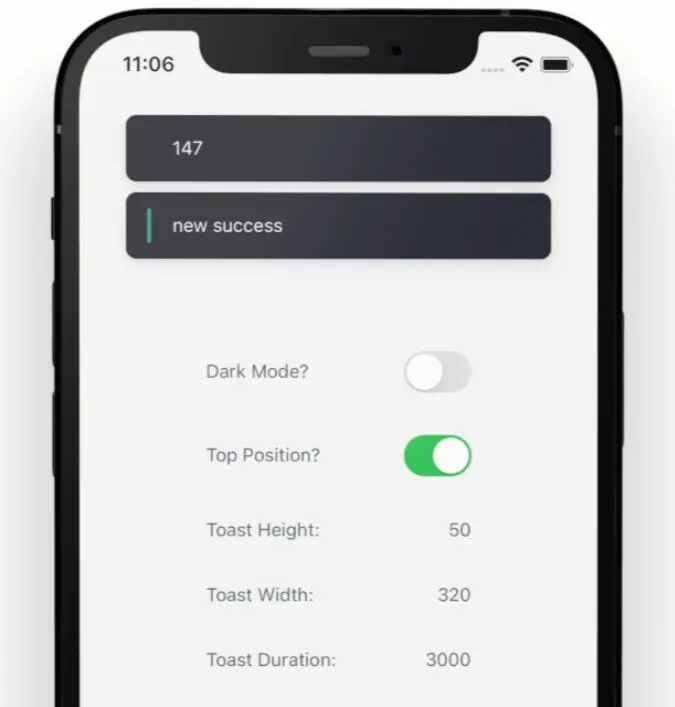
React Native Toast
A toast library for react-native, built on react-hot-toast. It supports features such as multiple toasts, keyboard handling, swipe to dismiss, positional toasts, and JS promises. It runs on iOS, android, and web.

Textify.js
Simple scroll based text reveal animation library.

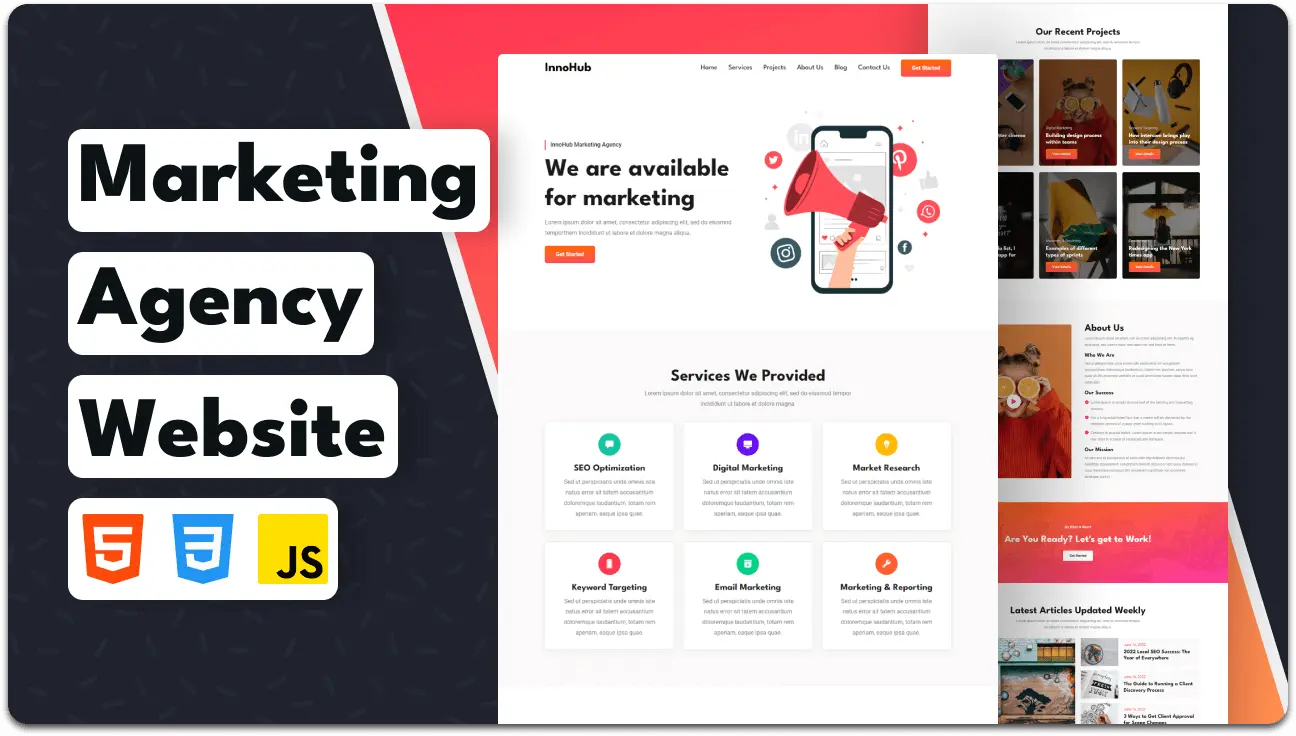
InnoHub Digital Marketing Agency Website
A fully responsive digital marketing agency website. Responsive for all devices, build using HTML, CSS, and JavaScript.

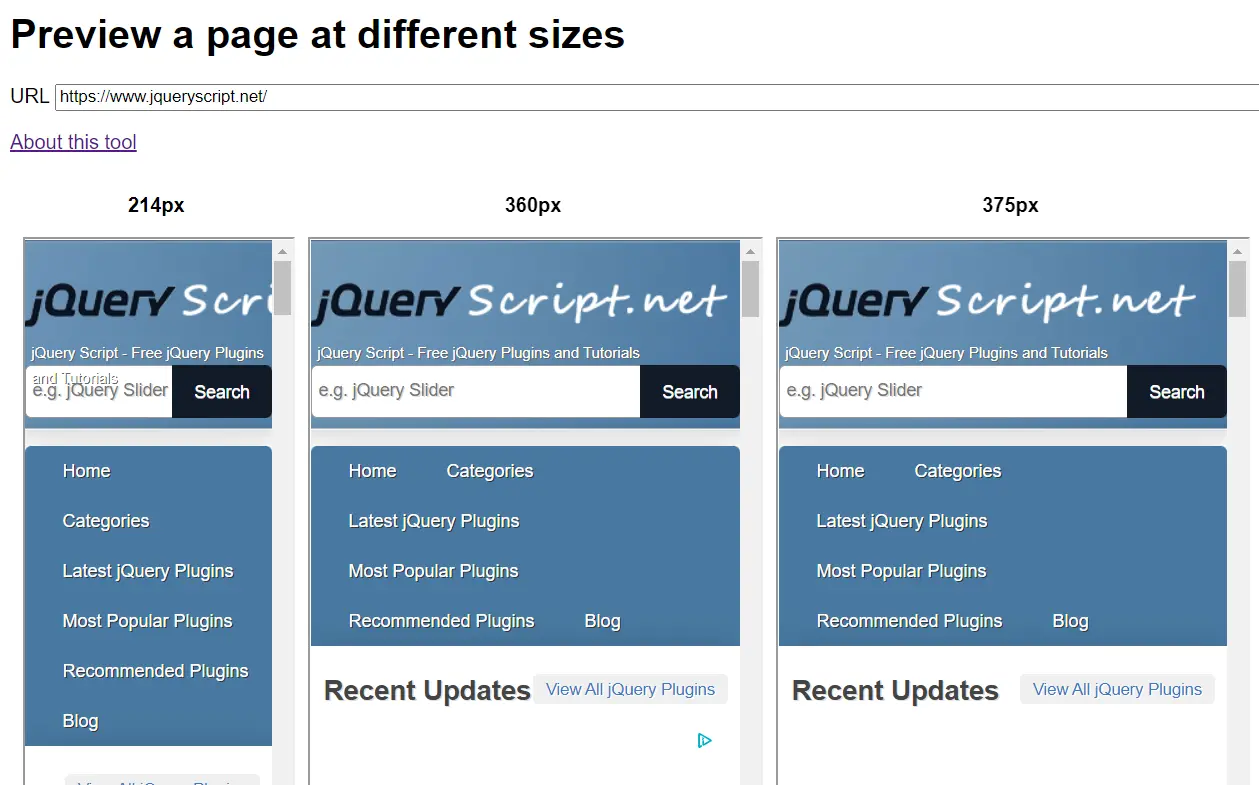
viewport-preview
A tool for previewing a web page in a number of different viewport widths, using iframes.

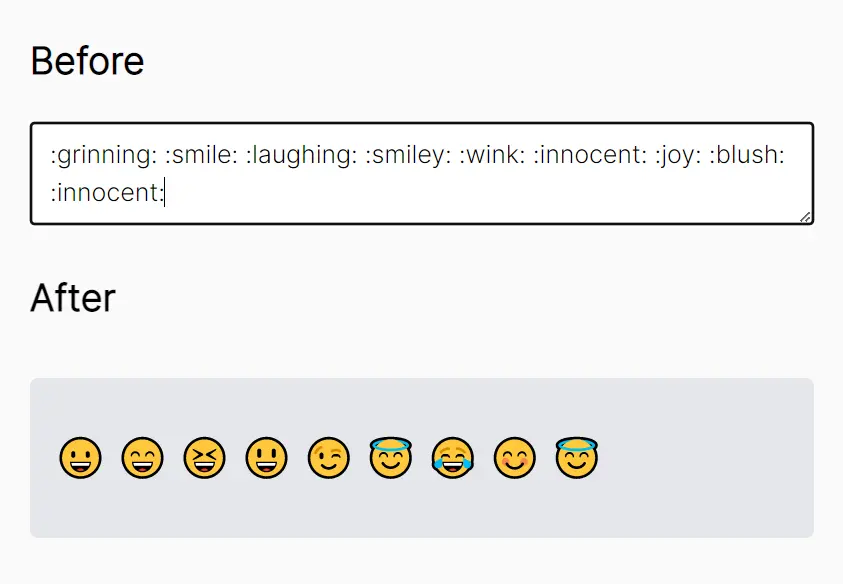
Emoji-Parser.js
Easily add emoji support to your website.

Typing Effect Library
An open-source Typing-effect Library that enables potential users to add a typing effect to mere DOM Elements.

vimeo-video-element
A custom element (web component) for Vimeo.

Strve.js
A JS library that can convert strings into view.

Tailwind CSS Assistant
Tailwind CSS assistant helps you to edit classes (includes JIT & ignores purge), toggle breakpoint classes on an element and view current breakpoint.

Generate Gradients and Patterns using Neural Networks
A minimal boilerplate theme for WordPress using Tailwind CSS.

Cascading CSS Text Effects
See the Pen Cascading CSS Text Effects by Jhey (@jh3y) on CodePen.
Fancy grid of images
See the Pen Fancy grid of images by Temani Afif (@t_afif) on CodePen.
Image gallery with zoom effect
See the Pen Image gallery with zoom effect by Temani Afif (@t_afif) on CodePen.
10 Best Postcard Mockups For Free Download
If you're looking to promote your business with a great mockup, look no further. Download these free postcard mockups today to create stunning marketing material for your next project.

[Download]
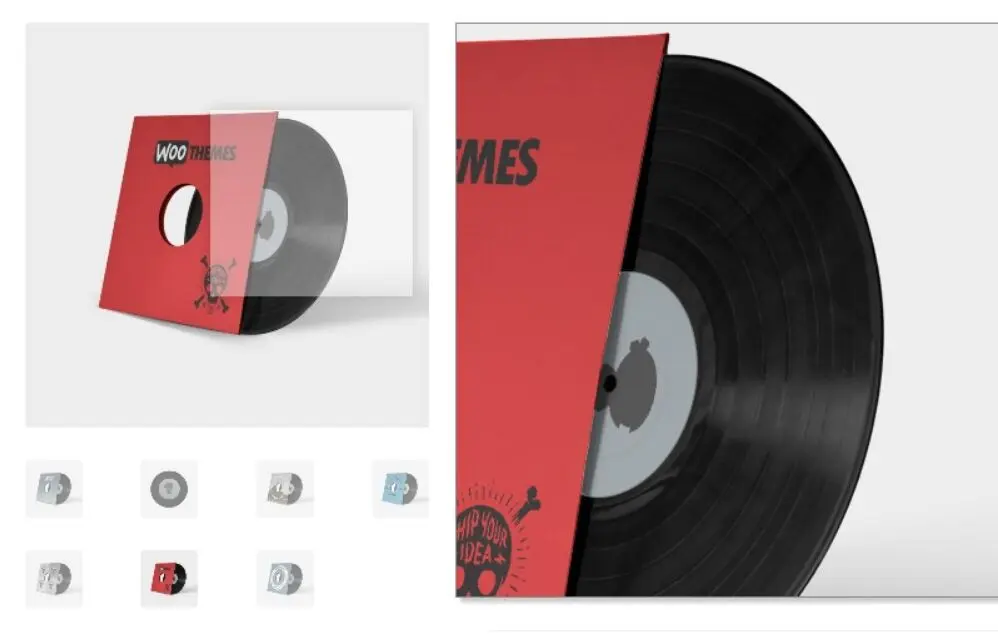
5 Best Image Zoom WordPress Plugins To Improve Image Viewing Experience
Finding a WordPress plugin to help you add an Image zoom feature to your blog/website is not as simple as it seems. But that’s what this post is all about – finding the best image zoom plugins for WordPress.

[Download]
Calendar 2023
2023 desk & wall calendar template in AI, JPG, and PNG formats.

[Download]
Whirlpool Pattern
2 well-designed whirl pool patterns for Adobe Illustrator.

[Download]





