Weekly Web Design & Development News: Collective #479
A collection of the latest and hottest design and development resources (Javascript libraries, CSS snippets, Free Graphic Design Resources, etc.) on the web from the last week (Week 49, 2022).
Web Design & Development News: Collective #479
scroll-into-view-if-needed
This used to be a ponyfill for Element.scrollIntoViewIfNeeded. Since then the CSS working group have decided to implement its features in Element.scrollIntoView as the option scrollMode: "if-needed". Thus this library got rewritten to implement that spec instead of the soon to be deprecated one.

React Native Lens UI Kit
A React Native UI kit for Lens Protocol. Get started building with as little as 2 lines of code. Mix and match components to supercharge your mobile development workflow.

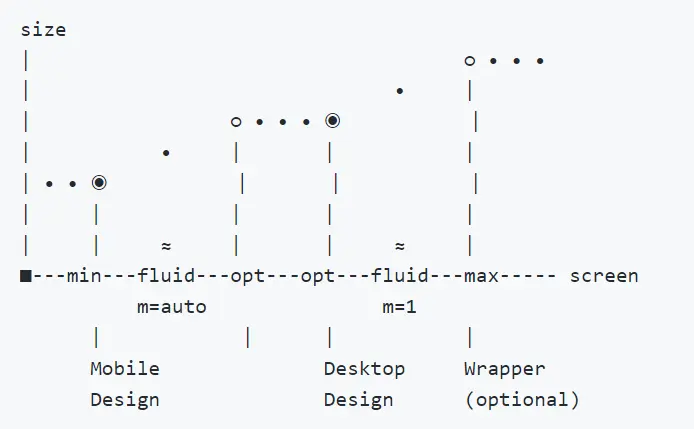
FabUnit
FabUnit is a Sass function that helps you to define a perfectly responsive value without any effort. It takes a minimum and an optimum value, spits out a calculation to your css property, considering the screen width, aspect ratio and the specified anchor points. No media queries, no break points, no design jumps. A formula that controls and synchronises your whole project.

octavia noise
A fractal noise algorithm most closely related to cellular noise algorithms such as worley noise.

[Download]
HBML Hyper Braced Markup Language
a Javascript module that contains a toy parser made for fun.

[Download]
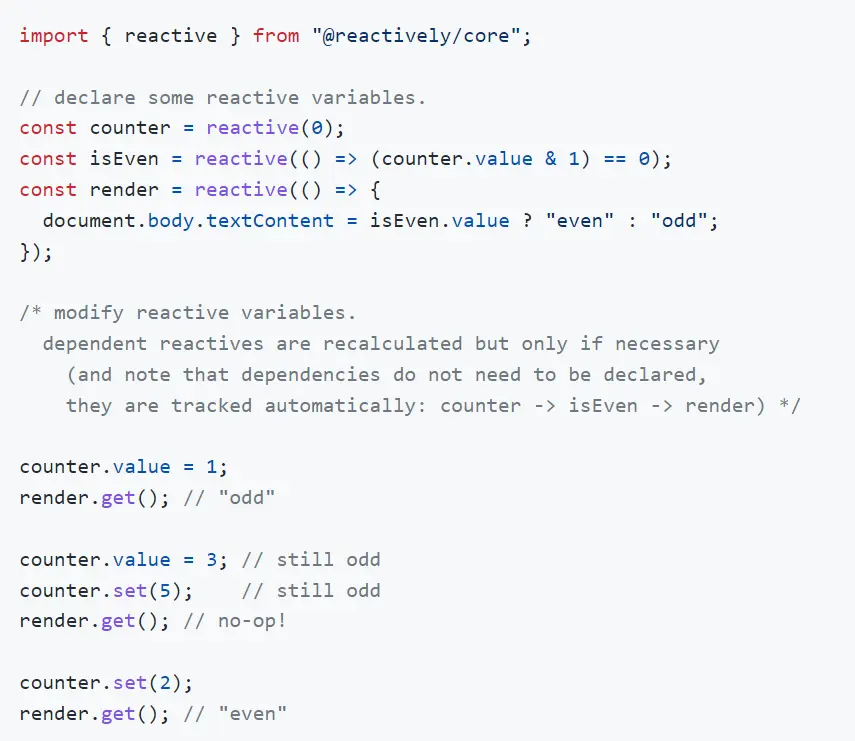
Reactively
A library for fine grained reactive programming. Use Reactively to add smart recalculation and caching almost anywhere.

[Download]
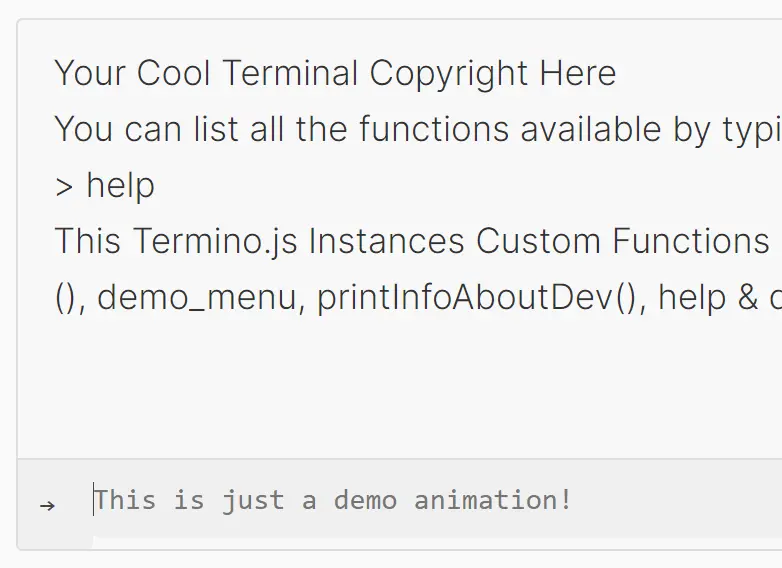
Termino.js
A highly customizable front-end component written in pure JavaScript that is great for making web based terminal animations, games & apps on any website including support for curses-based apps, custom functions on user commands, key-code & mouse events & much more!

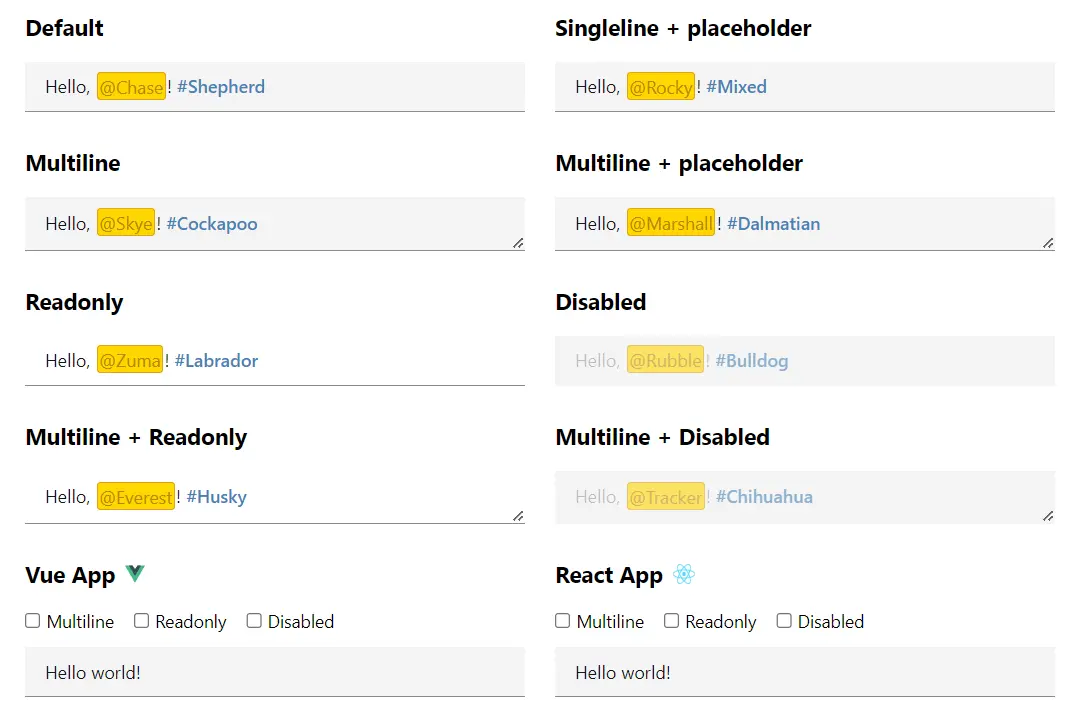
Highlightable Input
A simple yet fully stylable text field that highlights the text as you type.

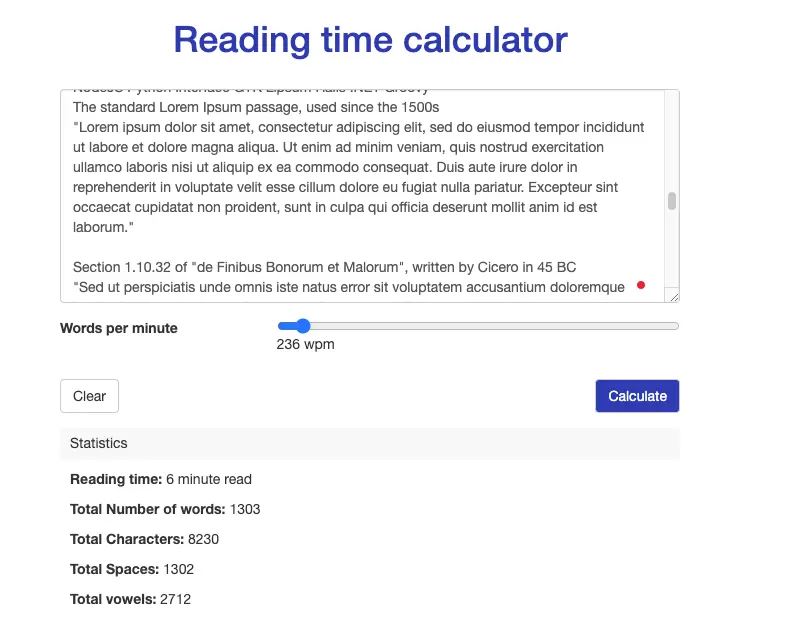
Reading time calculator
Just add/type content in textarea then click calculate button. It will show you an estimate reading time with statistics.

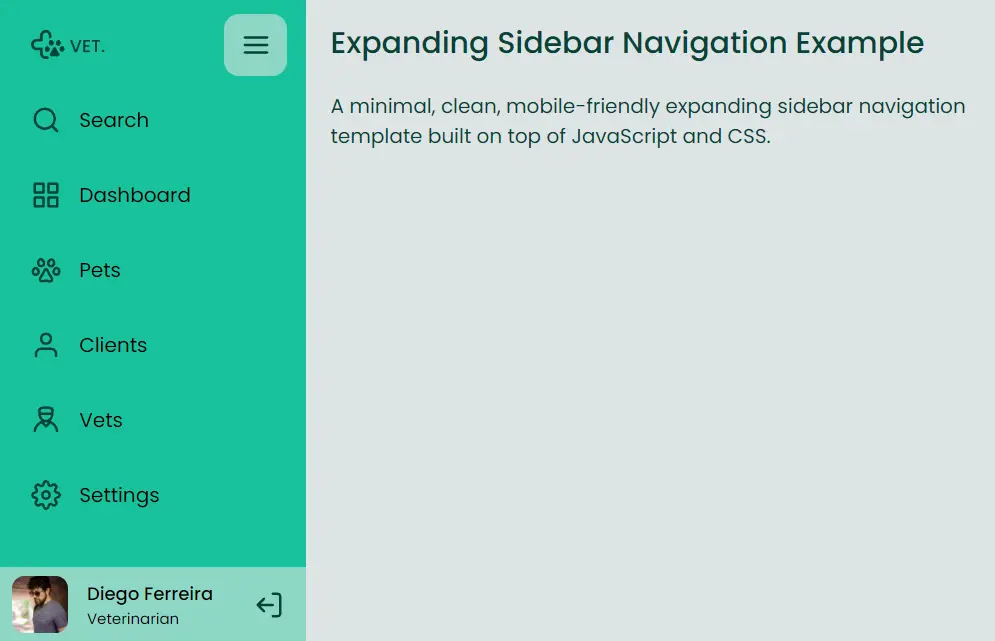
Expanding Sidebar Navigation
A minimal, clean, mobile-friendly expanding sidebar navigation template built on top of JavaScript and CSS.

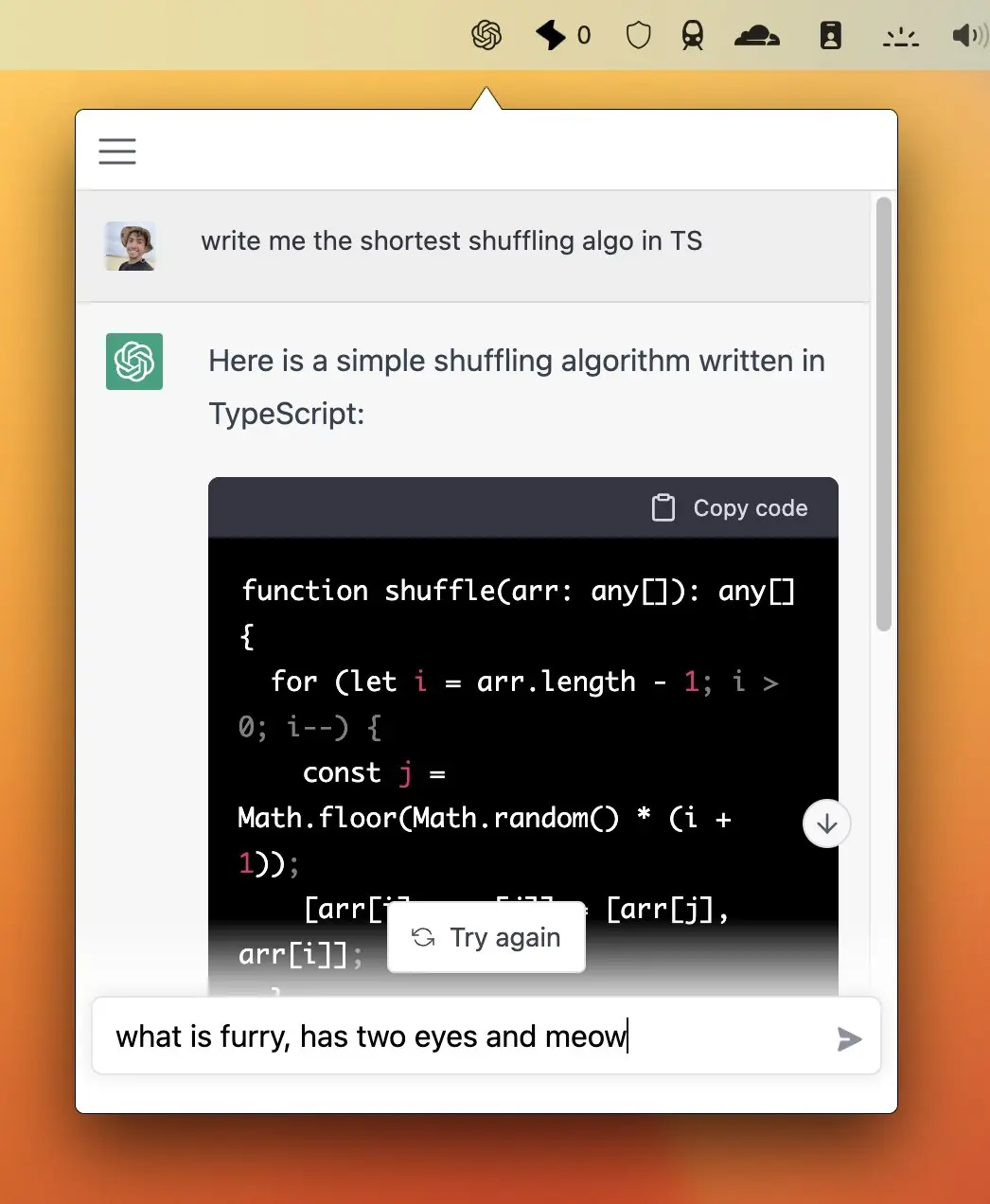
ChatGPT for desktop
A simple app that makes ChatGPT live in your menubar. You can use Cmd+Shift+G (Mac) or Ctrl+Shift+G (Win) to quickly open it from anywhere.

[Download]
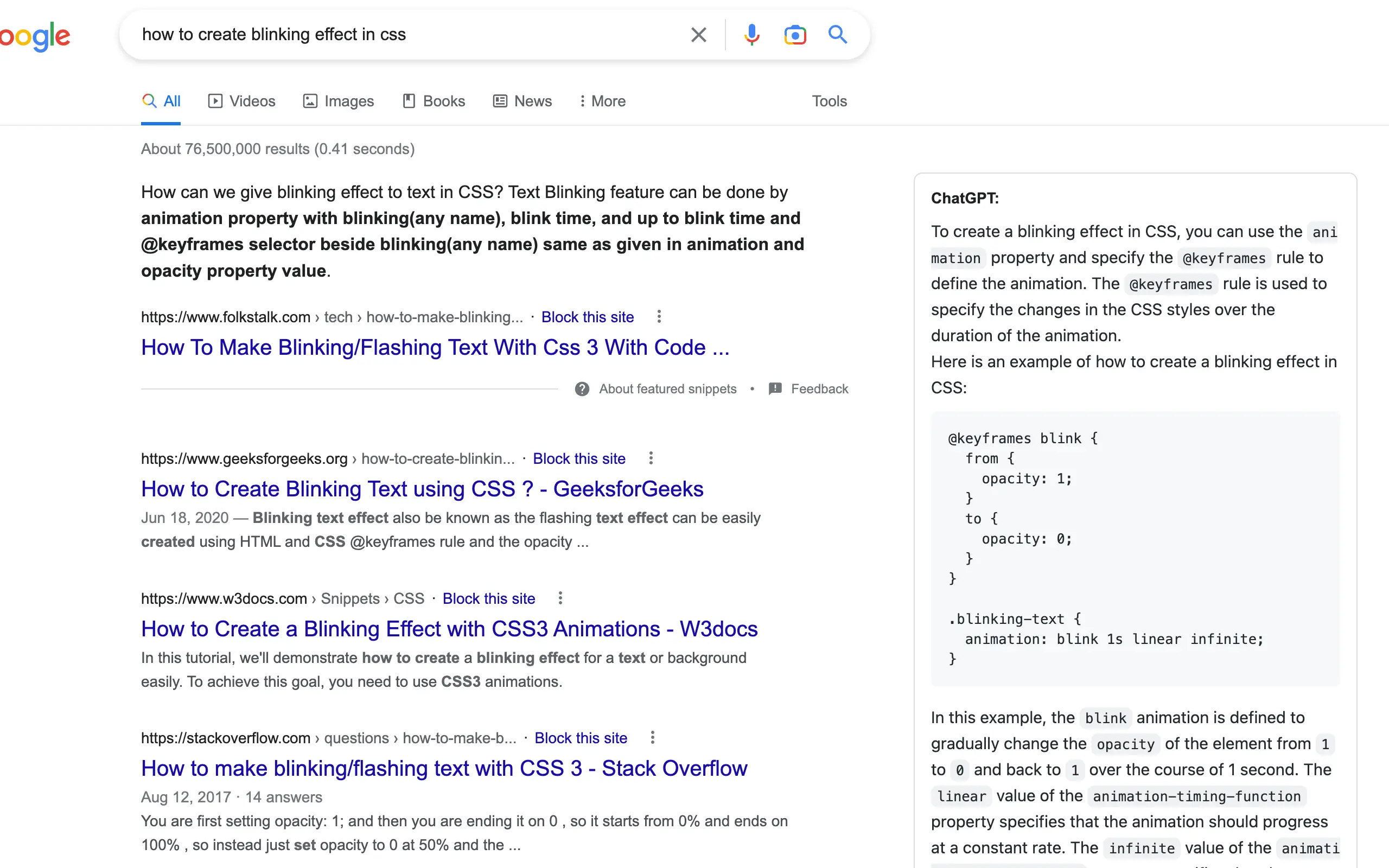
ChatGPT for Google
A browser extension to display ChatGPT response alongside Google (and other search engines) results, supports Chrome/Edge/Firefox.

[Download]
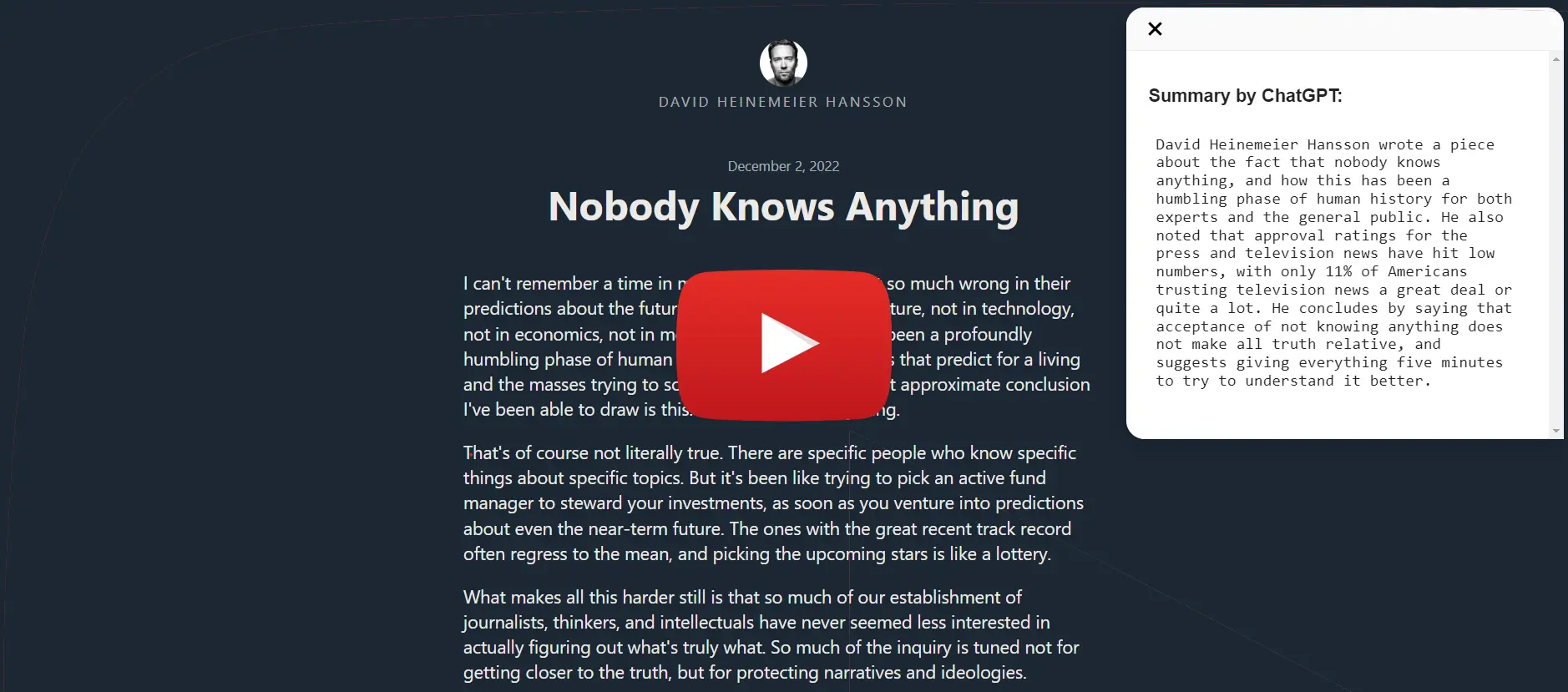
summarize.site
Summarize web pages using OpenAI ChatGPT.

[Download]
Simple tooltips with no extra pseudo-element
See the Pen Simple tooltips with no extra pseudo-element by Ana Tudor (@thebabydino) on CodePen.
Job Search Platform UI
See the Pen Job Search Platform UI by Aysenur Turk (@TurkAysenur) on CodePen.
Centered carousel with CSS scroll snap
See the Pen Centered carousel with CSS scroll snap by Joost van der Schee (@joosts) on CodePen.
Gravity patterns
See the Pen Gravity patterns by Michal (@Mertl) on CodePen.
ChatGPT Resources
Curated list of awesome libraries, extensions, tools, apps for ChatGPT.

[Download]
Responsive Christmas Website
Responsive Christmas Website Design Using HTML CSS & JavaScript.

[Download]
Free Christmas mockups

[Download]





