10 Best Custom Scrollbar Plugins In jQuery And Vanilla JS (2025 Update)
These 10 Best Custom Scroll Bar plugins enable you to beautify and enhance the native & ugly browser scrollbars.
Some of these plugins also supports scrollable container and horizontal scrollbars. I hope you like it.
YOU MIGHT NOT NEED JavaScript! You can also apply your own CSS styles to the native browser scrollbars the ::-webkit-scrollbar CSS pseudo-element.
/* width */
::-webkit-scrollbar {
width: 10px;
}
/* button */
::-webkit-scrollbar-button {
background: #222;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: #333;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #666;
}
/* Track */
::-webkit-scrollbar-track {
background: #000;
}
/* The track NOT covered by the handle.
::-webkit-scrollbar-track-piece {
background: #000;
}
/* Corner */
::-webkit-scrollbar-corner {
background: #999;
}
/* Resizer */
::-webkit-resizer {
background: #111;
}
Originally Published Dec 22 2017, updated Jan 09 2025
Table of contents:
jQuery Custom Scrollbar Plugins:
jQuery Custom Scrollbar Plugin - malihu
malihu is a jQuery plugin that allows you to beautify your content scrollbar with CSS and jQuery UI.
Highly Customizable Custom Overlay Scrollbar Plugin With jQuery
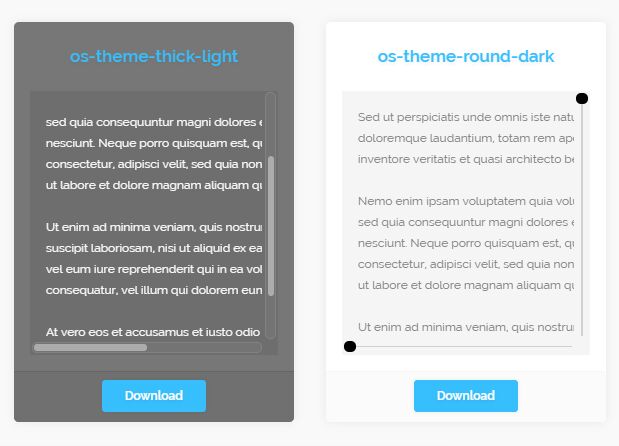
The jQuery OverlayScrollbars plugin provides a simple way to create customizable, themeable overlay scrollbars on any scrollable element while preserving the native scroll functionality.

Cross-browser Custom Scrollbar In JavaScript - jScrollPane
A jQuery plugin to create cross-browser, fully configurable, highly customizable scrollbars on any container elements.

Mobile-friendly Custom Scrollbar Plugin With jQuery - NiceScroll
An easy yet robust jQuery plugin that allows to append pretty nice, touch-enabled and highly customizable scrollbar to any scrollable area such as browser window, DIV container, iframe, textarea and much more.

Simple Yet Robust Scrollbar Plugin - jQuery sScrollBar
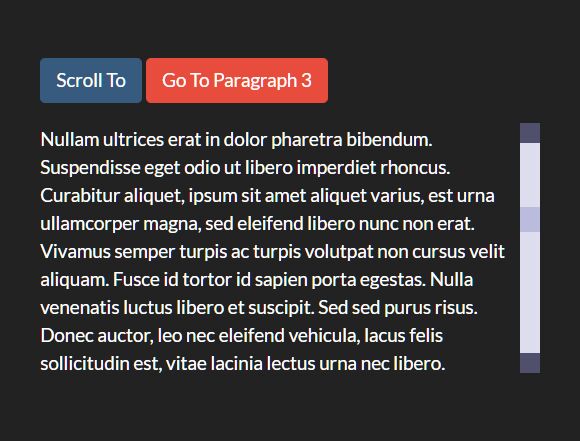
A simple and highly customizable scrollbar jQuery plugin designed to provide an easy-to-implement upgrade over the native browser scrollbar. Supports both horizontal and vertical scrollbars.
Its responsive sizing automatically adjusts the scrollbars to fit containers that change size. This makes the plugin useful for scrollable elements that resize with responsive layouts.

Vanilla Custom Scrollbar Libraries:
Tiny JavaScript Plugin For Beautifying Scrollbar - perfect-scrollbar
A lightweight JavaScript plugin that allows you to beautify the default scroll bars without changing or adding any style on original elements.

OverlayScrollbars
OverlayScrollbars is a JavaScript library used to create elegant, customizable and themeable scrollbars on any scrollable elements.

Performant Custom Scrollbar JavaScript Library – SimpleBar
A simple, standalone JavaScript library that appends a custom scrollbar to any scrollable container which has overflowing content. Works with CSS overflow: auto property and keeps the native scroll behavior.

Customizable Scrollbar With Smooth Scroll – smooth-scrollbar
A JavaScript library used to create a customizable, performant scrollbar with smooth scrolling effects for scrollable content.

Lightweight Mobile-compatible Custom Scrollbar Library – letmescroll.js
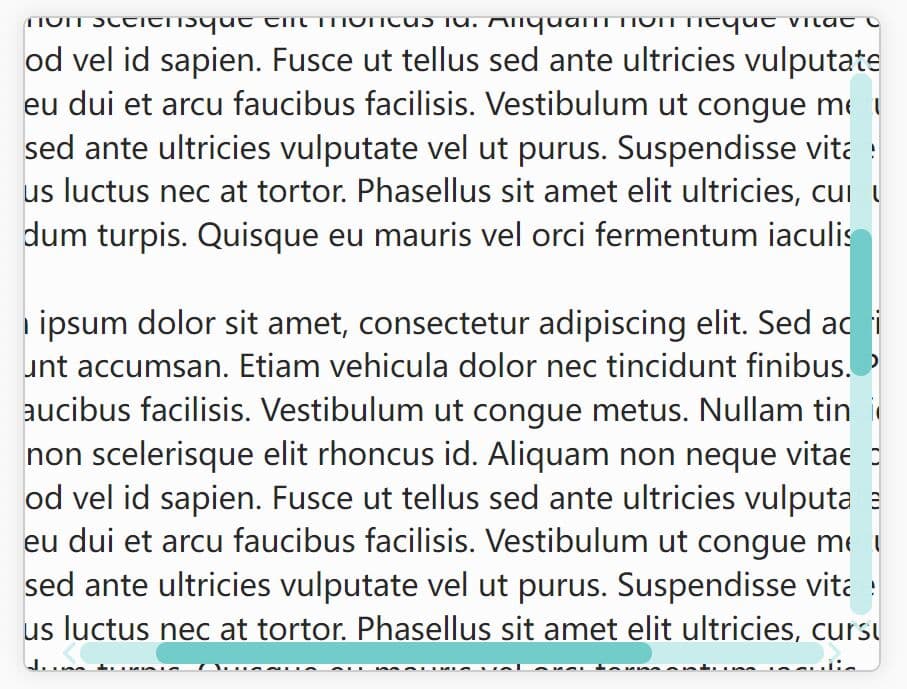
A lightweight yet robust custom scrollbar in vanilla javaScript. It contains NO dependencies, supports mobile devices, and works with native scroll events, which makes manipulation of any scrollbar possible. The scrollbar can be used in almost any application and can be customized quickly and easily.

Conclusion:
Seeking more jQuery plugins or JavaScript libraries to create awesome Custom Scrollbars on the web & mobile? See jQuery Scrollbar and JavaScript Scrollbar sections for more details.






