Weekly Web Design & Development News: Collective #501
A collection of the latest and hottest design and development resources (Javascript libraries, CSS snippets, Free Graphic Design Resources, etc.) on the web from the last week (Week 19, 2023).
Web Design & Development News: Collective #501
SnapText
Converts HTML text to an SVG, Image, Blob, or a Canvas element.

Zoom Image
A little yet powerful library to zoom image on wheel / hover / pinch actions. It is typical experience on e-commerce sites. Examples are written with Preact, React, Svelte, Vanilla JS and Vue.

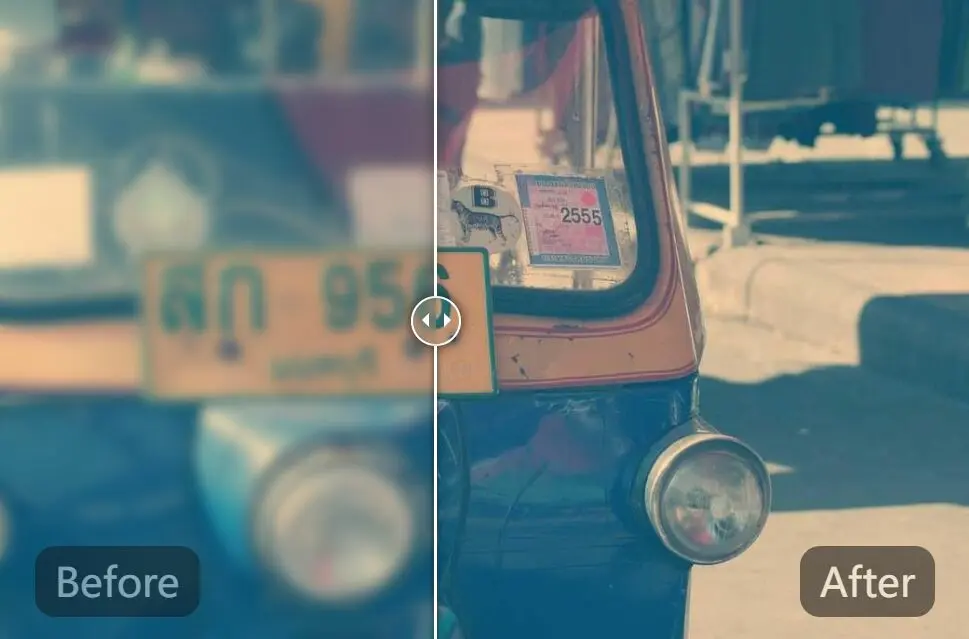
vanilla-comparison-slider
A beautiful image comparison slider writtten in JavaScript.

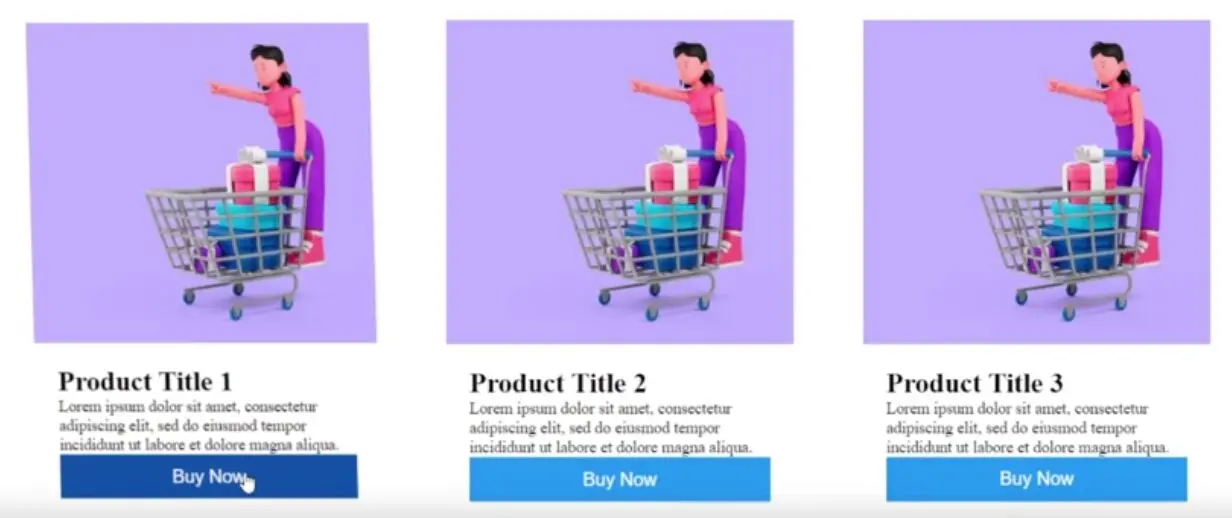
3D Animated Product Showcase using HTML CSS
A 3D animated product showcase using HTML and CSS. The showcase allows you to display products in a visually stunning and interactive way, with animations and transitions that bring them to life. It includes a responsive layout that adapts to different screen sizes, making it perfect for showcasing products on both desktop and mobile devices. With this showcase, you can highlight your products in a unique and engaging way, and attract more customers to your website or online store.

[Download]
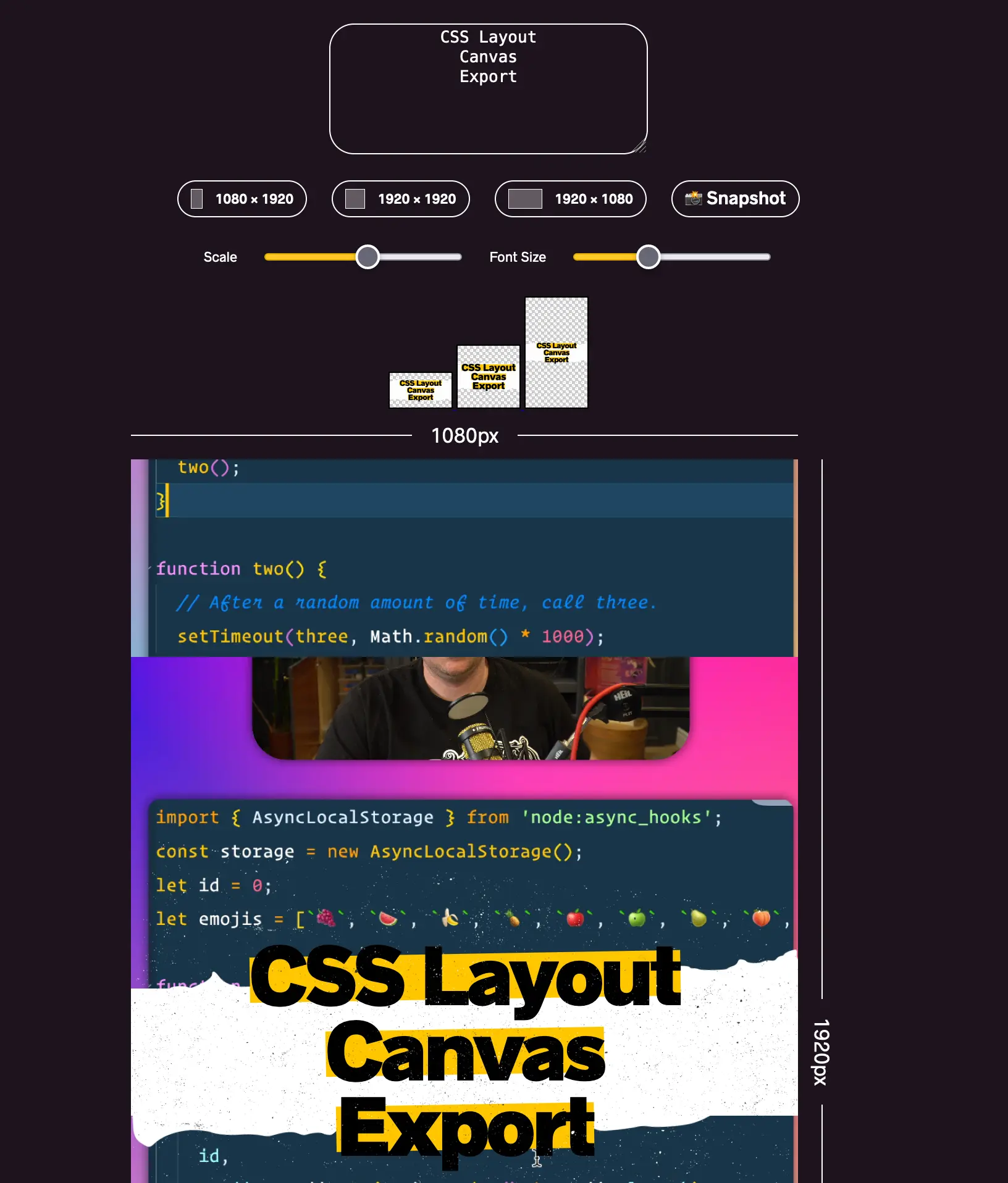
Thumbnail Overlay Maker
Create video overlays with HTML + CSS, export to PNG with html2canvas.

[Download]
CHP Avatar Generator
![]()
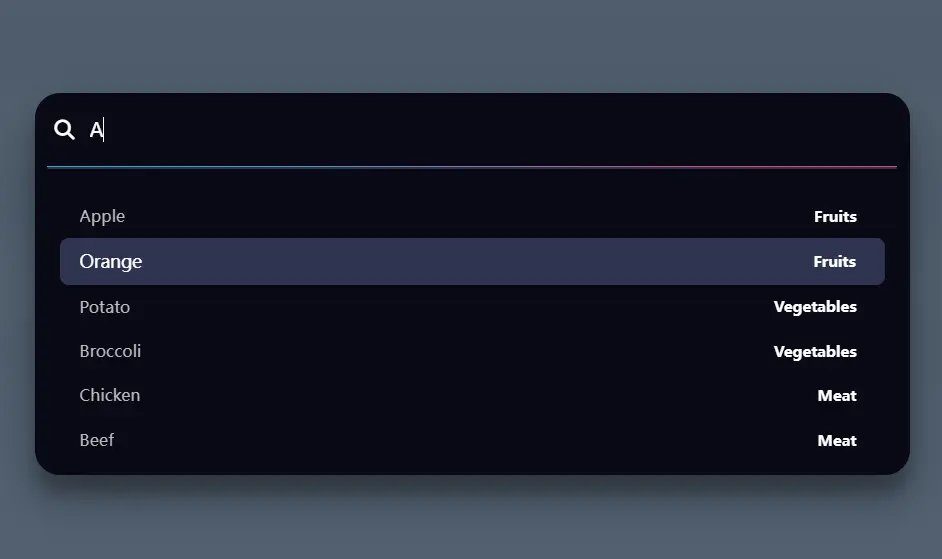
Bootstrap-Nice-Select
A modern looking select field for form submits which uses Bootstrap as dependency to style it. It can be initialized over HTML or JS and does not need jQuery to work with!

JS Scroll Animations
Simple and lightweight library for scroll animations.

Draw Rulers And Mange Guidelines – Guides
A component library for creating customizable rulers and guidelines which facilitate accurate layout design and content placement.

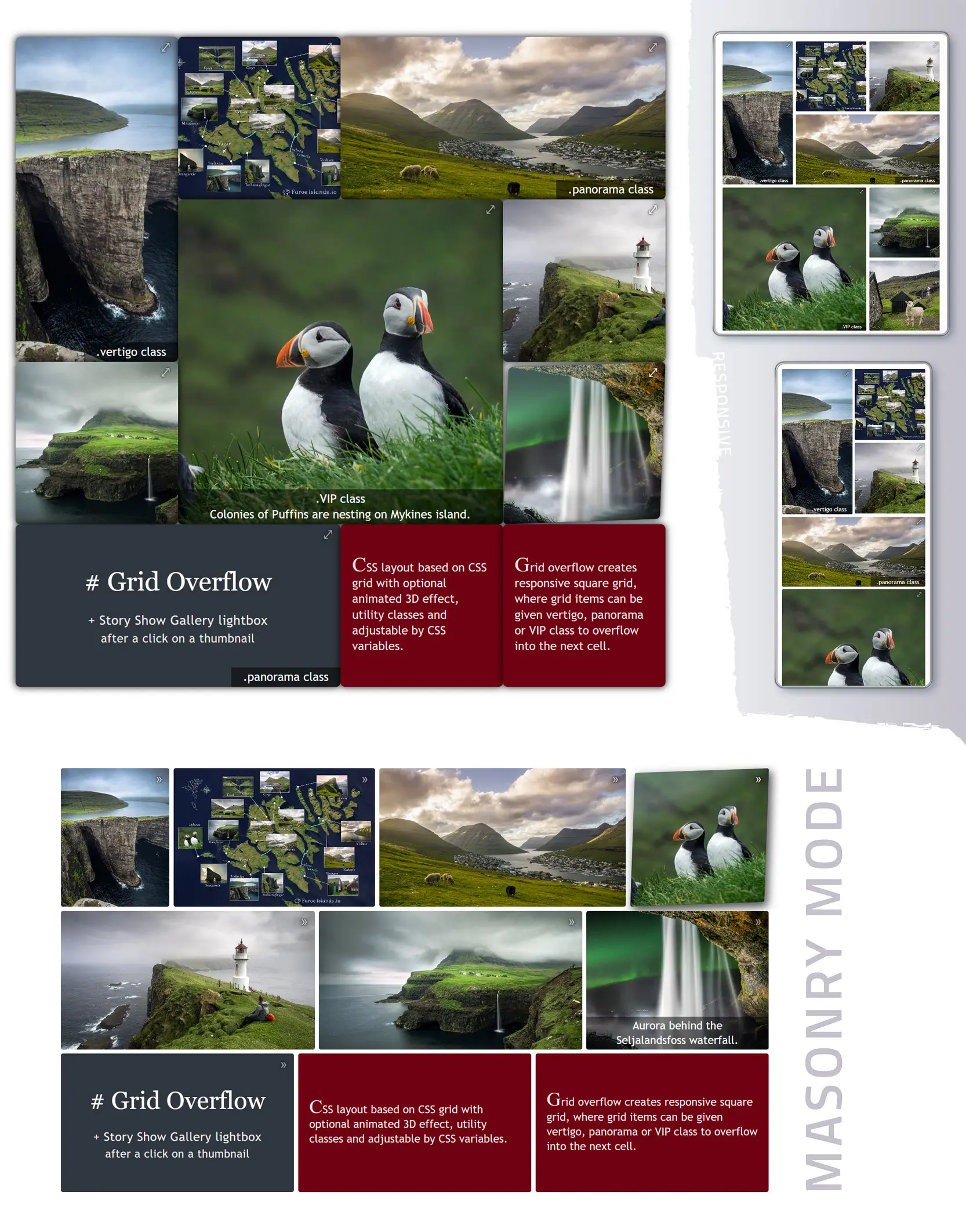
Grid Overflow
A CSS library for creating responsive Masory- and Mosaic-style grid layouts with optional 3D hover effects.

Animate Letters
A small javaScript library to animate letters in a text.

notificaciones-toast
Javascript: "Toast" notifications with animations and auto close.

[Download]
Grid to Slideshow Switch Animations
Some ideas for grid to slideshow switch animations using GSAP's Flip plugin.

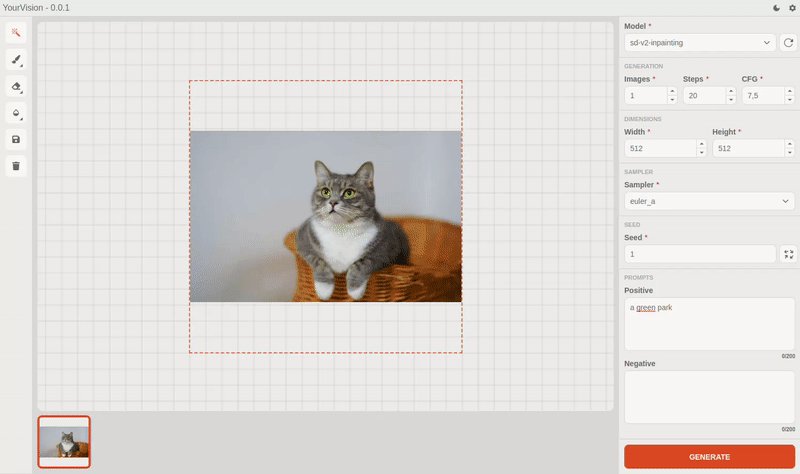
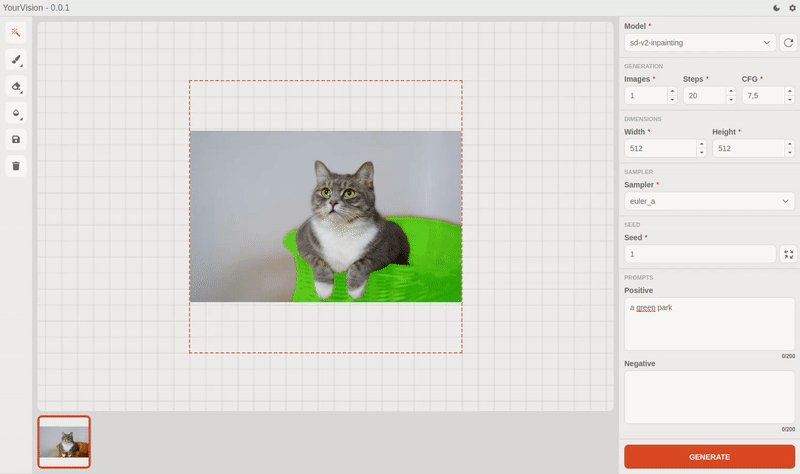
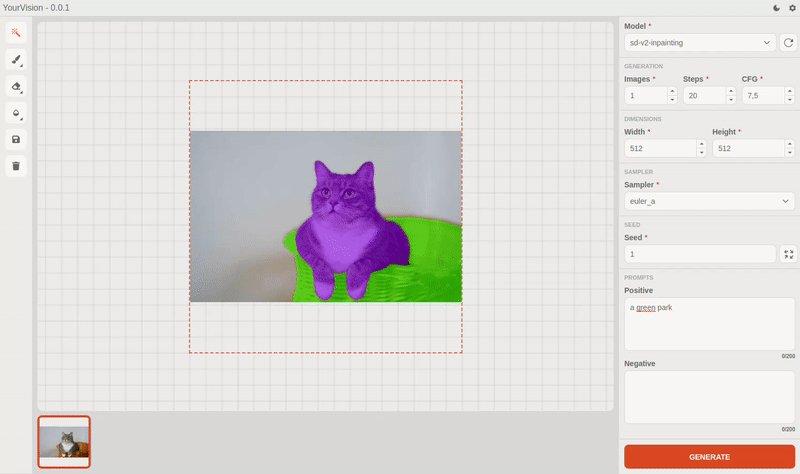
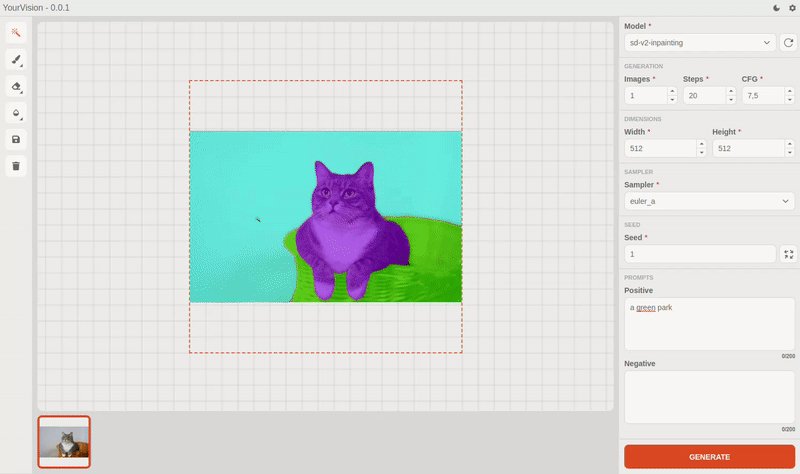
YourVision AI-powered image editor
An AI-powered image editor app.

[Download]
Rotating hexagon gradient border
See the Pen Rotating hexagon gradient border by LukyVJ (@LukyVj) on CodePen.
CSS-only Accordion with Reveal Animation
See the Pen CSS-only Accordion with Reveal Animation by S. Shahriar (@ShadowShahriar) on CodePen.
Colorful Toggle Switches
See the Pen Colorful Toggle Switches by Nicolas Jesenberger (@nicolasjesenberger) on CodePen.
WebGL Gooey Effect
See the Pen WebGL Gooey Effect by Nero (@reallifenero) on CodePen.
AI Weekly Digest Issue #4
Get your AI update with AI Weekly Digest Issue #4 for Week 19 of 2023. A curated selection of the most impactful AI news and events worldwide.

[Download]
Schoonheid Thick and Thin Font
Schoonheid is based on the thick and thin Gothic typeface that was popular in the US during the first half of the 20th century. Schoonheid Contextual Capitals has more than 100 ligatures, alternatives, and special characters consisting of uppercase letters. This font uses OpenType magic and is PUA coded which means you don't have to change the glyphs manually because it's very complicated, just type something and everything will magically change to what you think.

[Download]
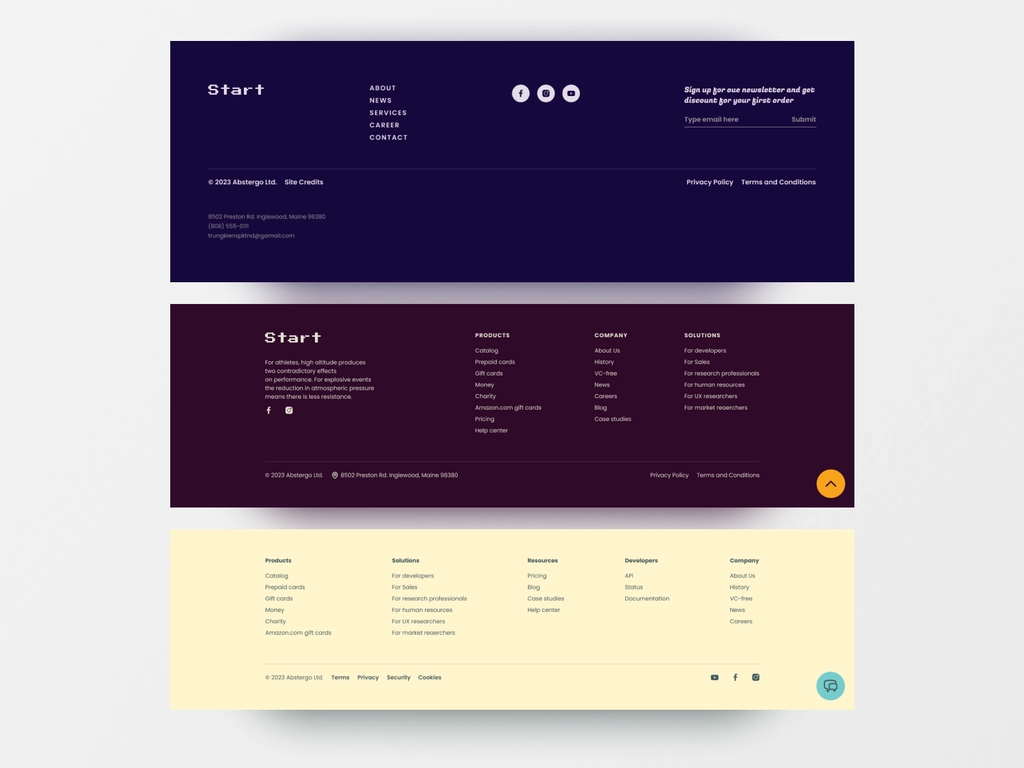
3 Free Footers
550+ useful icons for free download.

[Download]





