Weekly Web Design & Development News: Collective #532
A collection of the latest and hottest design and development resources (Javascript libraries, CSS snippets, Free Graphic Design Resources, etc.) on the web from the last week (Week 51, 2023).
Web Design & Development News: Collective #532
GeminiProChat
Minimal web UI for GeminiPro Chat.

snow-fall Web Component
A tiny web component that allows you to easily add animated falling snow to the entire page or specific elements.

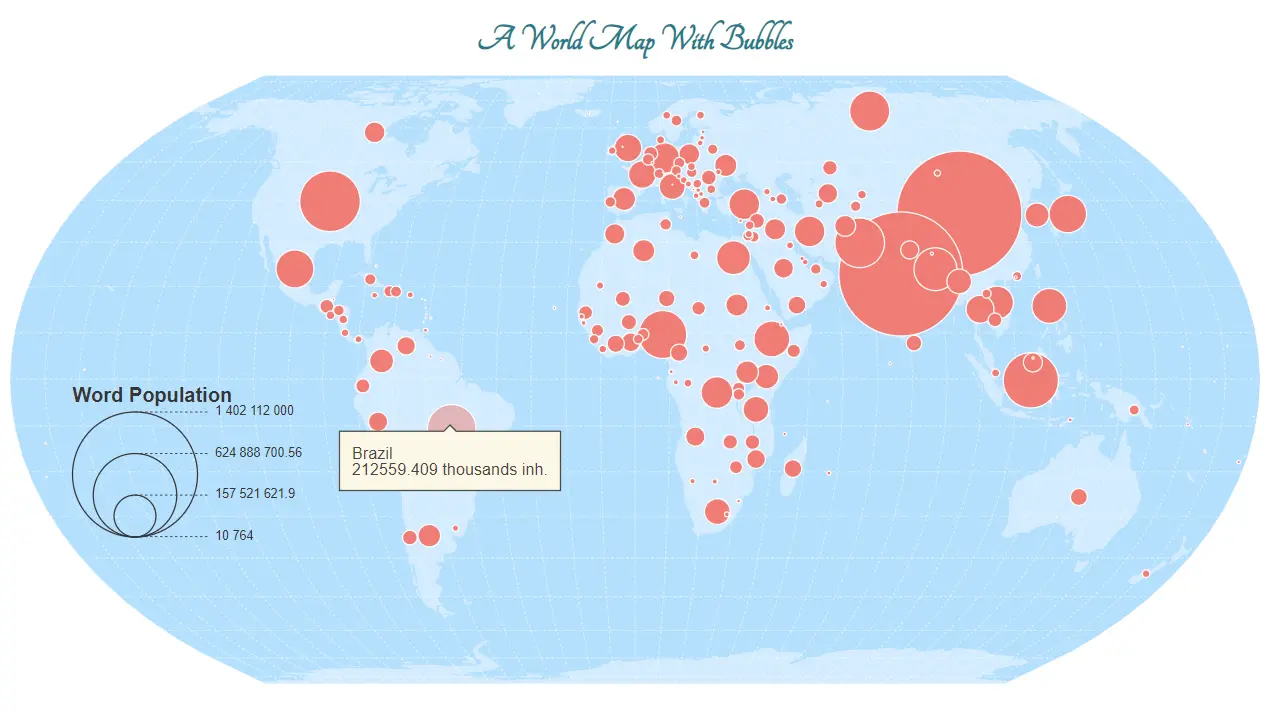
Geoviz JavaScript library
geoviz is a JavaScript library for designing thematic maps. The library provides a set of d3 compatible functions that you can mix with the usual d3 syntax. The library is designed to be intuitive and concise. It allow to manage different geographic layers (points, lines, polygons) and marks (circles, labels, scale bar, title, north arrow, etc.) to design pretty maps. Its use is particularly well suited to Observable notebooks.

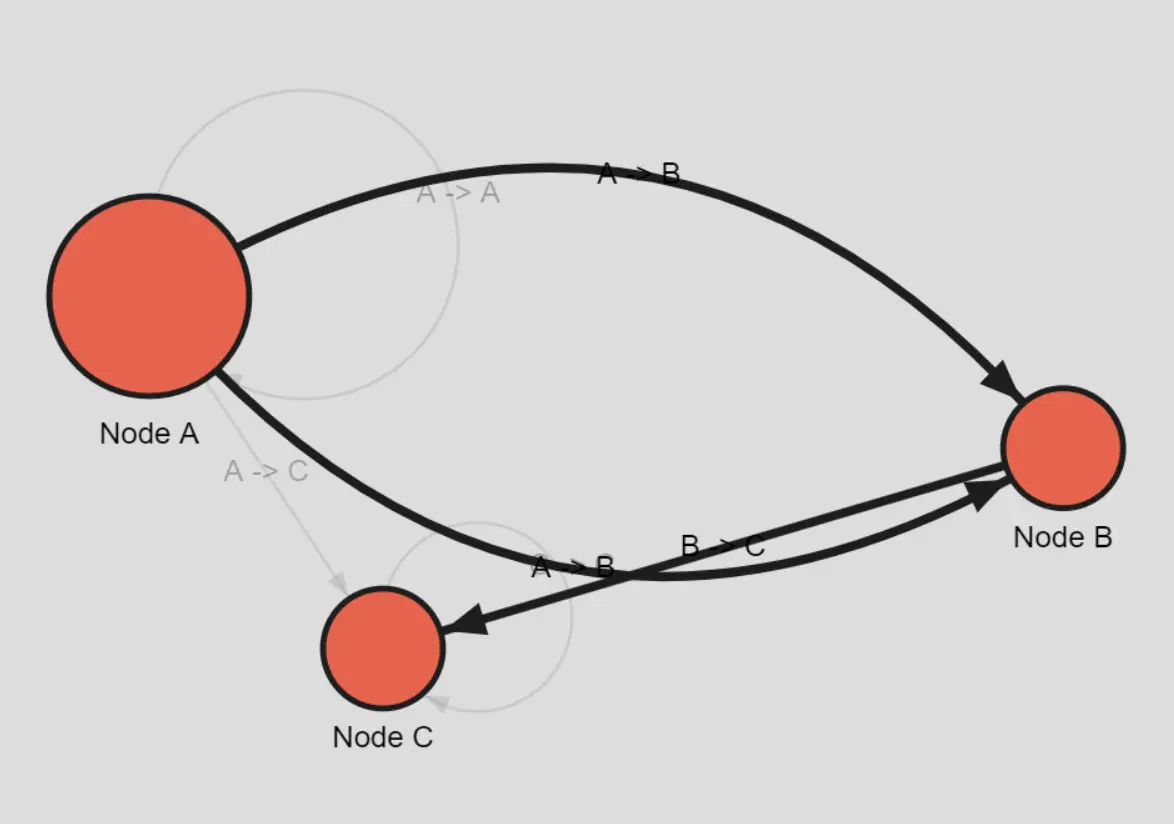
Orb.js
Orb.js is a robust JavaScript library that allows developers to generate customizable, interactive network graphs using the power of HTML5 Canvas.

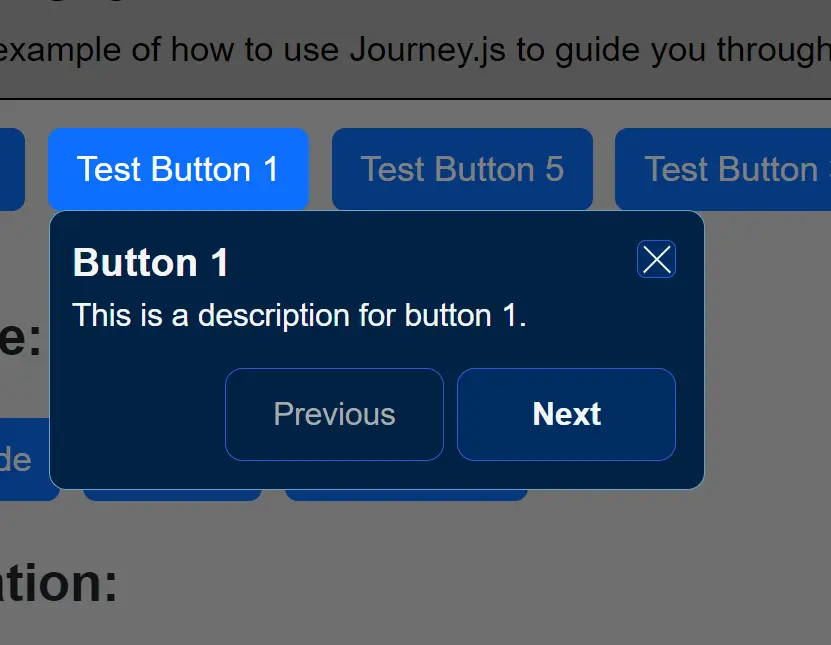
Journey.js
A lightweight, easy-to-use JavaScript library to create interactive, customizable, accessible guided tours across your websites or web apps.

Sveltestrap
Sveltestrap is a library designed to simplify the integration of Bootstrap 5 components into your Svelte applications. It eliminates the need for Bootstrap component classes, the inclusion of Bootstrap's JavaScript, and reliance on jQuery.

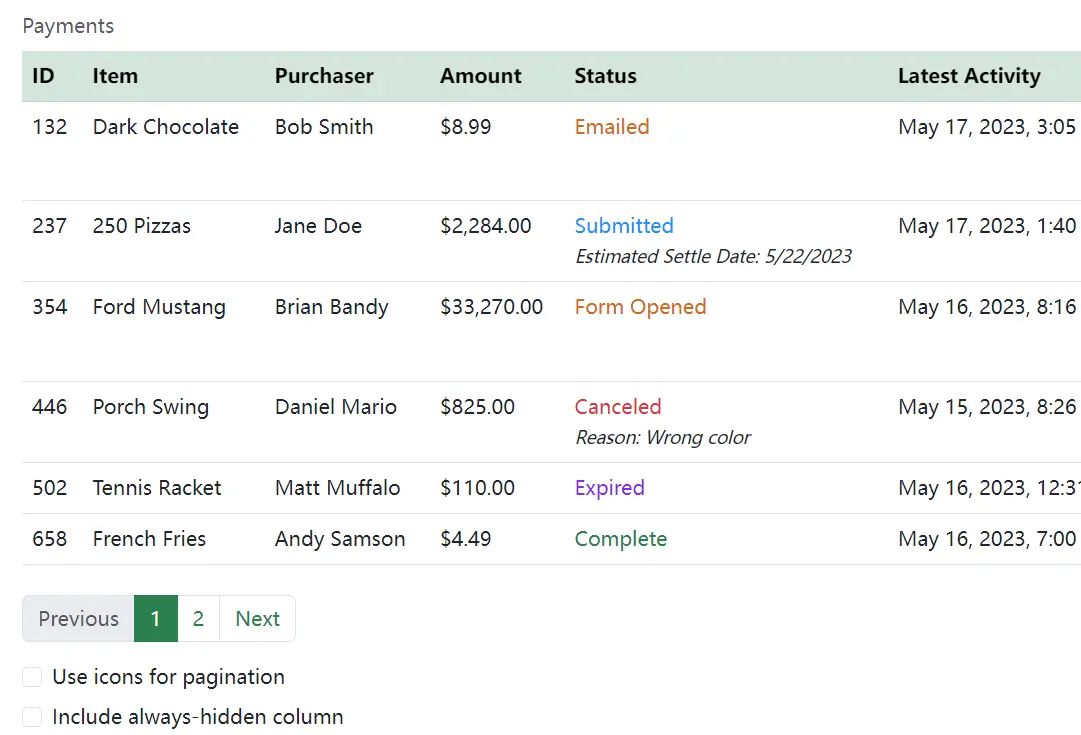
Trestable
A responsive data table component built with Svelte and Bootstrap.

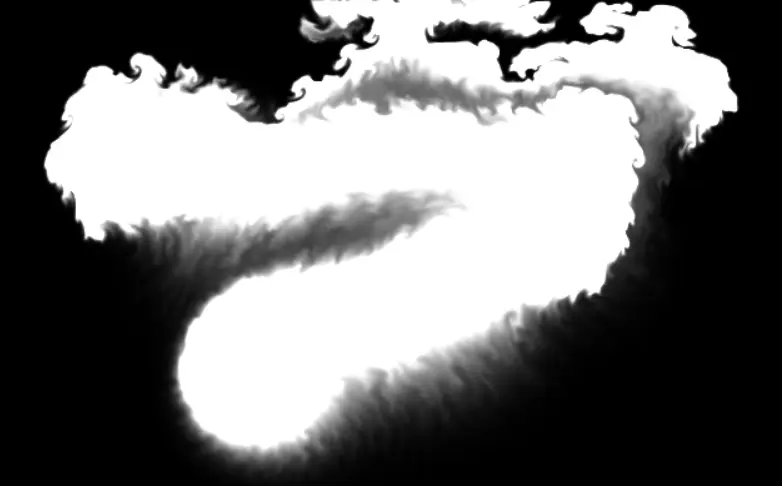
Simulating Fluids, Fire, and Smoke in Real-Time

[Article]
CSS Only Dark Mode Toggle
See the Pen CSS Only Dark Mode Toggle by Justin Schroeder (@justin-schroeder) on CodePen.
Interactive Christmas Tree
See the Pen Interactive Christmas Tree by Chris Gannon (@chrisgannon) on CodePen.
CSS xmas Tree
See the Pen CSS xmas Tree by Carmen Ansio (@carmenansio) on CodePen.
Generate Unique Gradients + Copy CSS
See the Pen Generate Unique Gradients + Copy CSS by otto (@chaseottofy) on CodePen.
WebGL liquid masking
See the Pen WebGL liquid masking by Ksenia Kondrashova (@ksenia-k) on CodePen.
AI Weekly Digest Issue #36
Get your AI update with AI Weekly Digest Issue #35 for Week 51 of 2023. A curated selection of the most impactful AI news and events worldwide.

[Download]
turbo.art
Chat privately with AI characters powered by large language models running locally on your device using the free Faraday desktop app.

ToastyRoast
Take the AI roast challenge! Upload a selfie to ToastyRoast to get a personalized rating and roast from an advanced computer vision system.

Free Multilingual AI Video Caption Generator – CapHacker
Need video captions? Use CapHacker's AI to transcribe speech into text with high accuracy. Customizable and 100% free!

Christmas 3D Icons
A set of 42 beautiful Christmas 3D icons in SVG/PNG formats.
![]()
[Download]
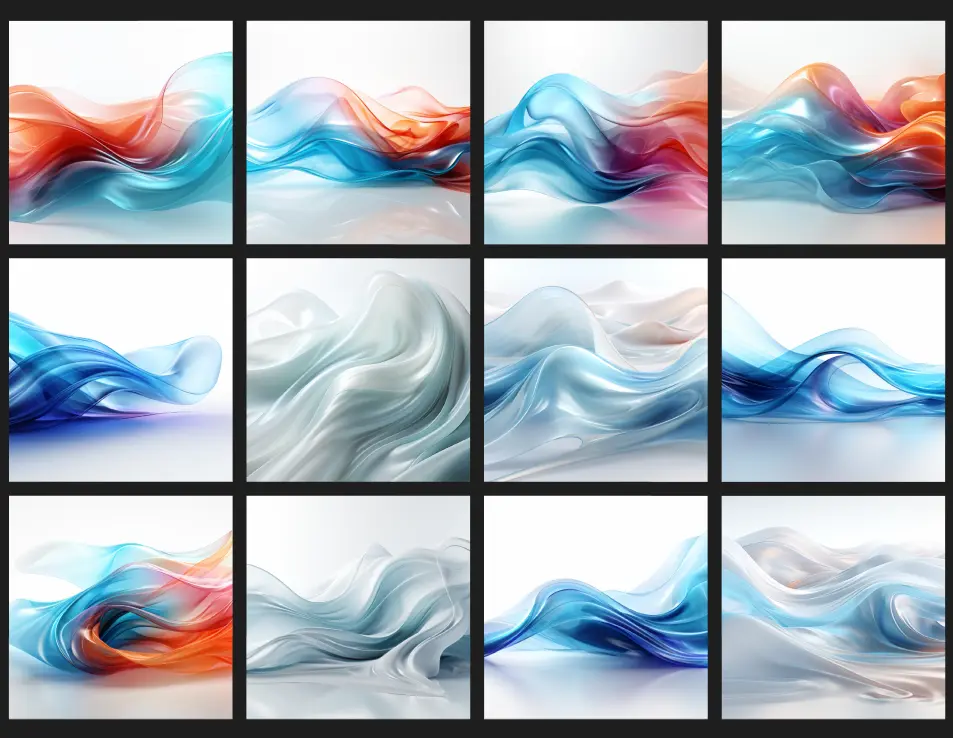
Free Crystal Waves
A collection of free high-quality images featuring wavy backgrounds.

[Download]
Merry Christmas Illustrations PSD

[Download]
Benord Bold Elegant Free Serif Font

[Download]





