Accessible & SEO-friendly Accordion Gallery In jQuery
| File Size: | 3.94 MB |
|---|---|
| Views Total: | 3166 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

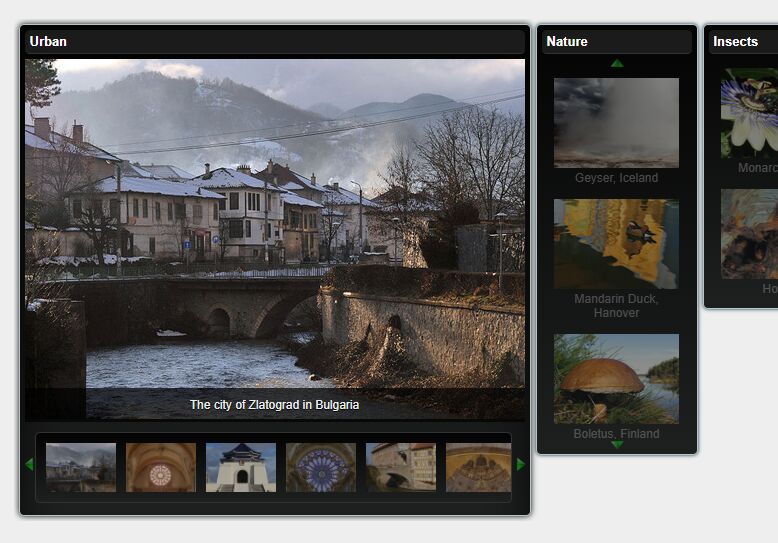
A free (previously premium), accessible, semantic, SEO-friendly, blazing fast, gracefully degradable accordion gallery built with jQuery and CSS3 animations.
It displays galleries in an accordion-style interface and expands the panel to the full-size when clicking on any of the images.
Not only images, the gallery supports any type of web content like videos, audios, text, DIVs, and more. Licensed under the GPL.
See It In Action:
How to use it:
1. Load jQuery library and the Accordion Gallery plugin's files in the document.
<link rel="stylesheet" href="/path/to/accordiongallery.core.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.accordiongallery.min.js"></script>
2. Load a theme of your choice:
<!-- Air theme --> <link rel="stylesheet" href="/path/to/themes/oxygen/accordiongallery.air.css" /> <!-- Element theme --> <link rel="stylesheet" href="/path/to/themes/element/accordiongallery.element.css" /> <!-- Folder theme --> <link rel="stylesheet" href="/path/to/themes/folder/accordiongallery.folder.css" /> <!-- Minimal theme --> <link rel="stylesheet" href="/path/to/themes/minimal/accordiongallery.minimal.css" /> <!-- Oxygen theme --> <link rel="stylesheet" href="/path/to/themes/oxygen/accordiongallery.oxygen.css" /> <!-- Polaroid theme --> <link rel="stylesheet" href="/path/to/themes/polaroid/accordiongallery.polaroid.css" /> <!-- Square theme --> <link rel="stylesheet" href="/path/to/themes/square/accordiongallery.square.css" />
3. Create the HTML for the accordion gallery and group your content using the section element as follows:
<article id="gallery">
<section>
<h1>Accordion 1</h1>
<a href="1.jpg" title="Title 1">
<img src="1-thumb.jpg" Alt="Alt 1" />
<p>Image Description 1</p>
</a>
<a href="2.jpg" title="Title 2">
<img src="2-thumb.jpg" Alt="Alt 2" />
<p>Image Description 2</p>
</a>
<a href="3.jpg" title="Title 3">
<img src="3-thumb.jpg" Alt="Alt 3" />
<p>Image Description 3</p>
</a>
<!-- More Content Here -->
</section>
<section>
<h1>Accordion 2</h1>
<a href="4.jpg" title="Title 4">
<img src="4-thumb.jpg" Alt="Alt 4" />
<p>Image Description 4</p>
</a>
<a href="5.jpg" title="Title 5">
<img src="5-thumb.jpg" Alt="Alt 5" />
<p>Image Description 5</p>
</a>
<a href="6.jpg" title="Title 6">
<img src="6-thumb.jpg" Alt="Alt 6" />
<p>Image Description 6</p>
</a>
<!-- More Content Here -->
</section>
<!-- More Sections Here -->
</article>
4. Initialize the accordion gallery and determine which theme (default: air) you'd like to use:
$('#gallery').accordionGallery({
theme: 'oxygen',
});
5. More configuration options:
$('#gallery').accordionGallery({
// maximum height of the thumbnails
maxHeight: 360,
// animation speed
scrollSpeed: 2000,
// min/max width of the accordion panel
minSliceWidth: 100,
maxSliceWidth: 500,
// max height of the accordion panel
maxSliceHeight: 480
});
This awesome jQuery plugin is developed by ghinda. For more Advanced Usages, please check the demo page or visit the official website.