Dynamic Drag and Drop Grid Layout Plugin - shapeshift
| File Size: | 25.7 KB |
|---|---|
| Views Total: | 25455 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

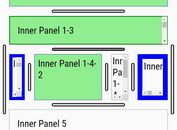
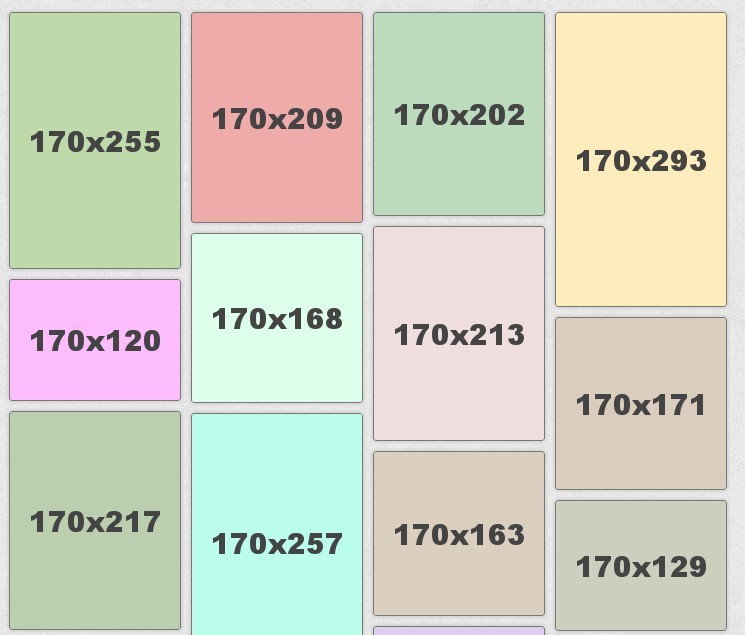
shapeshift is a jQuery Grid Plugin that can dynamically arrange a collection of elements into a grid in their parent container with drag and drop functionality.
Features:
- Grid System: All items flow from left to right, top to bottom.
- Drag & Drop: Click and drag elements to move them, even to different containers.
- Responsive: Resize the browser window so see the grid change with the new dimensions.
- Media Queries: Work normally with responsive grids, watch as the page shifts with the new attributes.
- Works on Touch: Enable drag and drop on touch devices by using the included jQuery UI Touch Punch.
Basic Usage:
1. Include jQuery Library, jQuery UI and shapeshift.js
<!-- Required Libraries --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.1/jquery-ui.min.js"></script> <!-- Core Files --> <script type="text/JavaScript" src="../core/jquery.shapeshift.js"></script>
2. Markup
<div class="container" style="position: relative;"> <div style="position: absolute;">Child Element 1</div> <div style="position: absolute;">Child Element 2</div> <div style="position: absolute;">Child Element 3</div> <div style="position: absolute;">Child Element 4</div> </div>
3. Call the function
$('.container').shapeshift();
4. Options
$('.container').shapeshift({
// Features
centerGrid: true, // Center the grid inside the container.
enableAnimation: true, // Objects will animate into their new position when shapeshift() is initialized, or when the container is resized.
enableAnimationOnInit: false, // Determines if objects will be animated into position when the page initially loads.
enableAutoHeight: true, // If this is set to true the parent containers height will be automatically be adjusted to compensate for all of the child elements.
enableDrag: true,
enableDragAnimation: true,
enableRearrange: true,
enableResize: true,
enableTrash: false,
// Options
animateSpeed: 150,
columns: null,
dragClone: false,
dragRate: 100,
dragWhitelist: "*",
dropCutoff: 0,
dropWhitelist: "*",
gutterX: 10,
gutterY: 10,
minHeight: 100,
paddingY: 0,
paddingX: 0,
selector: ""
});
Change Log:
2013-12-08
- added more examples.
v2.0.0 (2013-04-16)
- Fixed issue where colspan was not getting predefined
This awesome jQuery plugin is developed by McPants. For more Advanced Usages, please check the demo page or visit the official website.