Mac Like Hierarchical Data Displaying Plugin For jQuery - hColumns
| File Size: | 82.4KB |
|---|---|
| Views Total: | 2401 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

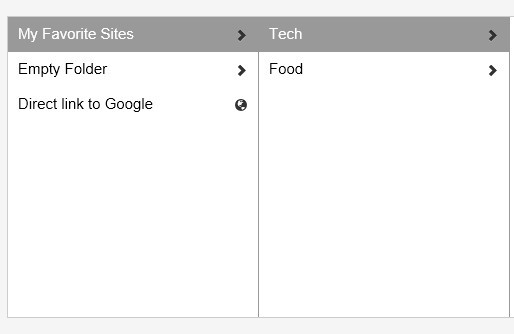
hColumns is a jQuery plugin that displays your hierarchical data (files and folders) in a column view, similar to the Mac OS X Finder as well as the "Browser" view in iTunes.
See also:
- jQuery Treemap Plugin for Hierarchical Data - jsTreemap
- jQuery Plugin for Tree Widget - jqTree
- Powerful and Multi-Functional jQuery Folder Tree Plugin - zTree
- jQuery Flat Folder Tree Plugin - simplefolders
- Super Tiny jQuery Tree View Plugin - Good Tree
How to use it:
1. Insert jQuery library and jQuery hColumns plugin before </body> tag
<script src="js/jquery-1.9.1.min.js"></script> <script src="js/jquery.hcolumns.min.js"></script>
2. Include required CSS files on your page
<link rel="stylesheet" href="css/hcolumns.css" type="text/css">
3. Markup Html Structure.
<div id="columns"></div>
4. The javascript. You can quickly add or remove data nodes via javascript
<script>
$(document).ready(function() {
var nodes = {
0: [
{ id: 1, label: "My Favorite Sites", type: "folder" },
{ id: 2, label: "Empty Folder", type: "folder"},
{ id: 3, label: "Direct link to Google", type: "link", url: "http://www.google.com"}
],
1: [
{ id: 11, label: "Tech", type: "folder" },
{ id: 12, label: "Food", type: "folder" }
],
11: [
{ id: 111, label: "PHP", type: "folder" },
{ id: 112, label: "Javascript", type: "folder" },
{ id: 113, label: "Hacker News", type:"link", url: "https://news.ycombinator.com/news" }
],
12: [
// empty node
],
111: [
{ id: 1111, label: "PHP Engine", type: "folder" },
{ id: 1112, label: "PHP Extension", type: "folder" },
],
112: [
{ id: 1121, label: "node.js", type: "link", url: "http://nodejs.org/" }
],
1111: [
{ id: 11111, label: "PHP: Hypertext Preprocessor", type: "link", url: "http://php.net" }
],
1112: [
{ id: 11121, label: "Twig", type: "link", url: "http://twig.sensiolabs.org/" }
],
2: [
// empty node
]
};
$("#columns").hColumns({
labelText_maxLength: 30,
nodeSource: function(node_id, callback) {
if(node_id === null) {
node_id = 0;
}
if( !(node_id in nodes) ) {
return callback("Node not exists");
}
return callback(null, nodes[node_id]);
}
});
});
</script>
This awesome jQuery plugin is developed by bu. For more Advanced Usages, please check the demo page or visit the official website.






