Minimal jQuery Grid Layout with Endless Scrolling Support - RowGrid.js
| File Size: | 10 KB |
|---|---|
| Views Total: | 10637 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

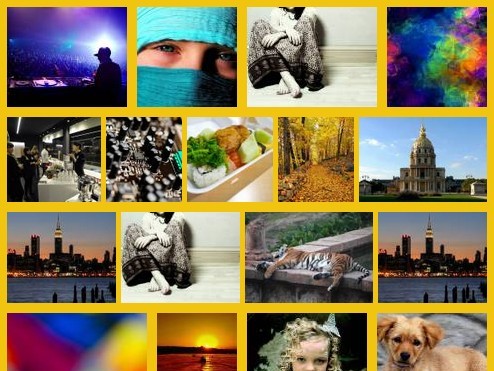
RowGrid.js is a very simple and easy-to-use jQuery plugin to set Html elements into a Google Image Search style responsive grid with infinite scrolling support.
See also:
How to use it:
1. Include the jQuery library and jQuery RowGrid.js script in the Html document.
<script src="jquery.min.js"></script> <script src="jquery.row-grid.js"></script>
2. Wrap the Html elements in a container.
<div class="container"> <div class="item"> Item 1 </div> <div class="item"> Item 2 </div> <div class="item"> Item 3 </div> ... </div>
3. The CSS styles to clear the floats.
.container:before, .container:after {
content: "";
display: table;
}
.container:after {
clear: both;
}
.item {
float: left;
margin-bottom: 15px;
}
.first-item {
clear: both;
}
.last-row, .last-row ~ .item {
margin-bottom: 0;
}
4. Call the plugin on the container with optional settings.
$(".container").rowGrid({
// item selector
itemSelector: ".item",
// min/max margin in pixels
minMargin: 10,
maxMargin: 25,
// auto updates the layout on window resize
resize: true,
// default CSS classes
firstItemClass: "first-item",
lastRowClass: 'last-row'
});
5. Apply the infinite scroll functionality to the layout.
$(window).scroll(function() {
if($(window).scrollTop() + $(window).height() == $(document).height()) {
$(".container").append("New Items Here");
$(".container").rowGrid("appended");
}
});
Changelog:
v2.0.1 (2019-07-21)
- fix indentation
2018-06-26
- Add resize listener only once when rowGrid is called multiple times
- Currently works as a PURE JavaScript plugin.
2017-12-19
- fix minWidth bug
2017-11-21
- fix last-item class
2017-09-10
- v1.0.6: define $this variable
2016-01-27
- v1.0.5: Fix for fractional container width rounding
2015-10-18
- v1.0.4
2014-11-12
- set width/height attribute if not available
2014-11-02
- fixed: Sometimes need to refresh the page to see the effect
2014-09-01
- fix bug in >=IE10
2014-08-05
- support IE8
2014-07-28
- improve rowGrid.js
2014-05-26
- fix problem with percentage width container.
2014-03-13
- fix problem with infite scrolling
2014-03-12
- scope resize event
This awesome jQuery plugin is developed by brunjo. For more Advanced Usages, please check the demo page or visit the official website.











