Random Grid Order Plugin With jQuery - rdmGrid
| File Size: | 9.21 KB |
|---|---|
| Views Total: | 3002 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

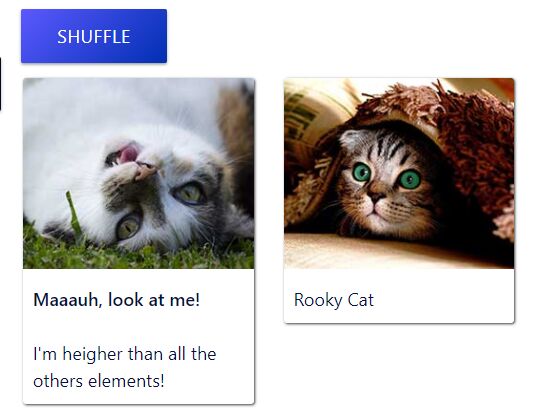
rdmGrid is a fancy jQuery layout plugin used to create randomly ordered grids that support both dynamic and static grid content.
How to use it:
1. Load the minified version of the jQuery rdmGrid plugin after the latest jQuery JavaScript library.
<script src="https://code.jquery.com/jquery-3.2.1.min.js"
integrity="sha384-xBuQ/xzmlsLoJpyjoggmTEz8OWUFM0/RC5BsqQBDX2v5cMvDHcMakNTNrHIW2I5f"
crossorigin="anonymous">
</script>
<script src="src/rdmgrid.min.js"></script>
2. Assuming you have a grid layout as these:
<div class="grid" id="grid-demo">
<div>
<div class="rg_item">
<div class="rg_item-img"></div>
<div class="rg_item-content">Grid Item 1</div>
</div>
</div>
<div>
<div class="rg_item">
<div class="rg_item-img"></div>
<div class="rg_item-content">Grid Item 2</div>
</div>
</div>
<div>
<div class="rg_item">
<div class="rg_item-img"></div>
<div class="rg_item-content">Grid Item 3</div>
</div>
</div>
...
</div>
3. Initialize the plugin to shuffle the grid items on page load.
$('#grid-demo').rdmGrid();
4. Enable a trigger button to shuffle the grid manually.
<button class="rg_btn" data-rg="grid-demo">Shuffle</button>
5. To trigger the shuffle function with a JavaScript call.
var gridForLoop = $('#grid-demo').rdmGrid();
setInterval(() => {
gridForLoop.trigger();
}, 2500);
6. Config the randomly ordered grid by overriding the default settings as displayed below.
$('#grid-demo').rdmGrid({
animationSpeed: 350,
breakPoint: 800,
btns: 'rg_btn',
columns: 3,
fadeInSpeed: 350,
initialShuffle: true,
responsive: true
});
This awesome jQuery plugin is developed by patrick-hlt. For more Advanced Usages, please check the demo page or visit the official website.











