Minimalist Responsive Equal Height Plugin For jQuery - samesizr
| File Size: | 4.43 KB |
|---|---|
| Views Total: | 1426 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

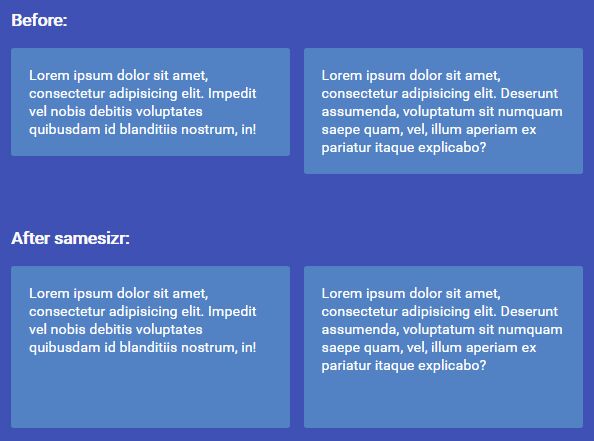
samesizr is an extremely lightweight (less than 1kb) jQuery plugin that equalizes the heights of a group of block elements on window load and resize.
How to use it:
1. Download and put the samesizr plugin's script 'jquery.samesizr.js' after jQuery library.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.samesizr.js"></script>
2. Initialize the plugin on the desired element and you're done.
<div class="example"> Block Element 1 </div> <div class="example"> Block Element 2 </div> <div class="example"> Block Element 3 </div> ...
$(window).on("load resize",function(){
$('.example').samesizr();
});
3. You can set the mobile breakpoint to disable the 'equal height' functionality on mobile devices.
$(window).on("load resize",function(){
$('.example').samesizr({
mobile: 767
});
});
This awesome jQuery plugin is developed by StephenWidom. For more Advanced Usages, please check the demo page or visit the official website.