jQuery Plugin To Make Children Elements Have The Same Height - sameHeight
| File Size: | 6.77 KB |
|---|---|
| Views Total: | 945 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

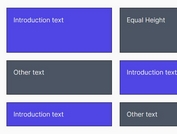
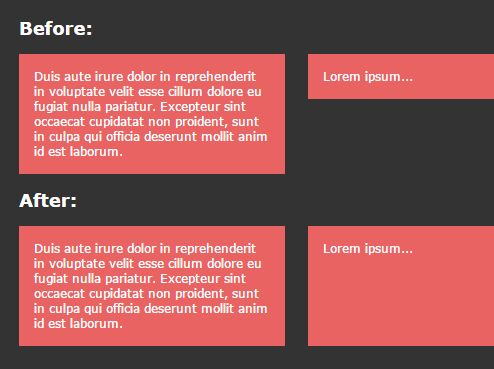
sameHeight is a simplest jQuery equal height plugin which sets children elements of a specified container to the same height as the tallest element in the same row. Works perfectly on any responsive web layout.
How to use it:
1. Place both jQuery JavaScript library and the jQuery sameHeight plugin at the bottom of your webpage.
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script> <script src="jquery.sameHeight.js"></script>
2. Call the method sameHeight() on the target container.
$('.container').sameHeight();
3. That's it. All the DIV element within the container '.container' will have the same height depending on the tallest one.
4. Set the 'oneHeightForAll' to true so that all elements will have the same height regardless of whether they are on the same row or not.
$('.container').sameHeight({
oneHeightForAll: true
});
5. Destroy the plugin.
$('.container').sameHeight('destroy');
6. Use css height instead of min-height.
$('.container').sameHeight({
useCSSHeight: true
});
Change log:
2016-04-08
- added callback function
2016-03-31
- added option for using css height instead of min-height
2016-01-28
- added destroy method
2016-01-27
- bugfix
This awesome jQuery plugin is developed by smohadjer. For more Advanced Usages, please check the demo page or visit the official website.