Animated Circular Loader Plugin with jQuery and Canvas - CircletPreloader
| File Size: | 6.92 KB |
|---|---|
| Views Total: | 4250 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

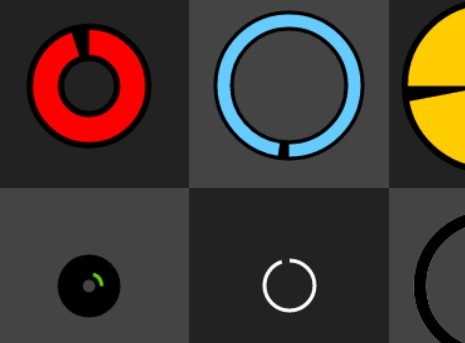
CircletPreloader is an easy and lightweight jQuery plugin that utilizes canvas 2D drawing API to draw an animated, circular progress indicator for representing percentage value in an elegant way. Great for page loader, image preloader, progress bar, etc.
Basic usage:
1. Download and place the jQuery CircletPreloader plugin's script after jQuery library but before the closing body tag.
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script> <script src="jquery.circletpreloader.js"></script>
2. Call the function to draw a basic loader within a specified container.
$('#selector').circletPreloader({
// from 0.00 - 1.00
progress: .5
});
3. Customize the circular loader by passing the following options in the JavaScript.
$('#selector').circletPreloader({
// or this.MODE_FILL
mode: this.MODE_STROKE,
// diameter
diameterExternal: 180,
diameterCircle: 170,
diameterInternal: 160,
// direction
clockwise: true,
// percentage value from 0.00 to 1.00
progress: 0,
// Start / End Position
// from 0 to 2
angle: 1.5,
// colors
colorExternal: "#000",
colorCircle: "#f00",
colorInternal: "#000",
// width of line
lineWidthOuter: 20,
lineWidthInner: 10
});
This awesome jQuery plugin is developed by niklasknaack. For more Advanced Usages, please check the demo page or visit the official website.