Load External Files Into Webpage Using AJAX - jQuery includeHTML.js
| File Size: | 6.16 KB |
|---|---|
| Views Total: | 3202 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

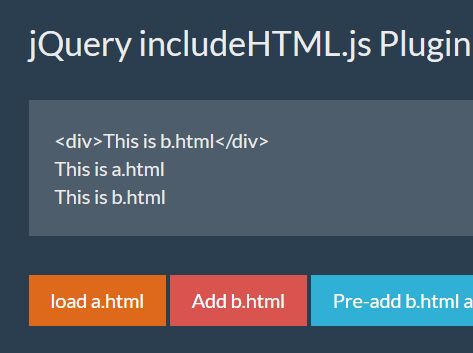
includeHTML.js is a jQuery plugin that has the ability to load/append/prepend external html or text files into your document using AJAX requests. Similar to the PHP's include (require) function.
Installation:
# NPM $ npm install jquery.includeHTML --save # Bower $ bower install jquery.includeHTML
How to use it:
1. Download and insert the minified version of the jQuery includeHTML.js script after jQuery library like this:
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.includeHTML.min.js"></script>
2. The plugin current provides 6 functions to load external files into the document.
// load a.html into your element
$("#el").loadHTML("a.html");
// load and append a.html at the end of the element
$("#el").appendHTML("a.html");
// load a.html into the front of your element
$("#el").prependHTML("a.html");
// load a.txt into your element
$("#el").loadHTML("a.txt");
// load and append a.txt at the end of the element
$("#el").appendHTML("a.txt");
// load a.txt into the front of your element
$("#el").prependHTML("a.txt");
This awesome jQuery plugin is developed by louisho5. For more Advanced Usages, please check the demo page or visit the official website.