Pie-style Loading Indicator Plugin With jQuery and SVG - Pie-Loader
| File Size: | 6.75 KB |
|---|---|
| Views Total: | 2711 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

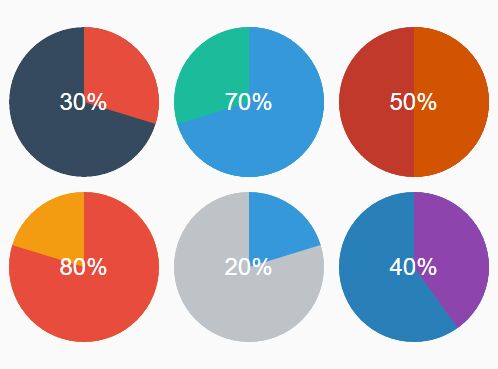
Pie-Loader is a simple, lightweight jQuery plugin which uses SVG to render a pie chart-like animated indicator for representing your percentage value. Ideal for loading indicator, preloader, progress bar and more.
How to use it:
1. Load the latest version of jQuery library and the jQuery pie-loader plugin in the html document.
<script src="//code.jquery.com/jquery-2.2.0.min.js"></script> <script src="jquery-pie-loader.js"></script>
2. Create an element with the CSS class 'svg-pie'.
<div id="demo" class="svg-pie"></div>
3. Call the plugin to render a basic pie loader in the element you created.
$('#demo').svgPie({ percentage: 30 });
4. Default plugin options.
$('#demo').svgPie({
// easing
easing: 'easeOutCubic',
// dimension
dimension: 200,
// percentage
percentage: 50,
// animation speed
duration: 2000,
// callbacks
onStart: function() {},
onComplete: function() {}
});
5. Override the default fill & stroke colors.
#demo {
background: #1ABC9C;
}
#demo circle:nth-child(1) { fill: #1ABC9C; }
#demo circle:nth-child(2) {
fill: #1ABC9C;
stroke: #3498DB;
}
#demo .percentage { color: white; }
This awesome jQuery plugin is developed by acezard. For more Advanced Usages, please check the demo page or visit the official website.