Inline Loading (Ladda) Button With jqXHR/Promise Support - Waitable Button
| File Size: | 14.2 KB |
|---|---|
| Views Total: | 2177 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

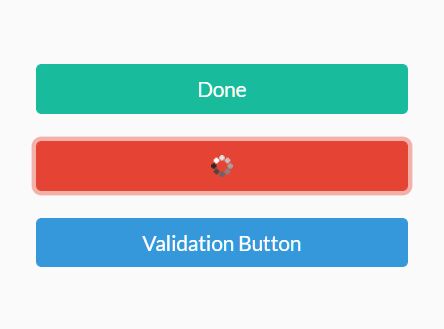
The Waitable Button jQuery plugin that displays an inline loading spinner inside an action button when an AJAX request is processing and returns a jqXHR or jQuery Promise object when the request is done or failed. Also known as Ladda Button.
Ideal for submit button that automatically updates the button state depending on the AJAX request without leaving the current page.
Alternative plugins:
- Buttons with Built-in Loading Indicators For Bootstrap 3 - Ladda Bootstrap
- jQuery Plugin For Built-In Loading Indicator In Buttons - Button Loader
- Form Submit Buttons with Built-in Loading Indicators - Ladda
- Minimal Ladda Button Plugin For jQuery - loadingBtn.js
How to use it:
1. Load the necessary jQuery JavaScript library from a CDN.
<script src="https://code.jquery.com/jquery.min.js"></script>
2. Download and load the jQuery Waitable Button plugin's files in the document.
<link href="jquery.waitablebutton.css" rel="stylesheet"> <script src="jquery.waitablebutton.js"></script>
3. Call the function on the action button and define an onClick function which returns a jqXhr or promise object.
// uses jQuery XMLHttpRequest
$('#button').waitableButton({
onClick: function() {
var req = jQuery.ajax({
url: '#'
});
req.done(function() {
alert('Done');
});
req.fail(function() {
alert('Failed');
});
return req;
}
});
// uses jQuery Deferred
$('#button').waitableButton({
onClick: function() {
return jQuery.ajax({
url: '#'
});
}
});
var promise = jQuery('#button').waitableButton('promise');
promise.done(function() {
alert('Done');
});
promise.fail(function() {
alert('Failed');
});
4. Apply custom CSS classes to the action button depending on the current state.
$('#button').waitableButton({
baseClass: '',
doneClass: '',
failClass: '',
});
5. Determine whether or not to disable the button when the request is completely finished. Default: false.
$('#button').waitableButton({
disabledOnDone: true
});
6. Customize the spinner size. Default: 16px.
$('#button').waitableButton({
spinnerSize: 32 // or 64
});
This awesome jQuery plugin is developed by ADstruc. For more Advanced Usages, please check the demo page or visit the official website.