Creative Image Progress Bar Plugin - jQuery ProgressBar
| File Size: | 157 KB |
|---|---|
| Views Total: | 2482 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

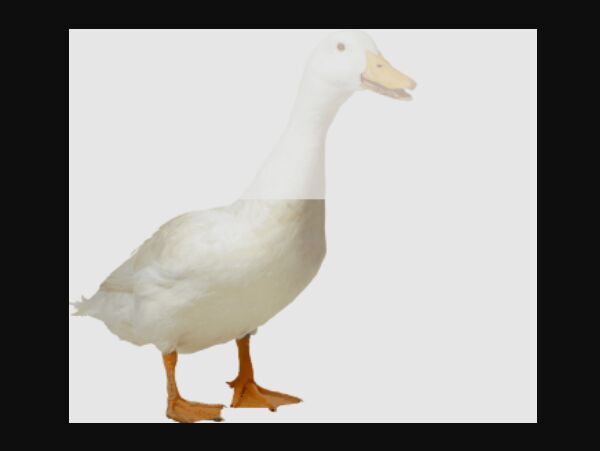
A tiny creative jQuery plugin to create a vertical progress bar that fills the height of a PNG image to represent the current percentage.
How to use it:
1. Include the stylesheet progressbar.css in the head, and the JavaScript jquery.progressbar.js at the bottom of the webpage.
<link rel="stylesheet" href="/path/to/progressbar.css"> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.progressbar.js"></script>
2. Create a placeholder in which the plugin renders the progress bar.
<div id="example"></div>
3. Call the function on the placeholder element and specify the image path as follows:
var myProgress = $("#example").progressBar({
imageUrl: 'image.png',
imageHeight: 300,
imageWidth: 250
});
4. You can also use a background image as the progress bar.
var myProgress = $("#example").progressBar({
imageUrl: 'image.png',
imageHeight: 300,
imageWidth: 250,
backgroundImageUrl: 'bg.png',
backgroundOpacity: 1
});
5. Update the progress bar to a new value.
myProgress.SetPercentage(95);
This awesome jQuery plugin is developed by kelvinperrie. For more Advanced Usages, please check the demo page or visit the official website.











