Static Load More jQuery Plugin - simpleLoadMore.js
| File Size: | 9.52 KB |
|---|---|
| Views Total: | 13953 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

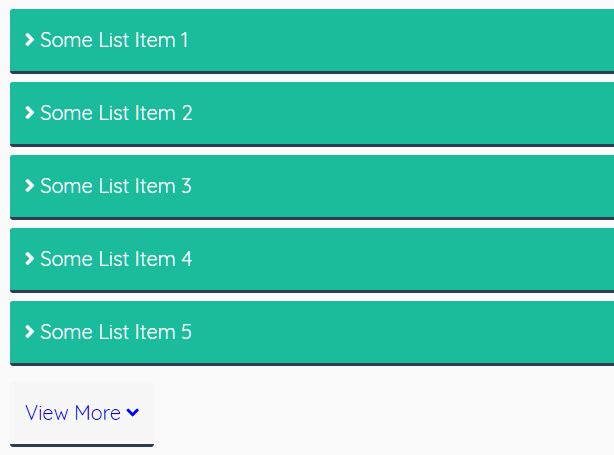
A simple static jQuery load more plugin (less than 1kb minified) that hides overflowing elements in an HTML container (e.g. unordered list) and reveals the hidden items on demand (by clicking on the trigger button).
For dynamic load more plugins, check out our Infinite Scroll plugins.
How to use it:
1. Insert the minified version of the jQuery load more plugin after jQuery JavaScript library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.simpleLoadMore.min.js"></script>
2. Attach the plugin to the long HTML content.
<div class="some-list"> <div>Some List Item 1</div> <div>Some List Item 2</div> <div>Some List Item 3</div> <div>Some List Item 4</div> <div>Some List Item 5</div> <div>Some List Item 6</div> <div>Some List Item 7</div> <div>Some List Item 8</div> <div>Some List Item 9</div> <div>Some List Item 10</div> ... </div>
$('.some-list').simpleLoadMore();
3. Specify the selector of list items. Default: 5.
$('.some-list').simpleLoadMore({
item: 'div'
});
4. Specify the number of items to show at a time. Default: 5.
$('.some-list').simpleLoadMore({
count: 10
});
5. Customize the trigger button.
$('.some-list').simpleLoadMore({
btnHTML: '<a href="#" class="load-more__btn">View More <i class="fas fa-angle-down"></i></a>',
// Set button's custom text here. Use placeholders {showing} and {total} for showing items counter.
// Where {showing} shows the current number of items displaying and {total} shows the total items one instance has.
btnText: 'View More',
btnWrapper: '',
btnWrapperClass: '',
});
6. Apply custom CSS styles to the instance.
$('.some-list').simpleLoadMore({
cssClass: 'load-more'
});
7. Determine the number of items to load. Default: 5. Set to '-1' to load all items.
$('.some-list').simpleLoadMore({
itemsToLoad: 2
});
8. Determine whether to show the counter.
$('.some-list').simpleLoadMore({
showCounter: true,
counterText: 'Showing {showing} out of {total}'
});
9. Set the transition effect. Can be either 'fade' or 'slide'.
$('.some-list').simpleLoadMore({
easing: 'fade',
easingDuration: 400,
});
10. Callback functions available.
$('.some-list').simpleLoadMore({
onLoad: function($items, $btn) {},
onNextLoad: function($items, $btn) {},
onComplete: function() {}
});
Changelog:
2022-06-14
- v1.6.2: update
v1.6.0 (2022-06-12)
- Callback: onLoad fires when instance is fully loaded
- Callback: onNextLoad fires every time next batch of items are laoded
- Callback: onComplete fires when all items are loaded
2022-04-29
- v1.5.3: bugfix
2021-09-04
- v1.5.2: remove btn wrapper on all load
2021-08-25
- v1.5.1
2021-08-24
- v1.5.0: Ability to set easing to 'slide'
2020-08-09
- v1.4.0: show element's showing/total counter
2020-04-17
- v1.3.0: added 'cssClass' option
2019-04-19
- v1.2.3
2019-04-18
- v1.2.2: Bugfix
2019-04-08
- v1.1.0: Adds argument to set itemsToLoad on click
2019-04-04
- v1.0.3: Fix $btn variable by adding 'var' before it
2019-02-27
- v1.0.2
About Author:
Author: Zeshan
Website: https://zeshanahmed.com/
This awesome jQuery plugin is developed by zeshanshani. For more Advanced Usages, please check the demo page or visit the official website.