Static Load More Content Plugin With jQuery - Show More Items
| File Size: | 2.8 KB |
|---|---|
| Views Total: | 2827 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

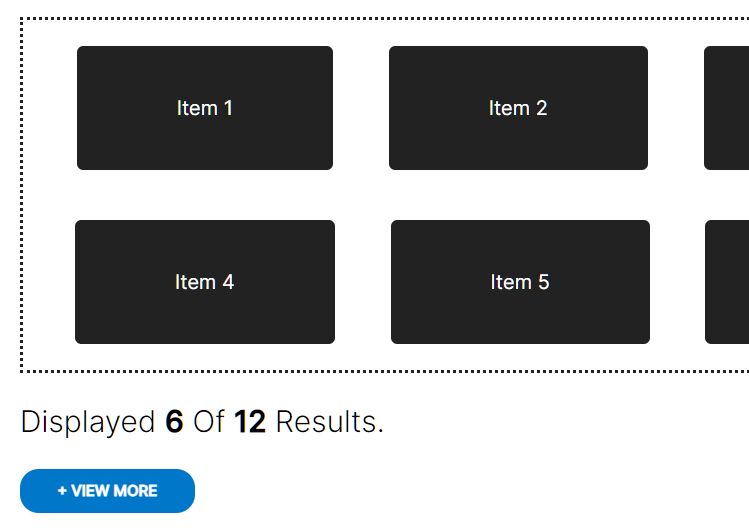
A simple jQuery script that can be used to hide part of your content (such as a long list) and reveal it when the user clicks the Load More button.
How to use it:
1. Supposed that you have a long content list as follows:
<div class="items"> <div class="item">Item 1</div> <div class="item">Item 2</div> <div class="item">Item 3</div> <div class="item">Item 4</div> <div class="item">Item 5</div> <div class="item">Item 6</div> <div class="item">Item 7</div> <div class="item">Item 8</div> <div class="item">Item 9</div> <div class="item">Item 10</div> <div class="item">Item 11</div> <div class="item">Item 12</div> </div>
2. Create a Load More button to display next N items.
<div class="buttonToogle" style="display: none;"> <a href="javascript:;" class="showMore">+ View More</a> </div>
3. Load the latest jQuery JavaScript library at the end of the document.
<script src="/path/to/cdn/jquery.min.js"></script>
4. The main JavaScript (jQueryScript) to enable the Load More button.
$(function() {
// items to show
var increment = 3;
var startFilter = 0;
var endFilter = increment;
// item selector
var $this = $('.items');
var elementLength = $this.find('div').length;
$('.listLength').text(elementLength);
// show/hide the Load More button
if (elementLength > 2) {
$('.buttonToogle').show();
}
$('.items .item').slice(startFilter, endFilter).addClass('shown');
$('.shownLength').text(endFilter);
$('.items .item').not('.shown').hide();
$('.buttonToogle .showMore').on('click', function() {
if (elementLength > endFilter) {
startFilter += increment;
endFilter += increment;
$('.items .item').slice(startFilter, endFilter).not('.shown').addClass('shown').toggle(500);
$('.shownLength').text((endFilter > elementLength) ? elementLength : endFilter);
if (elementLength <= endFilter) {
$(this).remove();
}
}
});
});
This awesome jQuery plugin is developed by Fansoni. For more Advanced Usages, please check the demo page or visit the official website.