Create Configurable Fund Cards With jQuery - fund-card
| File Size: | 14.2 KB |
|---|---|
| Views Total: | 873 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

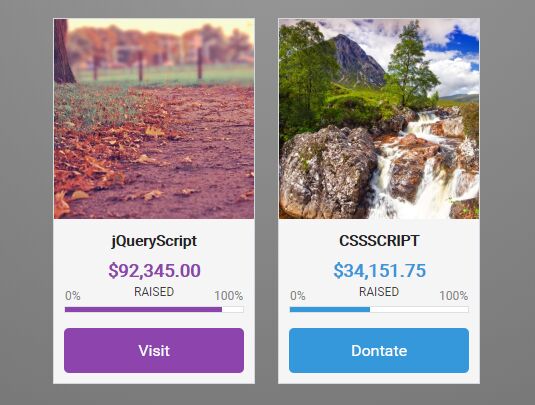
A small and simple jQuery plugin to generate fully configurable fund/donate/contribute cards for charities and non-profit’s fundraising online.
The apperance, raised money, goal percent are configurable via data attributes.
How to use it:
1. Include jQuery library (slim build), fund-card.css and fund-card.js on the webpage.
<link href="dist/fund-card.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="dist/jquery.fund-card.js"></script>
2. Create a container element with the CSS class of fund-card and config the fund card with the following data-OPTION attributes.
- data-image: the path to your own image
- data-title: card title
- data-raised: money raised
- data-percent: goal percent
- data-color: text/button color
- data-button: button text
- data-link: button link
<div class="fund-card"
data-image="1.jpg"
data-title="jQueryScript"
data-raised="92176.00"
data-percent="66"
data-color="#8E44AD"
data-button="Donate"
data-link="https://www.jqueryscript.net">
</div>
3. That's it. You're able to initialize & config the fund card using JavaScript as follows:
$('.fund-card').fundCard({
// defaults
image: '',
title: '',
raised: 0,
percent: 0,
color: '#333',
button: 'Give',
link: ''
});
This awesome jQuery plugin is developed by dahjson. For more Advanced Usages, please check the demo page or visit the official website.





