Retrieve Image Blob Data From The Clipboard - jQuery Image Paste
| File Size: | 3.91 KB |
|---|---|
| Views Total: | 4983 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery plugin to handle the image paste event in your html document.
The jQuery Image Paste that provides a helper class for listening for the image paste event on the document, extracting out any possible blobs that were pasted in, and then triggering a custom event handler with those blobs.
See also:
- jQuery Plugin To Paste Image/Text From Clipboard - Paste.js
- jQuery Plugin To Handle Pasting & Parsing of URLs and Text
How to use it:
1. Download and include the main JavaScript paste.js after jQuery JavaScript library.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
<script src="paste.js"></script>
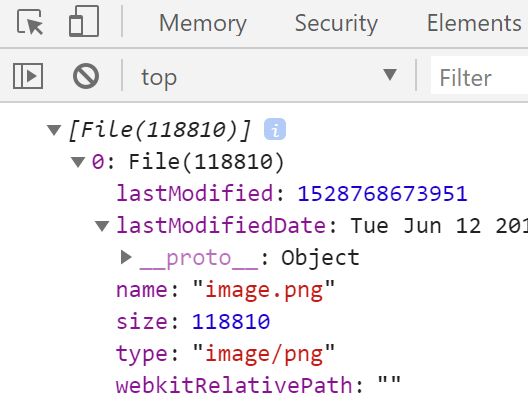
2. Attach the event handler custom/paste/images to the document and output the image data in the console log.
$(document).on({
'custom/paste/images': function(event, blobs) {
console.log(blobs);
// more functions here
}
});
Changelog:
2019-03-19
- Update paste.js
2019-01-25
- Update paste.js
2018-06-27
- Update paste.js
2018-06-23
- JS Update
This awesome jQuery plugin is developed by getstencil. For more Advanced Usages, please check the demo page or visit the official website.