jQuery Plugin To Paste Image/Text From Clipboard - Paste.js
| File Size: | 36.4 KB |
|---|---|
| Views Total: | 2380 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A lightweight and cross-browser jQuery Copy & Paste plugin that makes it possible to paste image and text data from the clipboard in most major browsers.
See Also:
How to use it:
1. Download and insert the main JavaScript paste.js after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/paste.js"></script>
2. Initialize the plugin on the Paste area and done.
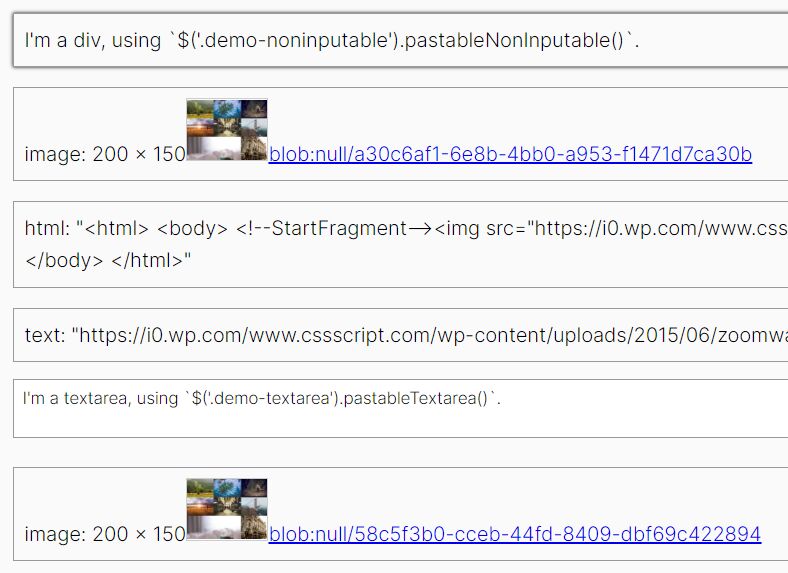
<!-- Non-input Element -->
$('.mydiv').pastableNonInputable();
<!-- Textarea -->
$('textarea').pastableTextarea();
<!-- Contenteable Element -->
$('div[contenteditable]').pastableContenteditable();
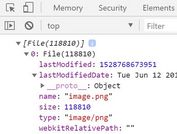
3. Read the image/text data (dataURL, width, height, blob) from the clipboard.
$('.element')
.on('pasteImage', function (ev, data){
console.log("dataURL: " + data.dataURL);
console.log("width: " + data.width);
console.log("height: " + data.height);
console.log(data.blob);
})
.on('pasteImageError', function(ev, data){
alert('Oops: ' + data.message);
if(data.url){
alert('But we got its url anyway:' + data.url)
}
}).on('pasteText', function (ev, data){
console.log("text: " + data.text);
});
This awesome jQuery plugin is developed by layerssss. For more Advanced Usages, please check the demo page or visit the official website.