Convert Images Into CSS Backgrounds - jQuery jfImgToCSS
| File Size: | 17.2 KB |
|---|---|
| Views Total: | 1094 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

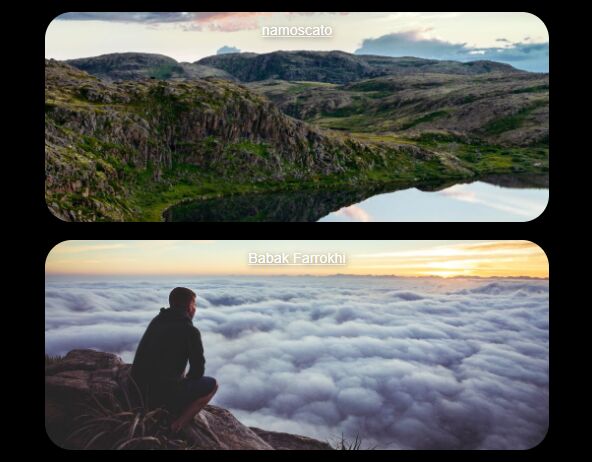
jfImgToCSS is a very small jQuery plugin that turns regular images into CSS backgrounds to make the images fit within their parent containers no matter how you resize the browser window.
How to use it:
1. Start by including jQuery library and the plugin in your web page.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="jquery.jfImgToCSS-min.js"></script>
2. Call the main function on the target image and done.
<div class="container"> <img class="imgToCSS" src="1.jpg"> </div>
$('.imgToCSS').jfImgToCSS();
3. Call the main function on the target image and done.
<div class="container"> <img class="imgToCSS" src="1.jpg"> </div>
$('.imgToCSS').jfImgToCSS();
4. Customize the CSS background properties for each image.
<img class="imgToCSS"
src="1.jpg"
data-bg-repeat="no-repeat"
data-bg-size="cover"
data-bg-position="center center"
data-bg-origin="padding-box"
data-bg-clip="border-box"
data-bg-attachment="scroll"
data-bg-color="transparent"
>
5. You can also config the plugin in the JavaScript.
$('.imgToCSS').jfImgToCSS({
// false = set background css properites via traditional methods
auto: true,
// overrides the default parent container
target: $element.parent(),
// background CSS properties
bgRepeat: 'no-repeat',
bgSize: 'cover',
bgPosition: 'center center',
bgOrigin: 'padding-box',
bgClip: 'border-box',
bgAttachment: 'scroll',
bgColor: 'transparent'
});
This awesome jQuery plugin is developed by fonstok. For more Advanced Usages, please check the demo page or visit the official website.