Easy Imagemap Generator With jQuery And Canvas - hotArea.js
| File Size: | 7.54 KB |
|---|---|
| Views Total: | 6793 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

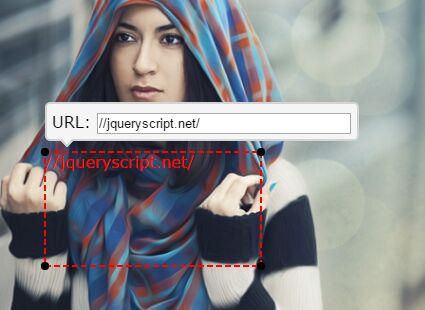
hotArea.js is an easy jQuery and canvas based image-map generator that allows to make a specific section of an image clickable with custom URL.
How to use it:
1. Embed your image into the webpage as this:
<div id="canvas" class="left"> <img src="1.jpg"> </div>
2. Create a container to display the generated image.
<div id="previewContainer"></div>
3. Load the latest version of jQuery library and the jQuery hotArea.js script in the webpage.
<script src="//code.jquery.com/jquery-3.2.0.min.js"></script> <script src="lib/jquery.hotArea.js"></script>
4. Active the plugin and done.
$("#canvas").hotArea();
5. Display the generated image inside the container 'previewContainer'.
$('#previewContainer').html($("#canvas").hotArea('toTag'))
This awesome jQuery plugin is developed by zhenglei21887. For more Advanced Usages, please check the demo page or visit the official website.











