Fast Image Filters & Effects with jQuery and Canvas - simpleFilter
| File Size: | 1.41 MB |
|---|---|
| Views Total: | 2826 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

simpleFilter is a simple jQuery plugin that enables you to apply canvas based filters and subtle effects to your photos.
How it works:
- Create a canvas that is the same size as the image.
- Dump the image into the canvas.
- Apply filters & effects to the canvas.
- Replace original image with canvas data.
How to use it:
1. Load the jQuery simpleFilter.js after you have jQuery library loaded.
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src="jquery.simpleFilter.js"></script>
2. Call the function on the image and setup the filter & photo effect.
$('img').simpleFilter({
// image filters
filter : 'fade',
// lightleak01 | lightleak02 | lightleak03
lightleak : 'lightleak01',
// vignette | drama
shadow : 'drama'
});
3. Image filters supported:
- fade
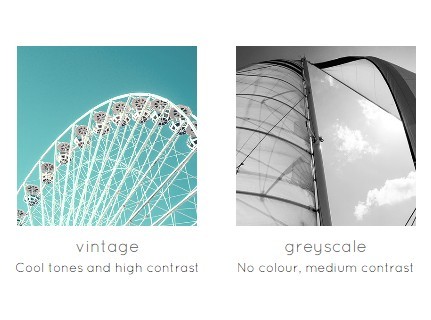
- vintage
- greyscale
- luxen
- ubtle
- olive
- beach
- oldtimey
This awesome jQuery plugin is developed by vivialice. For more Advanced Usages, please check the demo page or visit the official website.











