Image Reflection And Mirror Effects With jQuery And SVG
| File Size: | 282 KB |
|---|---|
| Views Total: | 464 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

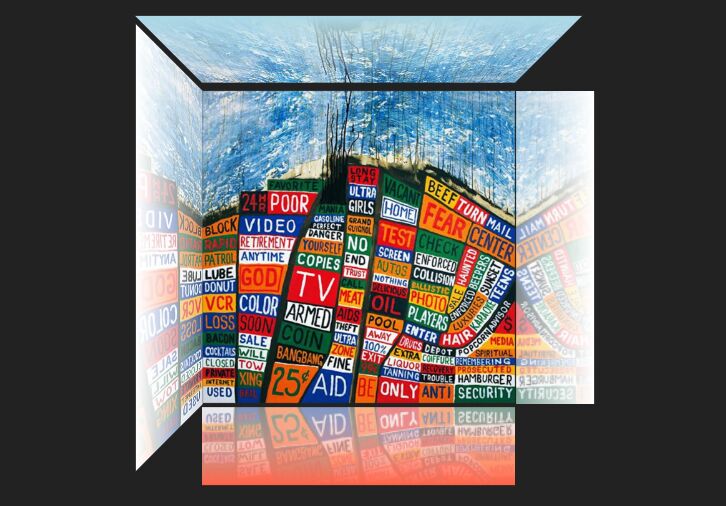
oyomirror is a tiny and customizable jQuery plugin that can be used to create reflections and mirrors of images using SVG.
Reflection and mirror effects are a must-have nowadays for blog sites and portfolio websites. These effects are regularly used to showcase a company logo or blog header image in a more engaging way.
How to use it:
1. Include the main script oyomirror.js after loading the latest jQuery library.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/oyomirror.js"></script>
2. Call the function oyoMirror on the target image and config the reflection and mirror effects using the following parameters:
- image: Target image
- side: top, right, bottom, or left
- partSize: Mirror only a part of the image
- degrees: Degrees
- perspective: CSS perspective property
<img class="image" src="1.jpg" alt="Image" />
var image = $(".image")[0];
// oyoMirror(image, side = "bottom", partSize = "25%", degrees = 90, perspective)
var myMirror = new oyoMirror(image, "bottom", "25%", 90);
3. Append the image mirror to the container you specify:
$("body").append(myMirror);
4. Change the opacity of the image mirror:
// changeOpacity(startOpacity = 1, endOpacity = 0); myMirror.changeOpacity(0.75, 0);
5. Change the fade color of the image mirror:
// changeFadeColor(color);
myMirror.changeFadeColor("tomato");
Changelog:
2022-05-15
- JS update
This awesome jQuery plugin is developed by oyosoftware. For more Advanced Usages, please check the demo page or visit the official website.