jQuery Based Easy Online Image Map Generator
| File Size: | 177 KB |
|---|---|
| Views Total: | 6400 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

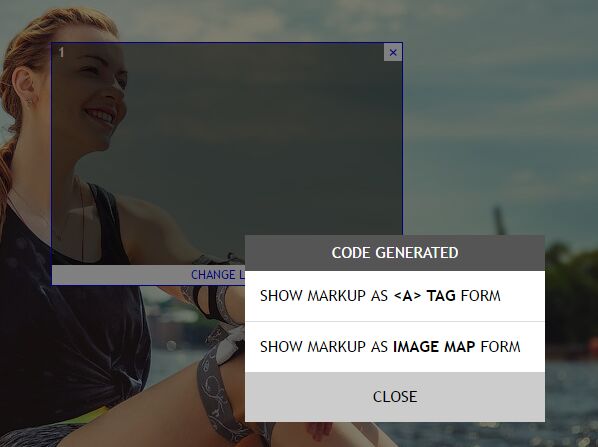
A jQuery based image map generator which allows the user to quickly create clickable image maps with custom links on client side.
How to use it:
- Select an image from local or URL.
- Drag or click to create an image map.
- Add custom link to the clickable area.
- Generate the source code.
Basic usage:
1. Load the Easy Image Mapper's JS and CSS files in the webpage which has jQuery library loaded.
<link rel="stylesheet" href="easy-mapper.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="easy-mapper-1.2.0.js"></script>
2. The required HTML structure for the Image Map Generator.
<div id="dim"></div>
<div class="pop" id="pop-local">
<p class="pop-title">UPLOAD LOCAL IMAGE</p>
<div class="pop-content">
<input type="file" id="pop-local-input">
</div>
<div class="pop-btn">
<div class="pop-btn-confirm">UPLOAD</div>
<div class="pop-btn-cancel">CANCEL</div>
</div>
</div>
<div class="pop" id="pop-url">
<p class="pop-title">LINK IMAGE URL</p>
<div class="pop-content">
<input type="text" id="pop-url-input">
</div>
<div class="pop-btn">
<div class="pop-btn-confirm">LINK</div>
<div class="pop-btn-cancel">CANCEL</div>
</div>
</div>
<div class="pop" id="pop-code">
<p class="pop-title">CODE GENERATED</p>
<div class="pop-btn">
<div class="pop-btn-copy" id="pop-btn-copy-a">SHOW MARKUP AS <em><A> TAG</em> FORM</div>
<div class="pop-btn-copy" id="pop-btn-copy-im">SHOW MARKUP AS <em>IMAGE MAP</em> FORM</div>
<div class="pop-btn-cancel _full">CLOSE</div>
</div>
</div>
<div class="pop" id="pop-codegen-a">
<p class="pop-title"><A> TAG FORM</p>
<div class="pop-content">
<p></p>
</div>
<div class="pop-btn-cancel _back">BACK</div>
<div class="pop-btn-cancel">CLOSE</div>
</div>
<div class="pop" id="pop-codegen-im">
<p class="pop-title">IMAGE MAP FORM</p>
<div class="pop-content">
<p></p>
</div>
<div class="pop-btn-cancel _back">BACK</div>
<div class="pop-btn-cancel">CLOSE</div>
</div>
<div class="pop" id="pop-info">
<p class="pop-title">APP INFORMATION</p>
<div class="pop-content">
<p> <em class="pop-content-alert">⚠ This app works on IE10+ only.</em> <strong>Easy Image Mapper (v1.2.0)</strong><br>
Author: Inpyo Jeon<br>
Contact: [email protected]<br>
Website: <a class="_hover-ul" href="https://github.com/1npy0/easy-mapper" target="_blank">GitHub Repository</a> </p>
</div>
<div class="pop-btn-cancel _full">CLOSE</div>
</div>
<div class="pop" id="pop-addlink">
<p class="pop-title">ADD URL LINK</p>
<div class="pop-content">
<input type="text" id="pop-addlink-input">
<label>
<input type="radio" name="pop-addlink-target" value="_blank" checked>
New Window (target:_blank)</label>
<label>
<input type="radio" name="pop-addlink-target" value="_self">
Self Frame (target:_self)</label>
<label>
<input type="radio" name="pop-addlink-target" value="_parent">
Parent Frame (target:_parent)</label>
<label>
<input type="radio" name="pop-addlink-target" value="_top">
Full Body (target:_top)</label>
</div>
<div class="pop-btn">
<div class="pop-btn-confirm">ADD LINK</div>
<div class="pop-btn-cancel">CANCEL</div>
</div>
</div>
<div id="gnb"> <a id="gnb-title" href="easy-mapper.html" onclick="if (!confirm('Do you want to reset all the changes?')) return false;">↻ REFRESH</a>
<ul id="gnb-menu">
<li id="gnb-menu-source"> <span>SOURCE ▾</span>
<ul class="gnb-menu-sub">
<li id="gnb-menu-local">LOCAL</li>
<li id="gnb-menu-url">URL</li>
</ul>
</li>
<li id="gnb-menu-measure"> <span>MEASURE ▾</span>
<ul class="gnb-menu-sub _toggle">
<li id="gnb-menu-drag" class="_active">DRAG<em> ✓</em></li>
<li id="gnb-menu-click">CLICK<em> ✓</em></li>
</ul>
</li>
<li id="gnb-menu-unit"> <span>UNIT ▾</span>
<ul class="gnb-menu-sub _toggle">
<li id="gnb-menu-pixel" class="_active">PX<em> ✓</em></li>
<li id="gnb-menu-percent">%<em> ✓</em></li>
</ul>
</li>
<li id="gnb-menu-clear"> <span>CLEAR</span> </li>
<li id="gnb-menu-generate"> <span>GENERATE</span> </li>
<li id="gnb-menu-info"> <span>?</span> </li>
</ul>
</div>
<div id="workspace">
<div id="workspace-ruler">
<div id="workspace-ruler-x">
<div id="workspace-ruler-x-2"></div>
<div id="workspace-ruler-x-1"></div>
</div>
<div id="workspace-ruler-y">
<div id="workspace-ruler-y-2"></div>
<div id="workspace-ruler-y-1"></div>
</div>
</div>
<!-- 이미지 -->
<div id="workspace-img-wrap">
<img id="workspace-img" src="https://unsplash.it/1024/768/?random">
<div id="grid-x1" class="grid-1"></div>
<div id="grid-y1" class="grid-1"></div>
<div id="grid-x2" class="grid-2"></div>
<div id="grid-y2" class="grid-2"></div>
<span id="grid-coords"></span> </div>
</div>
3. Don't forget to replace the default image with yours.
<img id="workspace-img" src="https://unsplash.it/1024/768/?random">
Change log:
2016-12-29
- JS update
This awesome jQuery plugin is developed by 1npy0. For more Advanced Usages, please check the demo page or visit the official website.











