jQuery Plugin For Customizable Alert Badges - badge.js
| File Size: | 7.88 KB |
|---|---|
| Views Total: | 3404 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

badge.js is a small jQuery plugin which helps you create customizable, inline or floating alert badges on any elements. The badges is a commonly used UI component that grabs your user's attention on specific elements. Also can be used to indicate that you have a new message, email, notification, or article.
How to use it:
1. Load jQuery library and the jQuery badge.js plugin's files in the document. We recommend you to place the JavaScript file at the end before the close of the body tag for faster loading.
<script src="//code.jquery.com/jquery.min.js"></script> <link rel="stylesheet" href="jquery.badge.css"> <script src="jquery.badge.js"></script>
2. The JavaScript to display a default badge on the top-right of your element. You can set the badge number or text as the first parameter to the badge function as follows:
<div id="demo">Demo</div>
// number
$("#demo").badge( 1 );
// text
$("#demo").badge( 'Text' );
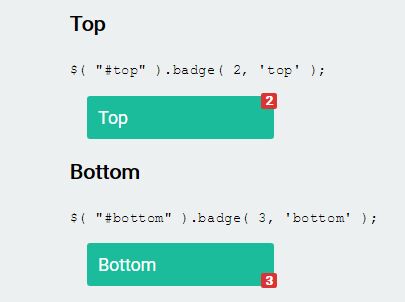
3. Set the position of the alert badge.
// top
$("#demo").badge( 1, 'top' );
// bottom
$("#demo").badge( 1, 'bottom' );
// inline
$("#demo").badge( 1, 'inlne' );
4. Decide whether or not to display 'ZERO'.
// Display zero
$("#demo").badge( 0, 'top', true );
// Don't display zero
$("#demo").badge( 0, 'bottom', false);
Change log:
2017-10-21
- JS and CSS updated.
This awesome jQuery plugin is developed by wikimedia. For more Advanced Usages, please check the demo page or visit the official website.