jQuery Plugin For Canvas Image Map Area Editor - Canvas Area Draw
| File Size: | 9.16 KB |
|---|---|
| Views Total: | 19337 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

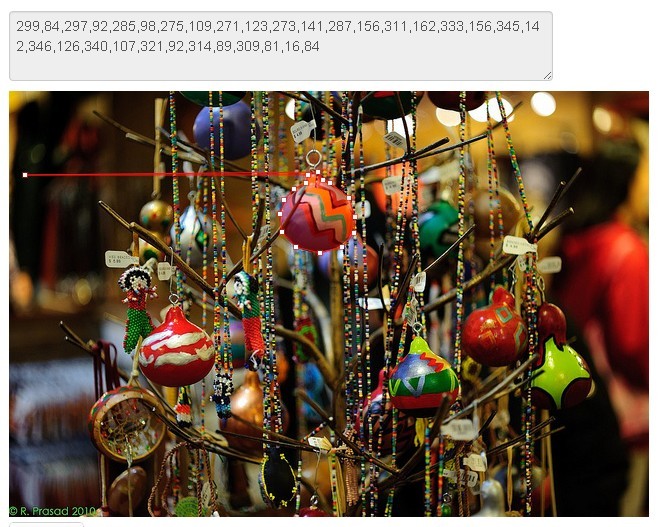
Canvas Area Draw is a jQuery plugin for creating and editing image map area polygons in a canvas-based GUI that replaces form elements.
How to use it:
1. The HTML
<textarea rows=3 name="coords1" class="canvas-area" disabled
placeholder="Shape Coordinates"
data-image-url="1.jpg">208,221,208,202,198,199,201,...</textarea>
2. Include jQuery library and jQuery Canvas Area Draw on your web page
<script language="javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script language="javascript" src="jquery.canvasAreaDraw.min.js"></script>
Change log:
2016-12-29
- JS update
2014-08-02
- update points on textarea change event
This awesome jQuery plugin is developed by fahrenheit-marketing. For more Advanced Usages, please check the demo page or visit the official website.











