jQuery Plugin To Draw Curved Arrows Using Canvas - Curved Arrow
| File Size: | 2.12 KB |
|---|---|
| Views Total: | 5284 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

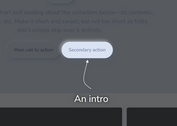
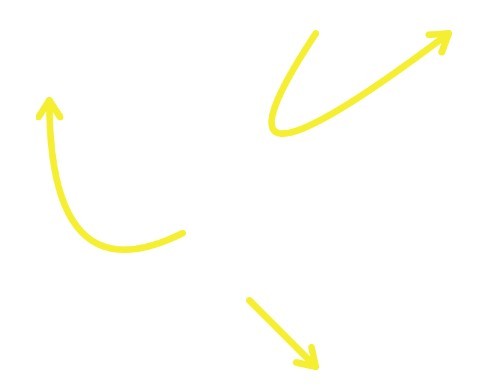
Curved Arrow is a minimal jQuery script that allows you to draw curved arrows using Html5 canvas element. Useful for tutorials, walkthroughs, and wizards.
How to use it:
1. Include the jQuery javascritp library and jQuery curverd arrow plugin in the html docusment.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="jquery.curvedarrow.js" type="text/javascript"></script>
2. Draw a curved arrows by passing an object containing full options.
<script>
$(function(){
$('SELECTOR').curvedArrow({
p0x: 50,
p0y: 50,
p1x: 70,
p1y: 10,
p2x: 100,
p2y: 100,
size: 30,
lineWidth: 10,
strokeStyle: 'rgb(245,238,49)'
});
});
</script>
Change log:
2014-05-21
- CurvedArrow now works via chaining
This awesome jQuery plugin is developed by csytan. For more Advanced Usages, please check the demo page or visit the official website.