Easy Toast-style Notification Plugin For jQuery - Floating Messages
| File Size: | 11.8 KB |
|---|---|
| Views Total: | 1816 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

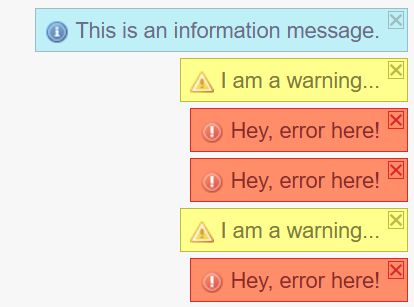
Floating Messages is a simple, fast jQuery plugin used for displaying toast-style notification messages at the 'right bottom' of the webpage, with various of notification types and subtle fade in / out animations. By default, the notification messages will auto dismiss after 10 seconds and you can also manually close them by clicking on the 'x' button.
How to use it:
1. Place jQuery library together with the jQuery floating messages plugin's JS and CSS files into the webpage.
<link href="jquery.floating-messages.min.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.js"></script> <script src="jquery.floating-messages.min.js"></script>
2. Create notification messages as follows:
$.showInfo('This is an information message.');
$.showWarning('This is a warning message.');
$.showError('This is an error message');
This awesome jQuery plugin is developed by daniel-duarte. For more Advanced Usages, please check the demo page or visit the official website.





