Basic Responsive Image Viewer Plugin For jQuery - wimmviewer
| File Size: | 12.4 KB |
|---|---|
| Views Total: | 4180 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

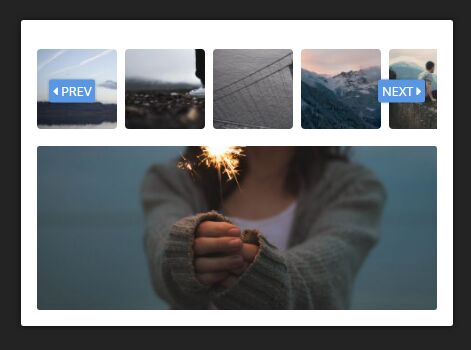
wimmviewer is a minimal jQuery image viewer/previewer plugin which enables you to switch between large images by clicking on the thumbnails in a scrollable carousel.
How to use it:
1. Load the required CSS files in the head section of the webpage.
<link rel="stylesheet" href="/path/to/font-awesome.min.css"> <link rel="stylesheet" href="/path/to/wimmViewer.css">
2. Load jQuery JavaScript library and the jQuery wimmviewer plugin's JavaScript file at the end of the webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="/path/to/wimmViewer.js"></script>
3. Create an html unordered list and insert your thumbnails as background images to the list items. The 'data-url' attribute is used to specify the path to the original image.
<div id="demo">
<div class="carousel">
<ul class="carousel_inner">
<li class="item" style="background-image: url(thumb-1.jpg);" data-url="1.jpg">
</li>
<li class="item" style="background-image: url(thumb-2.jpg);" data-url="2.jpg">
</li>
<li class="item" style="background-image: url(thumb-3.jpg);" data-url="3.jpg">
</li>
...
</ul>
</div>
</div>
4. Initialize the image viewer as follow:
$('#demo').WimmViewer();
5. All customization options which can be passed as an object to the WimmViewer() method.
$('#demo').WimmViewer({
miniaturePosition: 'top'
miniatureWidth: 200,
miniatureHeight: 150,
miniatureSpace: 5,
viewerMaxHeight: false,
nextText: 'NEXT <span class="fa fa-caret-right"></span>',
prevText: '<span class="fa fa-caret-left"></span> PREV',
onImgChange: function(){},
onNext: function(){},
onPrev: function(){}
});
Change log:
2018-04-18
- Added miniaturePosition option
2017-01-03
- CSS & JS update.
2016-12-04
- Added "viewerMaxHeight" option, to set a max height to the main image.
This awesome jQuery plugin is developed by webismymind. For more Advanced Usages, please check the demo page or visit the official website.











