Lightweight jQuery & jQuery UI Image Slider with Captions
| File Size: | 1.85 MB |
|---|---|
| Views Total: | 4057 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

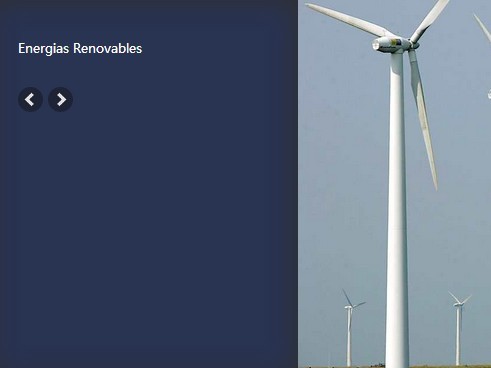
A super simple jQuery & jQuery UI based background image slider that features a content area on the left side where can place details about the image.
How to use it:
1. Include the required jQuery & jQuery UI libraries in the Html page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
2. Include the jQuery Super Simple Slider plugin's Javascript and CSS in the Html page.
<link rel="stylesheet" type="text/css" href="style/slider.css" /> <script type="text/javascript" src="js/slider.js"></script>
3. Create the Html for a content area containing slider controls and image captions.
<div class="captions">
<div class="caption" name="c0">
<p>Caption 1</p>
</div>
<div class="caption" name="c1">
<p>Caption 2</p>
</div>
<div id="buttons">
<div id="left" value="left" onClick="show_previous()"></div>
<div id="rigth" value="rigth" onClick="show_next()"></div>
</div>
</div>
4. Create the Html for an image slider using background images.
<div class="slider"> <div class="slide" name="0" style="background-image:url(images/1.jpg)"></div> <div class="slide" name="1" style="background-image:url(images/2.jpg)"></div> </div>
5. Wrap the content area and image slider in a parent element. The entire Html should be like this:
<div class="container">
<div class="captions">
<div class="caption" name="c0">
<p>Caption 1</p>
</div>
<div class="caption" name="c1">
<p>Caption 2</p>
</div>
<div id="buttons">
<div id="left" value="left" onClick="show_previous()"></div>
<div id="rigth" value="rigth" onClick="show_next()"></div>
</div>
</div>
<div class="slider">
<div class="slide" name="0" style="background-image:url(images/1.jpg)"></div>
<div class="slide" name="1" style="background-image:url(images/2.jpg)"></div>
</div>
</div>
This awesome jQuery plugin is developed by gandresr. For more Advanced Usages, please check the demo page or visit the official website.