Lightweight jQuery Accordion-Like Image Slider Plugin - Slide Door
| File Size: | 773 KB |
|---|---|
| Views Total: | 4750 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

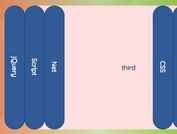
Slide Door is a simple lightweight jQuery plugin for creating a horizontal image slider that allows you to expand images by clicking the image titles like an accordion.
How to use it:
1. Include the jQuery library together with vk-slidedoor.css and vk-slidedoor.js on your web page.
<link rel="stylesheet" type="text/css" href="vk-slidedoor.css" /> <script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script type="text/javascript" src="vk-slidedoor.js"></script>
2. Create a horizontal accordion slider using Html definition lists.
<div class="vk-slidedoor">
<div class="slidedoor-wrap">
<dl>
<dt><span> Title 1 </span></dt>
<dd><img src="images/1.jpg" />
<div class="detail">Details 1 </div>
</dd>
</dl>
<dl>
<dt><span> Title 2 </span></dt>
<dd><img src="images/2.jpg" />
<div class="detail">Details 2 </div>
</dd>
</dl>
<dl>
<dt><span> Title 3 </span></dt>
<dd><img src="images/3.jpg" />
<div class="detail">Details 3 </div>
</dd>
</dl>
...
</div>
</div>
3. Call the plugin on the parent element to initialize the accordion slider with default options.
<script type="text/javascript">
$(document).ready(function(){
$('.vk-slidedoor').vkSlidedoor();
});
</script>
4. Available default options.
<script type="text/javascript">
$(document).ready(function(){
$('.vk-slidedoor').vkSlidedoor({
wrapper: '.slidedoor-wrap',
dl: 'dl', // children of wrapper
trigger: 'dt',
autoplay: false,
direction: 'ltr', // or 'rtl'(right to left), direction slide-door, apply for the mode autoplay is true
looptimeout: 3000, // set timeout for slide-door, apply for the mode autoplay is true
dtwidth: 29,
ddpadleft: 1,
ddwidth: 392
});
});
</script>
This awesome jQuery plugin is developed by vankhuong. For more Advanced Usages, please check the demo page or visit the official website.