Responsive jQuery Full Width Image Slider Plugin - responsiveSlides
| File Size: | 618KB |
|---|---|
| Views Total: | 65037 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

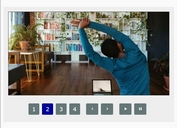
responsiveSlides is a lightweight, responsive and full width image slider/slideshow plugin for jQuery that has the ability to resize the images with fixed height as big as possible to fit within their parent container.
View more:
Basic Usage:
1. Load the jQuery javascript library and jQuery responsiveSlides plugin in the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="jquery.responsiveSlides.js"></script>
2. Load the required jQuery onImagesLoaded plugin for callback functions when all images have loaded on the entire page.
<script type="text/javascript" src="jquery.onImagesLoad.min.js"></script>
3. Wrap the images in a container.
<div id="demo"> <img src="1.jpg"> <img src="2.jpg"> <img src="3.jpg"> </div>
4. Call the plugin with useful options.
<script language="javascript">
var p=$('#demo').responsiveSlides({
// list of images url if the container is empty
img:[
"1.jpg",
"2.jpg",
"3.jpg"
],
height:450, // slides conteiner height
background:'#FFF', // background color and color of overlayer to fadeout on init
autoStart:true, // boolean autostart
startDelay:0, // start whit delay
effectInterval:5000, // time to swap photo
effectTransition:1000, // time effect
pagination:[
{
active:true, // activate pagination
inner:true, // pagination inside or aouside slides conteiner
position:'B_C', // pagination align:
// T_L = top left
// T_C = top center
// T_R = top right
// B_L = bottom left
// B_C = bottom center
// B_R = bottom right
margin:10, // pagination margin
dotStyle:'', // dot pagination class style
dotStyleHover:'', // dot pagination class hover style
dotStyleDisable:''// dot pagination class disable style
}]
});
</script>
This awesome jQuery plugin is developed by leodudedev. For more Advanced Usages, please check the demo page or visit the official website.