Sliding Image Puzzle Plugin For jQuery
| File Size: | Unknown |
|---|---|
| Views Total: | 5311 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

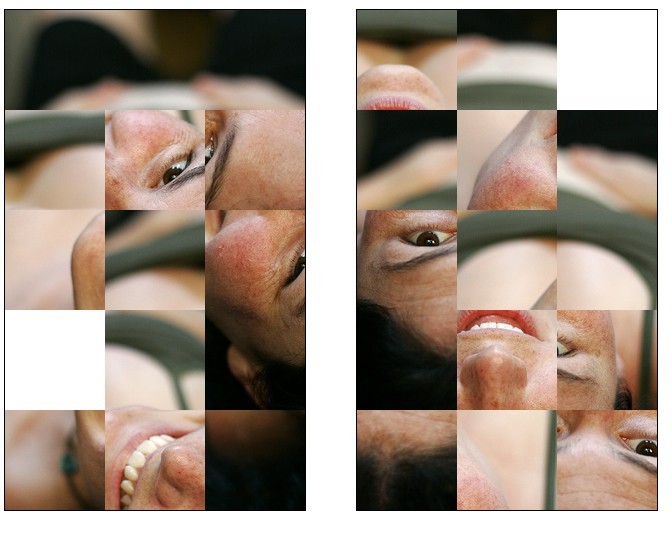
This jQuery plugin allows you to create a Sliding Image Puzzle using a DIV that contains a given image.
How To Use It:
1. Include jQuery script and jquery.puzzle.js
<script type="text/javascript" src="jquery-latest.pack.js"></script> <script type="text/javascript" src="jquery.puzzle.js"></script>
2. The HTML Markup
<div class="puzzle" style="float: left ; margin-right: 50px ;"> <img src="./puzzle_girl1.jpg" width="333" height="500" alt="Puzzle Girl One" />
3. When the document is ready, hook up the puzzle functionality to the targeted DIVs.
$(function(){
$( "div.puzzle, p" ).puzzle( 100 );
});
Changelog:
2014-08-11
- Fixed responsive design issue for screen size below 349
This awesome jQuery plugin is developed by manoj-apare. For more Advanced Usages, please check the demo page or visit the official website.