jQuery Plugin For Sliding Side Panel - Panel Slider
| File Size: | 7.18 KB |
|---|---|
| Views Total: | 18473 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

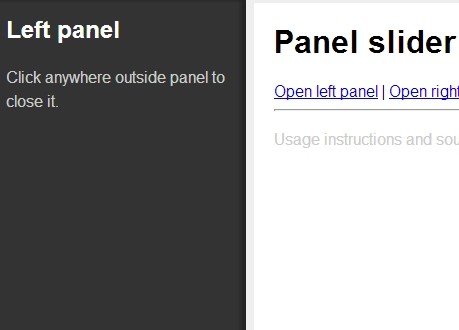
panelslider is a jQuery plugin that makes your sidebars (side panels) slide out from left or right side of the page as well as pushing the main content to the right or left. Great for creating sliding side menu that has been used in most popular mobile Apps. By default, click outside panel or ESC key will close the side panel. Also can be configured to close the side panel via only close function.
How to use it:
1. Create a link to open a left side panel.
<a id="left-panel-link" href="#left-panel">Open left panel</a>
2. Create a container for the left side panel.
<div id="left-panel" class="panel"> ... </div>
3. Load the jQuery javascript library and jQuery panelslider plugin at the bottom of the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="jquery.panelslider.min.js"></script>
4. Call the plugin with default settings.
<script>
$('#left-panel-link').panelslider();
</script>
5. Options.
// panel side: left or right side: 'left', // Transition duration in miliseconds duration: 200, // If true closes panel when clicking outside it clickClose: true, // When supplied, function is called after the panel opens onOpen: null
5. Events.
$('#my-panel')
.on('psOpen', function(e) {
console.log(e.type)
})
.on('psClose', function(e) {
console.log(e.type)
})
.on('psBeforeOpen', function(e) {
console.log(e.type)
})
.on('psBeforeClose', function(e) {
console.log(e.type)
});
Change logs:
v 1.0.0 (2015-09-11)
- Remove jQuery.animate dependency.
- Add support for events.
2014-11-12
- v0.1.1
2014-10-31
- added callback option for after panel opens
- fixes some very minor formatting
This awesome jQuery plugin is developed by eduardomb. For more Advanced Usages, please check the demo page or visit the official website.






