Multi Item Carousel With Bootstrap 5 And jQuery
| File Size: | 3.4 KB |
|---|---|
| Views Total: | 23566 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

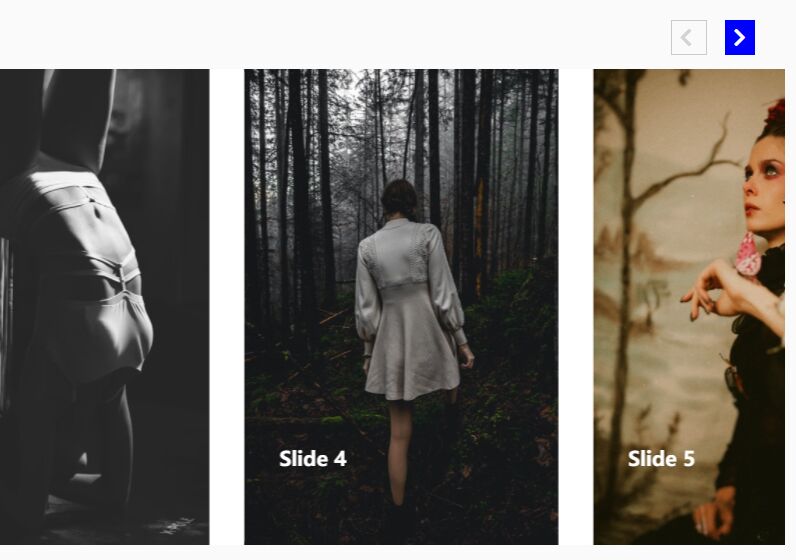
A jQuery script to extend the Bootstrap 5 carousel component that allows multiple items per view.
This carousel helps developers to illustrate multiple elements like products, news, items, articles, etc with attractive transitions and effects.
I hope you enjoy this carousel and find it useful! Please feel free to modify it and use it however you like.
How to use it:
1. Load the necessary jQuery library, Bootstrap 5 framework, and Font Awesome Iconic Font (OPTIONAL) in the document.
<!-- jQuery --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- Bootstrap 5 --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script> <!-- Font Awesome --> <link rel="stylesheet" href="/path/to/font-awesome/all.min.css" />
2. The HTML structure for the multi item carousel.
<div class="container" id="featureContainer">
<div class="row mx-auto my-auto justify-content-center">
<div id="featureCarousel" class="carousel slide" data-bs-ride="carousel">
<!-- Carousel Title OPTIONAL -->
<h2 class="font-weight-light float-start">Carousel Title</h2>
<!-- Prev & Next Buttons -->
<div class="float-end pe-md-4">
<a class="indicator" href="#featureCarousel" role="button" data-bs-slide="prev">
<span class="fas fa-chevron-left" aria-hidden="true"></span>
</a>
<a class="w-aut indicator" href="#featureCarousel" role="button" data-bs-slide="next">
<span class="fas fa-chevron-right" aria-hidden="true"></span>
</a>
</div>
<!-- Carousel Items -->
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="col-md-3">
<div class="card">
<div class="card-img">
<img src="https://source.unsplash.com/JTkibpa_Xv4/450x650" class="img-fluid">
</div>
<div class="card-img-overlays">Slide 1</div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="col-md-3">
<div class="card">
<div class="card-img">
<img src="https://source.unsplash.com/m-eNBfYYrbA/450x650" class="img-fluid">
</div>
<div class="card-img-overlays">Slide 2</div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="col-md-3">
<div class="card">
<div class="card-img">
<img src="https://source.unsplash.com/W2XfQIptWYs/450x650" class="img-fluid">
</div>
<div class="card-img-overlays">Slide 3</div>
</div>
</div>
</div>
... more items here ...
</div>
</div>
</div>
</div>
3. Additional CSS styles for the carousel.
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
@media (max-width: 767px) {
#featureContainer .carousel-inner .carousel-item > div {
display: none;
}
#featureContainer .carousel-inner .carousel-item > div:first-child {
display: block;
}
}
#featureContainer .carousel-inner .carousel-item.active,
#featureContainer .carousel-inner .carousel-item-next,
#featureContainer .carousel-inner .carousel-item-prev {
display: flex;
}
/* medium and up screens */
@media (min-width: 768px) {
#featureContainer .carousel-inner .carousel-item-end.active,
#featureContainer .carousel-inner .carousel-item-next {
transform: translateX(25%);
}
#featureContainer .carousel-inner .carousel-item-start.active,
#featureContainer .carousel-inner .carousel-item-prev {
transform: translateX(-25%);
}
#featureContainer .card img{
width: 90%;
height: 40vh;
}
#featureContainer .carousel-item{
justify-content: space-between;
}
}
@media (max-width: 767px) {
#featureContainer .card img{
width: 100%;
height: 75vh;
}
}
#featureContainer .carousel-inner .carousel-item-end,
#featureContainer .carousel-inner .carousel-item-start {
transform: translateX(0);
}
#featureContainer .card{
border: 0;
}
#featureContainer .card{
position: relative;
}
#featureContainer .card .card-img-overlays{
position: absolute;
bottom: 15%;
left: 10%;
color: #fff;
font-weight: bolder;
}
#featureContainer a{
text-decoration: none;
}
#featureContainer .indicator{
border: 1px solid rgb(202, 202, 202);
padding: 3px 6px 3px 6px;
}
#featureContainer .indicator:hover{
background-color: blue;
border: 1px solid blue;
transition: 200ms;
}
#featureContainer .indicator:hover{
color: white;
transition: 200ms;
}
#featureContainer .indicator {
color: lightgray;
}
#featureContainer .float-end{
padding-top: 10px;
}
4. Enable the multi item carousel.
let items = document.querySelectorAll('#featureContainer .carousel .carousel-item');
items.forEach((el) => {
const minPerSlide = 4
let next = el.nextElementSibling
for (var i=1; i<minPerSlide; i++) {
if (!next) {
// wrap carousel by using first child
next = items[0]
}
let cloneChild = next.cloneNode(true)
el.appendChild(cloneChild.children[0])
next = next.nextElementSibling
}
})
$(document).ready(function(){
$('#featureCarousel').carousel({interval: false});
$('#featureCarousel').carousel('pause');
});
This awesome jQuery plugin is developed by Sachin-U-Krishna. For more Advanced Usages, please check the demo page or visit the official website.











