Elegant jQuery Slideshow with Thumbnails Bar Plugin- PhotoCradle
| File Size: | 12.1MB |
|---|---|
| Views Total: | 12398 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

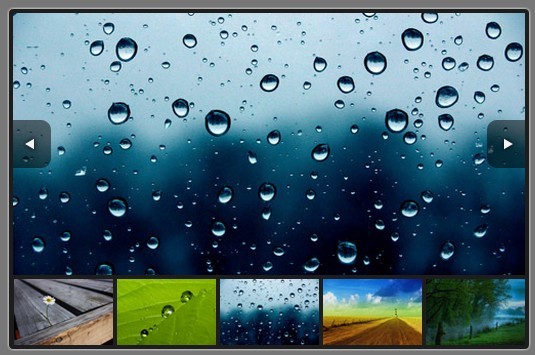
PhotoCradle is a nice and powerful jQuery plugin that allows you to create multiple image gallery sideshows with thumbnail Bars. The plugin also supports to wrap photos from popular 3rd services like flickr and picasa into a photo collection on your website.
Features:
- Full customizable via CSS
- 3 skins: darkglass, default, and lightglass
- Smooth and easing supported
Basic Usage:
1. Include necessary javascript files on the page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="../lib/jquery.easing.1.3.js"></script> <script type="text/javascript" src="../jquery.photocradle.min.js"></script>
2. Choose and include a theme CSS file on your page
<link type="text/css" rel="stylesheet" media="all" href="../skins/darkglass/skin.css" />
3. Markup Html Structure
<div class="photocradle"></div>
4. The javascript
<script>
$(function(){
var options = {
firstImageIndex: 5,
borderWeight: 4
},
params = {
sources: [
{
thumbnail: '../images/thumbnails/1.jpg',
preview: '../images/previews/1.jpg',
original: '../images/originals/1.jpg',
title: 'Woods troll'
}, {
thumbnail: '../images/thumbnails/2.jpg',
preview: '../images/previews/2.jpg',
original: '../images/originals/2.jpg',
title: 'A frosty tree New Zealand'
}, {
thumbnail: '../images/thumbnails/3.jpg',
preview: '../images/previews/3.jpg',
original: '../images/originals/3.jpg',
title: 'Bloody fog'
}, {
thumbnail: '../images/thumbnails/4.jpg',
preview: '../images/previews/4.jpg',
original: '../images/originals/4.jpg',
title: 'Blue dock'
}, {
thumbnail: '../images/thumbnails/5.jpg',
preview: '../images/previews/5.jpg',
original: '../images/originals/5.jpg',
title: 'Daisy wallpaper'
}, {
thumbnail: '../images/thumbnails/6.jpg',
preview: '../images/previews/6.jpg',
original: '../images/originals/6.jpg',
title: 'Flower'
}, {
thumbnail: '../images/thumbnails/7.jpg',
preview: '../images/previews/7.jpg',
original: '../images/originals/7.jpg',
title: 'Waterdrops on the glass'
}, {
thumbnail: '../images/thumbnails/8.jpg',
preview: '../images/previews/8.jpg',
original: '../images/originals/8.jpg',
title: 'I\'ll follow you'
}, {
thumbnail: '../images/thumbnails/9.jpg',
preview: '../images/previews/9.jpg',
original: '../images/originals/9.jpg',
title: 'Fresh green trees'
}
]
};
$( '.photocradle' ).photocradle( params, options );
});
</script>
More Examples:
Change log:
v0.4.2 (2013-10-31)
- Flickr image sizes added to constructor parameters
This awesome jQuery plugin is developed by yevhentiurin. For more Advanced Usages, please check the demo page or visit the official website.











