Responsive Fullscreen jQuery Image Slideshow/Gallery Plugin - Jslide
| File Size: | 3 MB |
|---|---|
| Views Total: | 2640 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

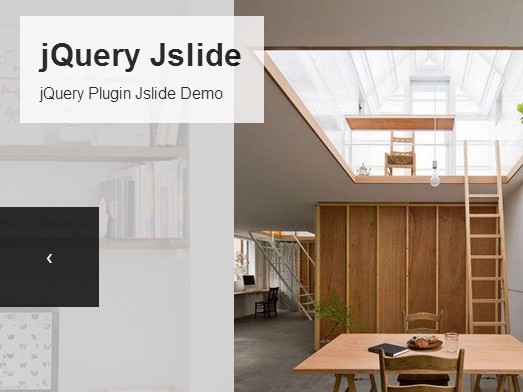
Jslide is a fashion, responsive jQuery plugin that displays a gallery of images in a fullscreen slideshow with arrows navigation and easing effects. The plugin allows you to create an image slideshow/gallery from various types of data sources like JSON data, inline Html elements and Javascript array objects.
How to use it:
1. Add the required jquery.Jslide.css into the header of your Html page.
<link rel="stylesheet" href="jquery.Jslide.css">
2. Create a fullscreen image slideshow from a list of images.
<div id="slide" class="Jslide-container"> <ul class="Jslide-carousel"> <li><img src="img/01.jpg" height="100%" data-caption="Image 01" data-desc="Description 01" /></li> <li><img src="img/02.jpg" height="100%" data-caption="Image 02" data-desc="Description 02" /></li> <li><img src="img/03.jpg" height="100%" data-caption="Image 03" data-desc="Description 03" /></li> <li><img src="img/04.jpg" height="100%" data-caption="Image 04" data-desc="Description 04" /></li> <li><img src="img/05.jpg" height="100%" data-caption="Image 05" data-desc="Description 05" /></li> </ul> <div class="Jslide-nav"> <div class="Jslide-prev">‹</div> <div class="Jslide-next">›</div> </div> <div class="Jslide-page-wrap"> <div class="Jslide-page-container"> <div class="Jslide-page"></div> <div class="Jslide-page"></div> <div class="Jslide-page"></div> <div class="Jslide-page"></div> <div class="Jslide-page"></div> </div> </div> <div class="Jslide-broad"> <h1>Title</h1> <p>Description</p> </div> <div class="Jslide-close"> x </div> </div>
3. Include jQuery library, jQuery easing plugin and jQuery Jslide plugin at the end of the Html page..
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.3/jquery.easing.min.js"></script> <script src="jquery.Jslide.js"></script>
4. Initialize the plugin and set the options.
$('#slide').Jslide({
show_broad: true,
show_nav: true,
pagination: true,
hook_slidemove_before_click: function(k, datas) {
var html = '<h1>' + datas[k].caption + '</h1>';
html += '<p>' + datas[k].desc + '</p>';
this.$broad.html(html);
}
});
5. More advanced usages.
// use json for api
/*$('#slide').Jslide({
show_broad: true,
show_nav: true,
pagination: true,
hook_slidemove_before_click: function(k, datas) {
var html = '<h1>' + datas[k].caption + '</h1>';
html += '<p>' + datas[k].desc + '</p>';
this.$broad.html(html);
},
source: 'json/json.php'
});*/
// use json obj
/*$('#slide').Jslide({
show_broad: true,
show_nav: true,
pagination: true,
hook_slidemove_before_click: function(k, datas) {
var html = '<h1>' + datas[k].caption + '</h1>';
html += '<p>' + datas[k].desc + '</p>';
this.$broad.html(html);
},
source: {
'url_1': 'img/01.jpg',
'url_2': 'img/02.jpg',
'url_3': 'img/03.jpg',
'url_4': 'img/04.jpg',
'url_5': 'img/05.jpg'
}
});*/
// use array
/*$('#slide').Jslide({
show_broad: true,
show_nav: true,
pagination: true,
hook_slidemove_before_click: function(k, datas) {
var html = '<h1>' + datas[k].caption + '</h1>';
html += '<p>' + datas[k].desc + '</p>';
this.$broad.html(html);
},
source: [
'img/01.jpg',
'img/02.jpg',
'img/03.jpg',
'img/04.jpg',
'img/05.jpg'
]
});*/
// use json in line
/*$('#slide').Jslide({
show_broad: true,
show_nav: true,
pagination: true,
hook_slidemove_before_click: function(k, datas) {
var html = '<h1>' + datas[k].caption + '</h1>';
html += '<p>' + datas[k].desc + '</p>';
this.$broad.html(html);
},
source: [
{'url': 'img/01.jpg', 'caption': 'Image 01', 'desc': 'Description 01'},
{'url': 'img/02.jpg', 'caption': 'Image 02', 'desc': 'Description 02'},
{'url': 'img/03.jpg', 'caption': 'Image 03', 'desc': 'Description 03'},
{'url': 'img/04.jpg', 'caption': 'Image 04', 'desc': 'Description 04'},
{'url': 'img/05.jpg', 'caption': 'Image 05', 'desc': 'Description 05'}
]
});*/
6. All the default options.
push: false, loop: true, touch: true, autoplay: false, pic_switch: true, pagination: false, show_broad: false, show_close: false, show_nav: false, resize_mode: true, win: window, pic_wrap: '.Jslide-wrap', pic_loading: '.Jslide-loading', pic_bg: '.Jslide-bg', pic_container: '.Jslide-carousel', pics: '.Jslide-carousel > li', pagination_con: '.Jslide-page-wrap', page_con: '.Jslide-page-container', pages: '.Jslide-page', nav: '.Jslide-nav', prev: '.Jslide-prev', next: '.Jslide-next', broad: '.Jslide-broad', close_btn: '.Jslide-close', hitarea: '.Jslide-hitarea', pager: '', speed: 1000, time: 5000, step_css: 'step', easing: 'easeOutQuart', visible: 1, align: 'center', source: false, hook_item_pos: false, hook_slidemove_before_click: false, hook_init_stage_before: false, hook_item_tween_after: false, hook_install_after: false, hook_close_after: false, hook_reset_pagination: false
This awesome jQuery plugin is developed by lihom. For more Advanced Usages, please check the demo page or visit the official website.