Minimal jQuery Based Slideshow with Slice Effects - filoSlider
| File Size: | 380KB |
|---|---|
| Views Total: | 2116 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

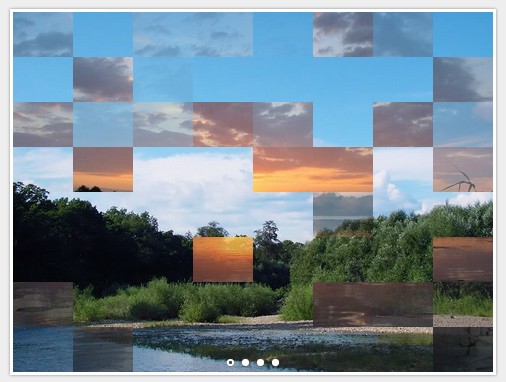
filoSlider is a fast and easy jQuery plugin for creating a slideshow with random slice effects to slide through a group of images.
Basic Usage:
1. Include jQuery filoSlider's stylesheet file in the head section of the page.
<link rel="stylesheet" href="css/filoSlider.css">
2. Wrap a group of images in a container.
<div id="slider"> <img src="img/slide1.jpg"> <img src="img/slide2.jpg"> <img src="img/slide3.jpg"> ... </div>
3. Include the jQuery javascript library and jQuery filoSlider's script in the page.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js'></script> <script src='js/filoSlider.js'></script>
4. Initialize the slider with one JS call. That's it.
<script>
$('#slider').filoSlider();
</script>
5. Customize the slider in the javascript.
<script>
$('#slider').filoSlider({
'slicesHorizontal' : 8,
'slicesVertical' : 8,
'timeout' : 2000,
'fadeTimeout' : 5,
'fadeTime' : 700,
'navigation' : true
});
</script>
This awesome jQuery plugin is developed by Filosoff. For more Advanced Usages, please check the demo page or visit the official website.