Stylish Featured Content Slideshow Plugin - desSlideshow
| File Size: | 565KB |
|---|---|
| Views Total: | 2423 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

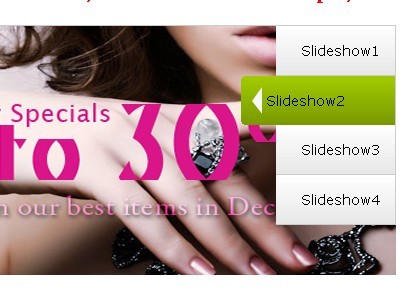
desSlideshow is a lightweight and easy-to-use jQuery slideshow plugin which allows you to create a stylish slideshow with animated navigation buttons for displaying featured content/images of your website.
How to use it:
1. Include jQuery library and jQuery desSlideshow on your html page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="js/desSlideshow.js"></script>
2. Markuo Html Structure
<div id="demo" class="desSlideshow"> <div class="switchBigPic"> <div> <a title="" href="#"><img class="pic" src="./images/001.jpg" /></a> <p><strong>Description Title1</strong><br/> Description Content1 </p> </div> <div><a title="" href="#"><img class="pic" src="./images/002.jpg" /></a> </div> <div><a title="" href="#"><img class="pic" src="./images/003.jpg" /></a> <p><strong>Description Title3</strong><br/> Description Content3 </p> </div> <div><a title="" href="#"><img class="pic" src="./images/004.jpg" /></a> <p><strong>Description Title4</strong><br/> Description Content4 </p> </div> </div> <ul class="nav"> <li><a href="#">Slideshow1</a></li> <li><a href="#">Slideshow2</a></li> <li><a href="#">Slideshow3</a></li> <li><a href="#">Slideshow4</a></li> </ul> </div>
3. The CSS
.desSlideshow {
background-image: url(../images/loading.gif);
background-position: center center;
background-repeat: no-repeat;
}
.desSlideshow .switchBigPic, .desSlideshow .nav {
display: none;
}
4. Call the plugin with options
<script language="javascript" type="text/javascript">
$(function() {
$("#desSlideshow1").desSlideshow({
autoplay: 'enable', // Enable auto play
slideshow_width: '800', // width
slideshow_height: '249',// height
thumbnail_width: '200', // Thumbnail width
time_Interval: '4000', // Milliseconds
directory: 'images/' , // flash-on.gif and flashtext-bg.jpg directory
});
});
</script>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.











